Leaflet 加载天地图服务和Arcgis server服务
本文主要将如何通过leaflet加载天地图服务,并通过leaflet加载Arcgis Server服务。
由于项目需要,原本是想通过加载切片服务得方式加载天地图作为底图,天地图图层也是通过太乐底图助手或者第三方底图助手下载TIF图片,然后进行系列配准,发布服务,加载arcgis server图层。
这种方式得缺点有以下几点:
- 第三方地图下载助手下载得地图到一定等级会模糊,而且收费。
- 切图占用服务器空间,影响效率。
- 地图数据不会在进行更新。
因此采用国家天地图服务,用leaflet加载天地图WMTS服务。由于leaflet默认不可以加载wmts服务,使用Leaflet扩展插件leaflet-tilelayer-wmts.js加载wmts,默认是只支持EPSG3857.无法支持EPSG4326。因为项目中图层坐标系统一采用EPSG4326。
所以leaflet-tilelayer-wmts.js代码需要修改一下配置。修改了内部的getDefaultMatrix方法:
getDefaultMatrix : function () { /** * the matrix3857 represents the projection * for in the IGN WMTS for the google coordinates. */ var matrixIds3857 = new Array(22); for (var i= 0; i<22; i++) { matrixIds3857[i]= { identifier : "" + i, topLeftCorner : new L.LatLng(90,-180) //修改代码 }; } return matrixIds3857; }
其他不多说,上代码:
var url='http://t0.tianditu.com/vec_c/wmts?layer=vec&style=default&tilematrixset=c&Service=WMTS&Request=GetTile&Version=1.0.0&Format=tiles&tk=eb35dddb3aa33c7a8fb4218b39d1e424'; var url1="http://t0.tianditu.gov.cn/cva_c/wmts?layer=cva&style=default&tilematrixset=c&Service=WMTS&Request=GetTile&Version=1.0.0&Format=tiles&tk=eb35dddb3aa33c7a8fb4218b39d1e424'" var emap = new L.TileLayer.WMTS( url , { tileSize:256, layer: 'vec', style: "default", tilematrixSet: "c", format: "tile", attribution: "<a href='https://github.com/mylen/leaflet.TileLayer.WMTS'>GitHub</a>© <a href='http://www.ign.fr'>IGN</a>" } ); var map = L.map('map',{crs:L.CRS.EPSG4326, measureControl: true, center: {lon:118.615 , lat:32},zoom: 18}) map.addLayer(emap) var emap1 = new L.TileLayer.WMTS( url1 , { tileSize:256, // layer: 'cva', style: "default", tilematrixSet: "c", format: "tile", attribution: "<a href='https://github.com/mylen/leaflet.TileLayer.WMTS'>GitHub</a>© <a href='http://www.ign.fr'>IGN</a>" } ); map.addLayer(emap1)
加载arcgis server 服务代码:
L.esri.dynamicMapLayer(gxLayers[i].url, {
id: gxLayers[i].name,
layers: []
}).addTo(map);
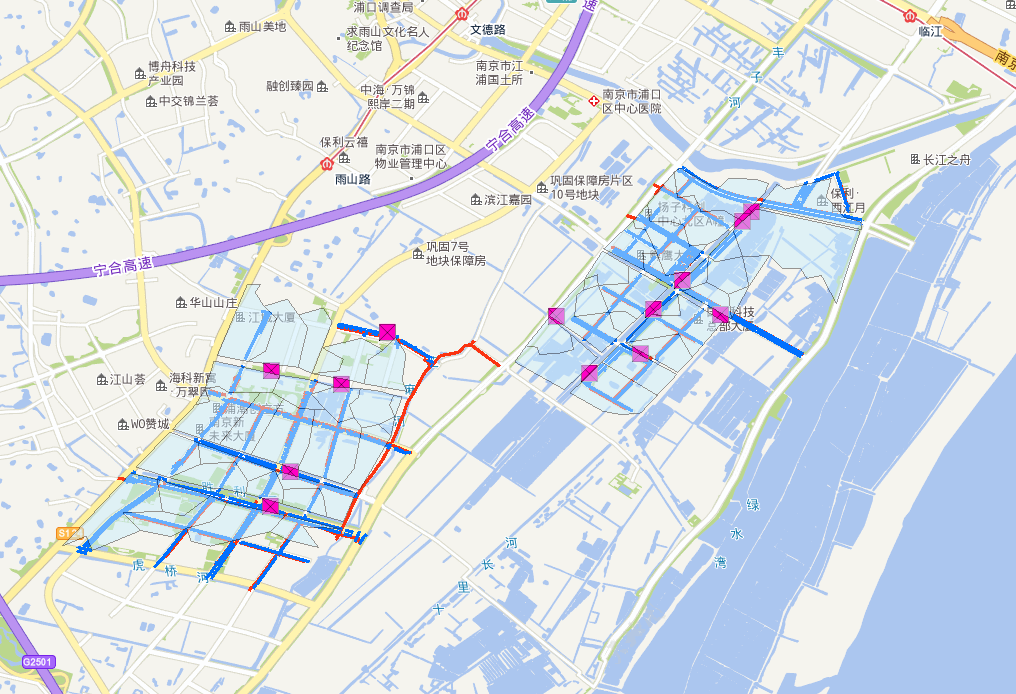
好了,大功告成。

一下需要注意得几点:
- 调用天地图服务现在需要key
- 天地图服务等级最大是19等级
- 天地图服务坐标系和图层坐标系一致



