分享22款响应式的 jQuery 图片滑块插件
响应式(Responsive)设计的目标是要让产品界面能够响应用户的行为,根据不同终端设备自动调整尺寸,带给用户良好的使用体验。这篇文章收集了22款优秀的响应式 jQuery 幻灯片插件,它们能够帮助你在 Web 项目中实现有吸引力的图片滑块效果。
1. Slides.js
SlidesJS 是一款响应式的 jQuery 幻灯片插件,经过多年的发展,已经成为一款功能齐全,设计精巧的幻灯片插件。支持循环、自动播放功能和淡入淡出过渡效果,并且能够自动生成分页,可以帮助开发者制作出优雅的幻灯片效果。
2. Master Slider
Master Slider 是一个很棒的图层滑块,可以在图层添加任何 HTML 内容。容易使用,提供热点,缩略图,各种特效,视频支持。
3. jQuery Light Slider
jQuery lightSlider 是一个轻量级的可触摸的响应式内容滑块。它支持触摸设备和 Swiping,自带CSS过渡,支持键盘,箭头和圆点导航等等。
4. Royal Slider
Royal Slider 这款 jQuery 插件用于显示任何 HTML 内容(图片,视频,文字.. )内的滑动界面,并配备了很棒的功能。
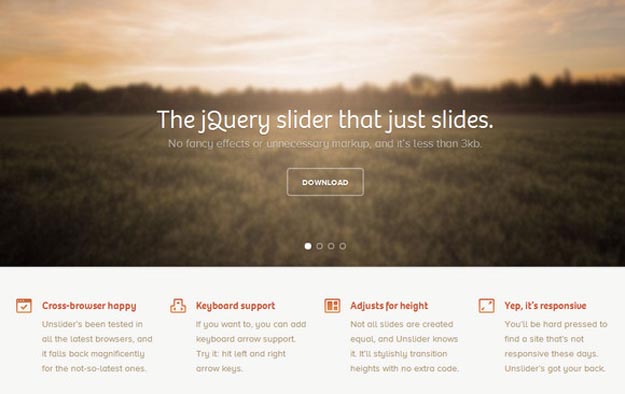
5. Unslider
Unslider 是另外一款响应式的 jQuery 滑块。没有花哨的特效或不必要的标记。它是流体的,灵活的和极其轻量。
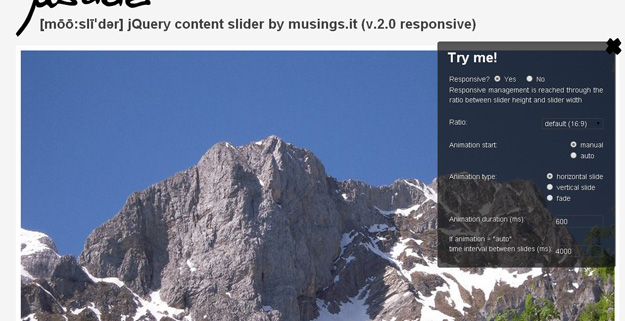
6. uSlider
这是一个响应式和触摸友好的 jQuery 插件滑块。内容可以是任何东西:图像,文本,内部框架, HTML5视频和音频 。
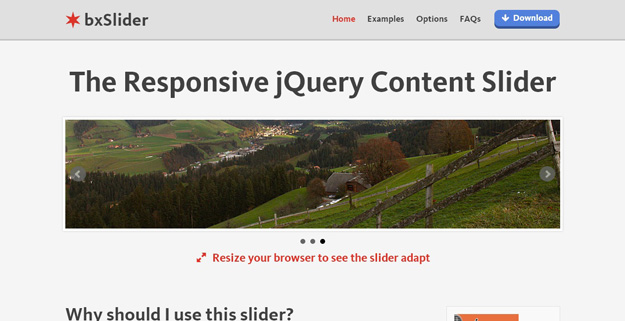
7. Bx Slider
bxSlider 是一个响应式的 jQuery 滑块,用来创建简单的内容滑块和滚动字幕。各种设置进行自定义显示器更容易。
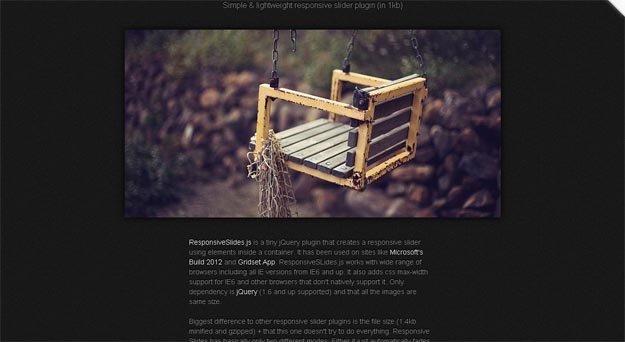
8. Responsive Slides
ResponsiveSlides.js 是一个很小的 jQuery 插件,使用创建一个容器内元素的响应滑块。
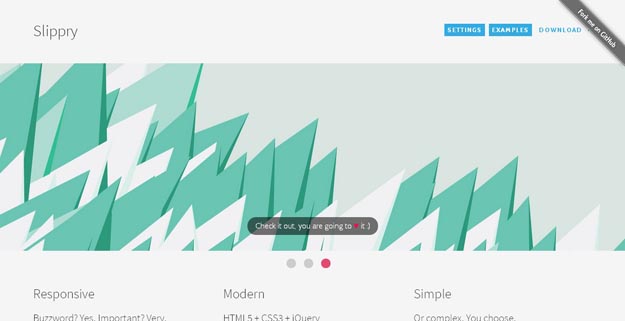
9. Slippery
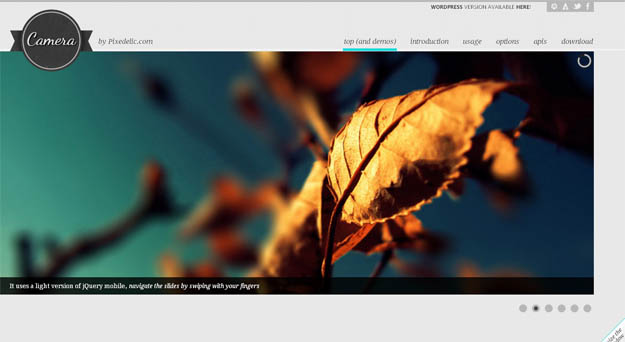
10. Camera
由 Diapo 的开发人员创建的,并且包括众多的功能与响应式的布局工作。幻灯片可以与任何 HTML 元素(图片,文字,视频等)。
11. Slideme
Slideme 是一个响应式的滑块插件 ,可定制,易于使用 ,多实例,全屏。
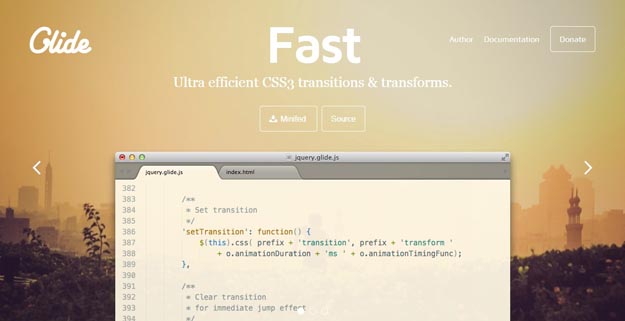
12. Glide.js
响应式,触摸友好的 jQuery 滑块。基于 CSS3 过渡回退到旧的浏览器。简单,重量轻,速度快。
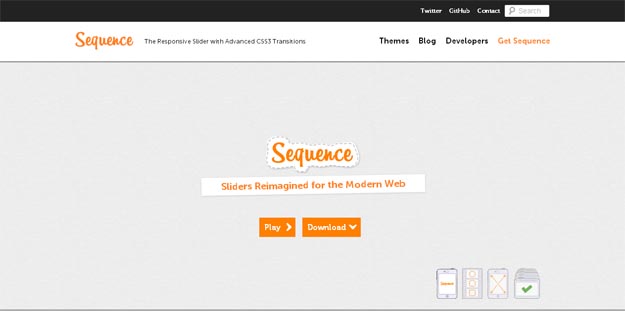
13. Sequence.js
Sequence.js 是一个非常现代的图片滑动效果,特别适合电子商务网站或者企业产品展示功能。带有图片缩率图,能够呈现全屏图片浏览效果。结合 CSS3 Transition 实现响应式的滑块效果。
14. RTP Slider.js
15. FerroSlider2
FerroSlider是一个免费,简单,功能强大,反应迅速,可定制的 jQuery 插件。组织的任何类型的内容,诸如图像,文本,网页,列表等。您可以使用它作为一个滑动的画廊或滑块单页网站。
16. Juicy Slider
17. Flex Slider
FlexSlider 是一款轻量的响应式 jQuery 内容滚动插件,能够帮助你在项目轻松的创建漂亮的内容滚动效果。这款插件曾经连续多年入选 WDL 的年度最佳 jQuery 插件,值得大家在网站开发中试试。
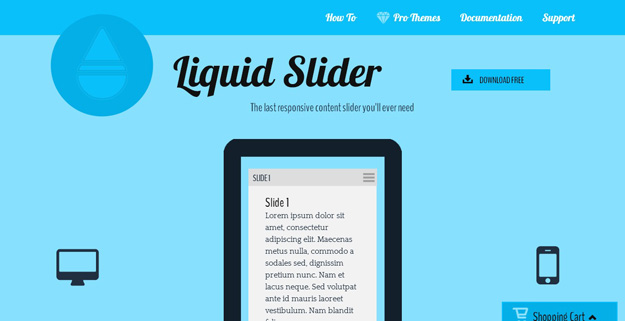
18. The liquid Slider
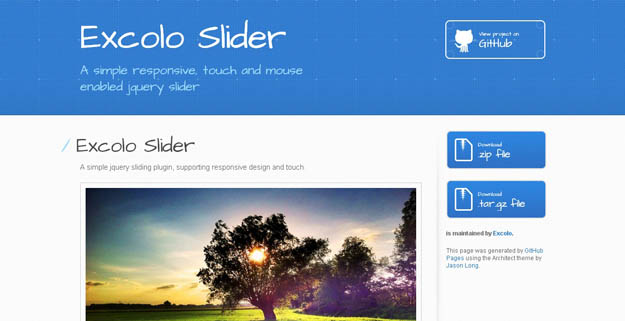
19. Excolo Slider
一个简单的 jQuery 滑动插件,支持响应式设计和触屏设备。
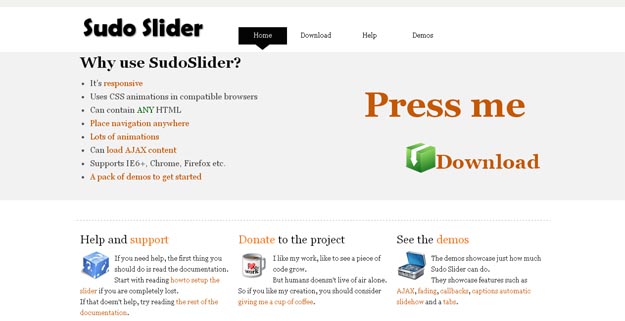
20. Sudo Slider
一个功能丰富的 jQuery 滑块插件,可以显示任何 HTML 内容的各种表示方法。
21. Wow Slider
这是另外一款效果精美的响应式图片轮播插件,有众多专业的模板。
22. Minimus Slider
Minimus Slider 是一个简约的,紧凑的 jQuery 滑块。它反应灵敏,它带有可设置的众多参数以满足您的需求,但它天生就是主要用于处理图像。
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。




























【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2013-12-04 国外经典设计:13个漂亮的插画网站设计案例
2013-12-04 23套新鲜出炉的网站和手机界面 PSD 素材
2013-12-04 Ionic – 强大的 HTML5 Mobile App 开发框架
2012-12-04 【CSS3 入门教程系列】CSS3 Media Queries 实现响应式设计
2012-12-04 25套五彩缤纷的矢量网页背景图片素材【免费下载】
2011-12-04 分享30套非常漂亮的社交网络图标集
2011-12-04 15幅非常有创意的影子摄影作品欣赏