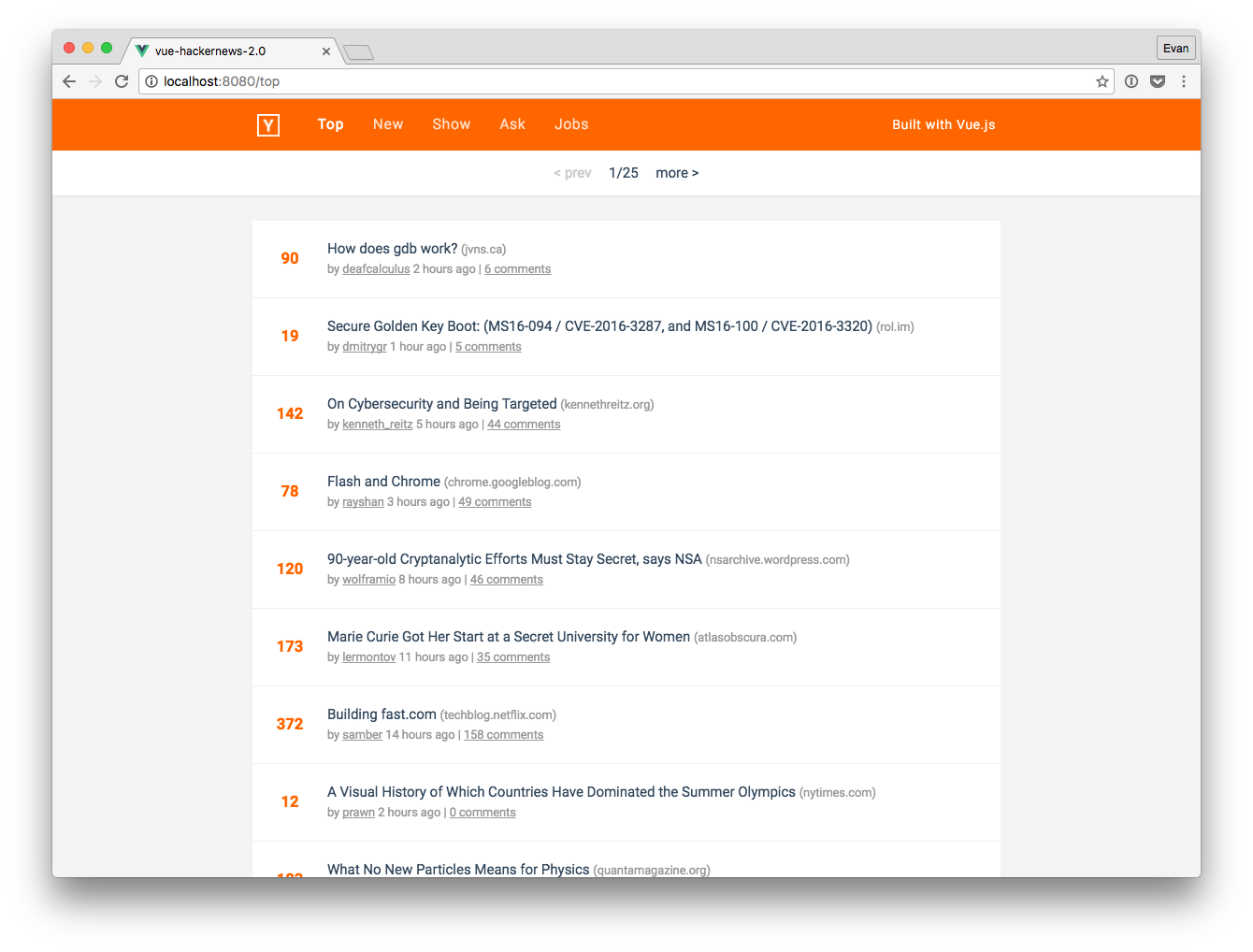
使用 Vue 2.0 实现服务端渲染的 HackerNews
Vue 2.0 支持服务端渲染 (SSR),并且是流式的,可以做组件级的缓存,这使得极速渲染成为可能。同时, 和 2.0 也都能够配合 SSR 提供同构路由和客户端 state hydration。vue-hackernews-2.0 是 Vue 作者在GitHub上面放的 Vue 2.0 的一个示例项目,结合 Express、vue-router & vuex 来构建,是很好的学习案例。
Features
- Server Side Rendering
- Vue + vue-router + vuex working together
- Server-side data pre-fetching
- Client-side state & DOM hydration
- Single-file Vue Components
- Hot-reload in development
- CSS extraction for production
- Real-time List Updates with FLIP Animation
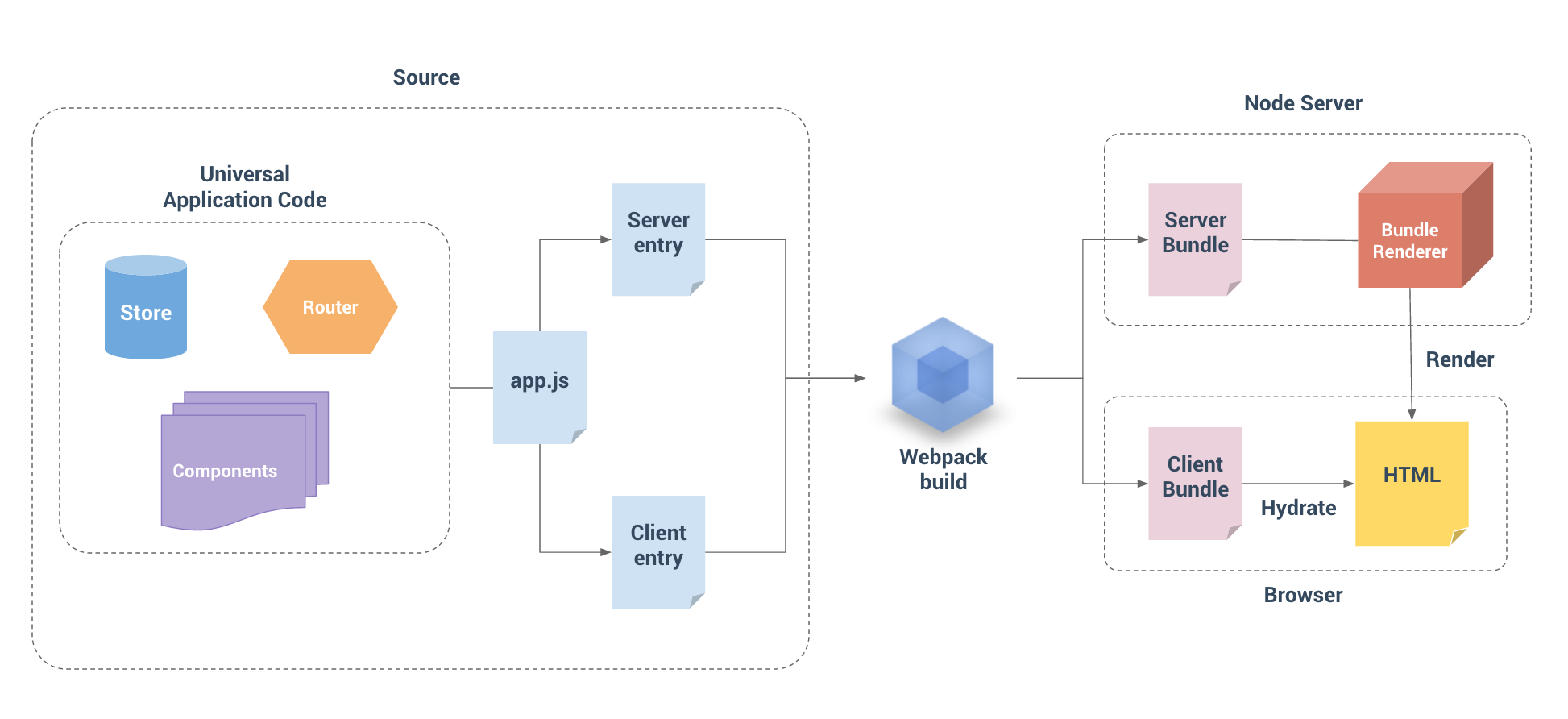
Architecture Overview

Build Setup
Requires Node.js 6+
1 2 3 4 5 6 7 8 9 10 11 | # install dependenciesnpm install# serve in dev mode, with hot reload at localhost:8080npm run dev# build for productionnpm run build# serve in production modenpm start |
您可能感兴趣的相关文章
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。
分类:
JavaScript







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2014-11-27 15款免费的 HTML5/CSS3 响应式网页模板
2014-11-27 Schema – 模块化,响应式的前端开发框架
2013-11-27 经典一刻!16幅不能错过的精美摄影照片【组图】
2013-11-27 对于 Web 开发很有用的 jQuery 效果制作教程
2013-11-27 酷站欣赏:来自国外的一组耀眼的扁平化网站作品
2012-11-27 创建非对称的平衡:谈谈网页设计中的不对称设计技巧
2012-11-27 图片base64编码利器:在线 Data URI 生成工具 – Duri.me