基于 jQuery 实现的精致作品集图片导航效果
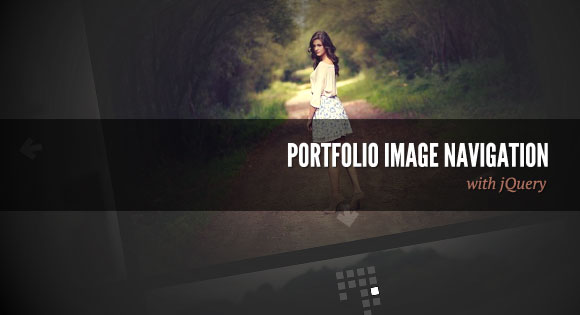
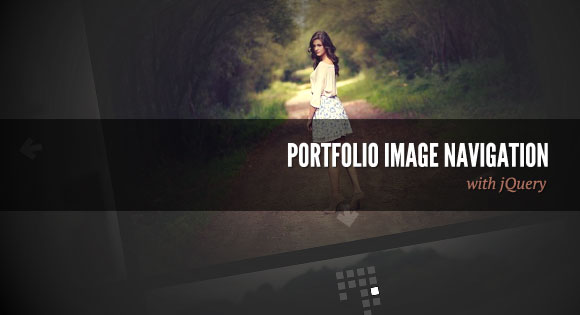
今天,我们要用 jQuery 来创建一个作品集图像的导航模板。我们的想法是,以分组的方式显示一组作品集,并通过二维的方式(水平/垂直)来浏览。任一箭头或当前图像下方的小盒子可以作为导航使用。

您可能感兴趣的相关文章
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。
今天,我们要用 jQuery 来创建一个作品集图像的导航模板。我们的想法是,以分组的方式显示一组作品集,并通过二维的方式(水平/垂直)来浏览。任一箭头或当前图像下方的小盒子可以作为导航使用。

作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~
2014-01-06 经典网页设计:无缝过渡的响应式设计案例
2014-01-06 值得 Web 开发人员收藏的20个 HTML5 实例教程
2013-01-06 网站项目必备——12款经典的白富美型 jQuery 图片轮播插件
2013-01-06 创意名片大全:一组精美的折叠效果名片设计
2012-01-06 85个国外优秀的响应式网页设计作品范例【系列一】
2009-01-06 用一条SQL语句取出第 m 条到第 n 条记录的方法
2009-01-06 当前页居中分页效果的JS实现