推荐15款响应式的 jQuery Lightbox 插件
利用现代 Web 技术,网络变得越来越轻巧与。模态框是突出展现内容的重要形式,能够让用户聚焦到重要的内容上去。在这个列表中,我们编制了15款响应式的 jQuery 灯箱库,这将有助于开发人员创建和设计美观的网站。
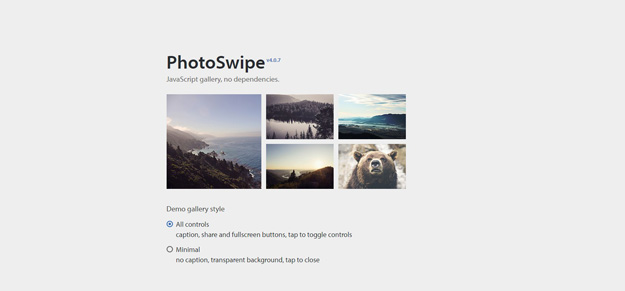
1. Photoswipe

PhotoSwipe is a HTML/CSS/JavaScript based image gallery specifically targeting mobile devices. It is inspired by the iOS photo viewer and Google images for mobile. PhotoSwipe provides your visitors with a familiar and intuitive interface allowing them to interact with images on your mobile website. All basic gestures are supported: flick to the next or previous image, spread to zoom in, drag to pan, pinch to zoom out or close, tap to toggle the controls, double-tap to zoom.
2. Swipebox

Swipebox is a touchable jQuery lightbox. It is a jQuery “lightbox” plugin for desktop, mobile and tablet. It supports Swipe gestures for mobile, Keyboard Navigation for desktop, CSS transitions with jQuery fallback, Retina support for UI icons, and Easy CSS customization.
It has been tested on Chrome, Safari, Firefox, Opera, IE8+, IOS4+, Android, windows phone. It is released under MIT License.
4. iLightbox

iLightBox allows you to easily create the most beautiful responsive overlay windows using the jQuery JavaScript library. By combining support for a wide range of media with gorgeous skins and a user-friendly API, iLightBox aims to push the Lightbox concept as far as possible. To make things even more awesome iLightBox comes with fullscreen, retina-ready skins, supports for swipe events, Youtube and Vimeo integration for HTML5 video, powerful Javascript API and has lifetime free support and updates.
5. Image Lightbox

Image Lightbox is a ascetic, minimalistic, extensible & configurable, responsive and touch-friendly, iOS, Android and Windows Phone compatible lightbox plugin. Silently preloads next image, uses CSS transform and transition, interacts with keyboard.
6. Magnific Popup

Magnific Popup is a free responsive jQuery lightbox plugin that is focused on performance and providing best experience for user with any device. The majority of lightbox plugins require you to define size of it via JS option. Magnific Popup does not – you can use relative units like EM’s or resize lightbox with help of CSS media queries.
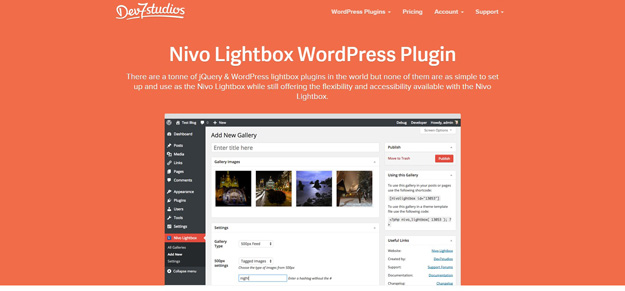
7. Nivo Lightbox

Nivo Lightbox is a flexible lightbox plugin. The plugins has myriad of options to change the appearance into the way you like it to appear, such as changing the theme, the transition effect, and switching the navigation.
8. Lightcase

Lightcase is a flexible, responsive and extendable lightbox plugin created by using jQuery. It works fine in all common browsers like Internet Explorer 7+, Firefox, Opera, Webkit and more. It supports photo, video, HTML5 video, iframe, swf and ajax calls.
9. Lightlayer.js

LightLayer is a responsive lightbox & dialog script that fits well with any project on any screen. It provides great experience for users and it’s really quite simple to use. LightLayer gives control over many settings. Things like background color, background opacity, box position, open/close transitions and different abilities for closing are part of the options that users can manipulate by themselves.
10. Strip.js

Strip is a Lightbox that only partially covers the page. This makes it less intrusive and leaves room to interact with the page on larger screens while giving smaller mobile devices the classic Lightbox experience. Strip uses jQuery and supports all major browsers.
11. Fluidbox

Fluidbox is a jQuery plugin that replicate the distraction-free, fluid lightbox seen on Medium, and to improve on it such that it will allow linking to a larger-resolution image. It works on mobile and also plugin deals with higher resolution, linked images elegantly, such that it only preloads them when users click on the thumbnails.
12. Featherlight

Featherlight is very, very lightweight. 400 lines of JavaScript, 100 of CSS, less than 6kB combined. It’s smart, responsive, supports images, ajax and iframes out of the box and you can adapt it to your needs. Featherlight works on IE8+, all modern browsers and on mobile platforms.
13. Yalb

Yalb stands for Yet Another Lightbox — but it’s not. Yalb comes with a handful of APIs including custom events that allow you to identify lightbox states, such as when it is open and when it is close.
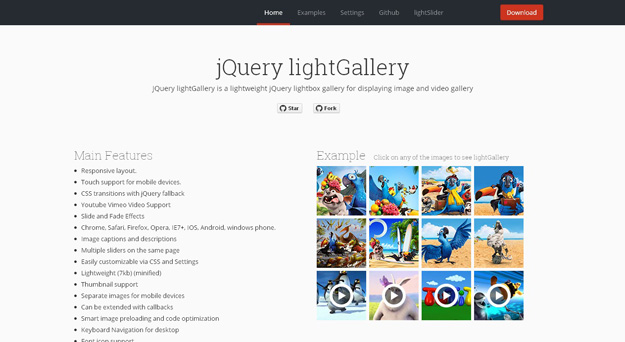
14. LightGallery

jQuery lightGallery is a lightweight jQuery lightbox gallery for displaying image and video gallery. It has myriad of features such as responsive layout, touch support for mobile devices, slide and fade effects, image captions and descriptions and many more.
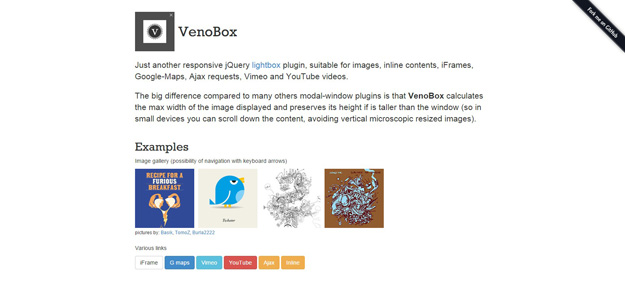
15. Veno Lightbox

VenoBox is a just another responsive jQuery lightbox plugin, suitable for images, inline contents, iFrames, Google-Maps, Ajax requests, Vimeo and YouTube videos. The big difference compared to many others modal-window plugins is that VenoBox calculates the max width of the image displayed and preserves its height if is taller than the window (so in small devices you can scroll down the content, avoiding vertical microscopic resized images).
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~
2015-03-25 CSS SANS – 神奇!使用 CSS3 创建的字体
2014-03-25 构建 iOS 风格移动 Web 应用程序的8款开发框架
2014-03-25 优秀设计:纹理在网页设计中的20个应用示例
2014-03-25 HTML5 Dashboard – 那些让你激动的 Web 技术
2013-03-25 Web 前端开发精华文章推荐(jQuery、HTML5、CSS3)【系列十四】
2013-03-25 Formula.js – 实现 MS Excel 公式的 JavaScript 工具库
2011-03-25 分享25个清爽简洁的作品集网页设计案例