学习WebSocket笔记
由于HTTP协议是无状态的,服务器只会响应来自客户端的请求,但是它与客户端之间不具备持续连接。
当用户在浏览器上进行操作时,可以请求服务器上的api;但是反过来不可以:服务端发生了一件事,无法将这个事件的信息实时主动的通知客户端。只有在客户端查询服务器当前状态时,所发生事件的信息才会从服务器传递到客户端。
以往有以下两种方法可以实时知道服务器的状态:
1.轮询:客户端每隔很短的时间,都会对服务器发出请求,查看是否有新的信息。但这会给服务器和客户端造成大量的性能浪费。
2.长连接:客户端只请求一次,但是服务器会将连接保持,不会返回结果。当服务器有了新数据时,实时地发给客户端。但是这样一种长连接的方式也会造成大量的性能浪费。
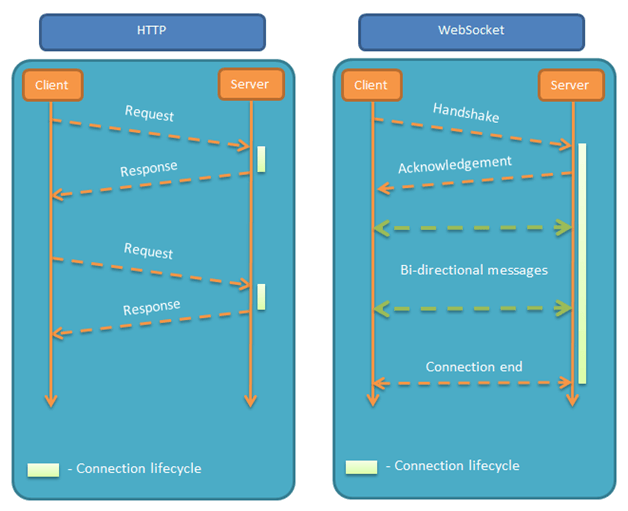
HTTP协议与WebSocket协议

HTTP长连接和WebSocket长连接的区别:
HTTP1.0通过使用Connection:keep-alive进行长连接,HTTP 1.1默认进行持久连接。在一次 TCP 连接中可以完成多个 HTTP 请求,但是对每个请求仍然要单独发 header,Keep-Alive不会永久保持连接,它有一个保持时间,可以在不同的服务器软件(如Apache)中设定这个时间。
websocket是一个真正的全双工。长连接第一次tcp链路建立之后,后续数据可以双方都进行发送,不需要发送请求头。
keep-alive双方并没有建立正真的连接会话,服务端可以在任何一次请求完成后关闭。WebSocket 它本身就规定了是正真的、双工的长连接,两边都必须要维持住连接的状态。
WebSocket 的特点:
- 最新的HTML5协议,制定了WebSocket协议标准,允许客户端和服务器以全双工的方式进行通信。
- 建立在 TCP 协议之上,服务器端的实现比较容易。
- 与 HTTP 协议有着良好的兼容性。默认端口也是80和443,并且握手阶段采用 HTTP 协议,因此握手时不容易屏蔽,能通过各种 HTTP 代理服务器。
- 数据格式比较轻量,性能开销小,通信高效。
- 可以发送文本,也可以发送二进制数据。
- 没有同源限制,客户端可以与任意服务器通信。
- 协议标识符是ws(如果加密,则为wss),服务器网址就是 URL。
WebSocket的原理:
利用HTTP请求产生握手,HTTP头部含有 WebSocket 协议的请求,握手之后,二者转用TCP协议进行交流(QQ的协议)。
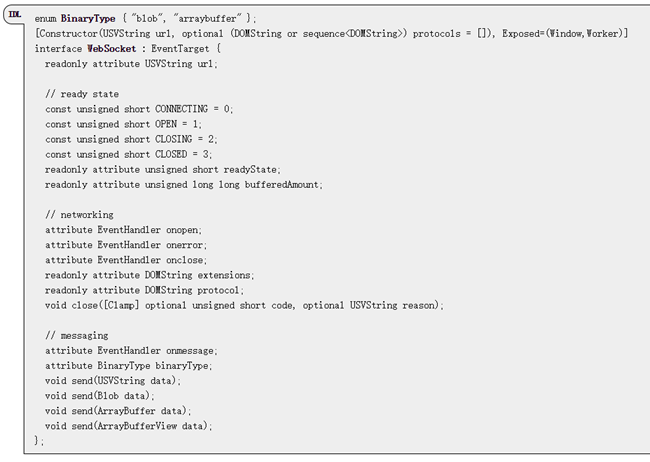
WebSocket API

接口的内容可以分为三类:状态变量、网络功能和消息处理等。
1.构造函数WebSocket(url, protocols):构造WebSocket对象,以及建立和服务器连接; protocols可选字段,代表选择的子协议
2.状态变量readyState: 代表当前连接的状态,短整型数据,取值为CONNECTING(值为0), OPEN(值为1), CLOSING(值为2), CLOSED(值为3)
3.方法变量close(code, reason): 关闭此WebSocket连接。
4.状态变量bufferedAmount: send函数调用后,被缓存并且未发送到网络上的数据长度
5.方法变量send(data): 将数据data通过此WebSocket发送到对端
6.回调函数onopen/onmessage/onerror/onclose: 当相应的事件发生时会触发此回调函数
客户端使用例子(JavaScript):
var websocket = new WebSocket("ws://www.host.com/path"); websocket.onopen = function(evt) { onOpen(evt) }; websocket.onclose = function(evt) { onClose(evt) }; websocket.onmessage = function(evt) { onMessage(evt) }; websocket.onerror = function(evt) { onError(evt) }; } function onMessage(evt) { alert( evt.data); } function onError(evt) { alert( evt.data); } websocket.send("client to server");




