CSS实战3
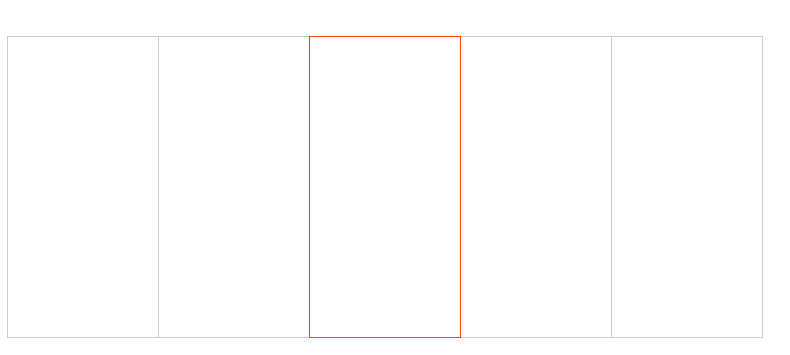
1. z-index 层级 div 层
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> /* .test { width: 150px; height: 300px; border: 1px solid #ccc; margin-top: 100px; float: left; margin-left: -1px; } .test:hover { border: 1px solid #f40; position: relative; } */ .test { width: 150px; height: 300px; border: 1px solid #ccc; margin-top: 100px; float: left; margin-left: -1px; position: relative; } .test:hover { border: 1px solid #f40; z-index: 1; } </style> </head> <body> <div class="test"></div> <div class="test"></div> <div class="test"></div> <div class="test"></div> <div class="test"></div> </body> </html>

2.背景半透明
CSS3
background: rgba(0,0,0,0.5);
opacity: 0.5; 让盒子半透明 里面的内容也半透明



