提升用户体验!29个使用动画效果的网站布局
CSS3 给网站开发者们提供了一种创建简洁网站动画的新途径,不会对 JavaScript 有任何的依赖。虽然 CSS3 它不能处理所有的任务,但它给我们留下了很深的印象。现代网页动画已经从简单的下拉菜单发展到动画背景,进而演变为视差滚动效果。
在这个展示中,我将专注于29个利用有趣的动画效果提升用户体验的网站案例。他们可能是整版的效果或只是稍微带个迷人的导航。无论哪种方式,这些例子对于规划你自己的动画布局都能提供完美的灵感。
您可能感兴趣的相关文章
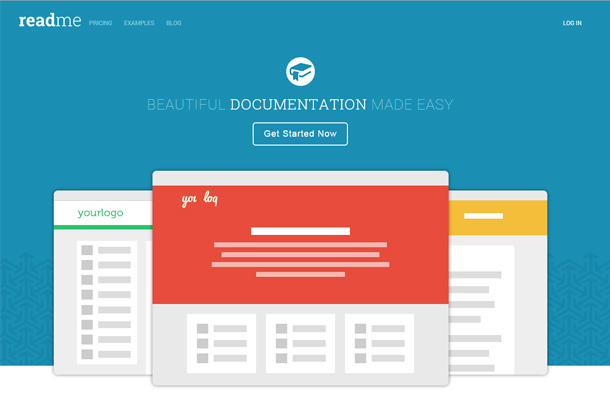
ReadMe.io
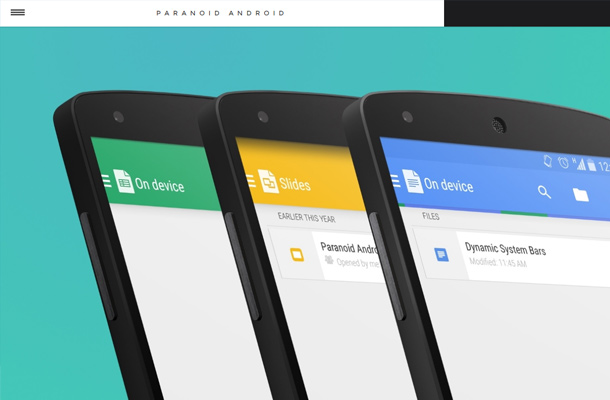
Paranoid Android
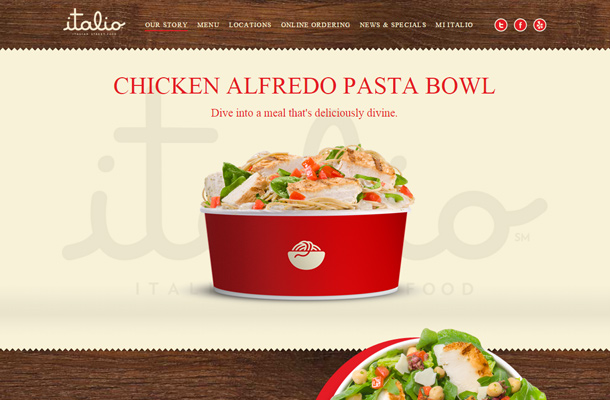
Italio
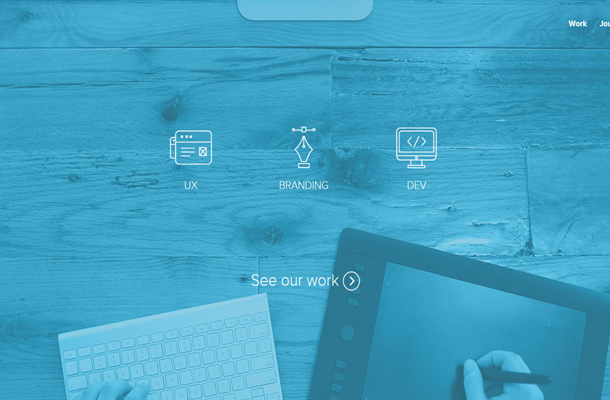
Underbelly
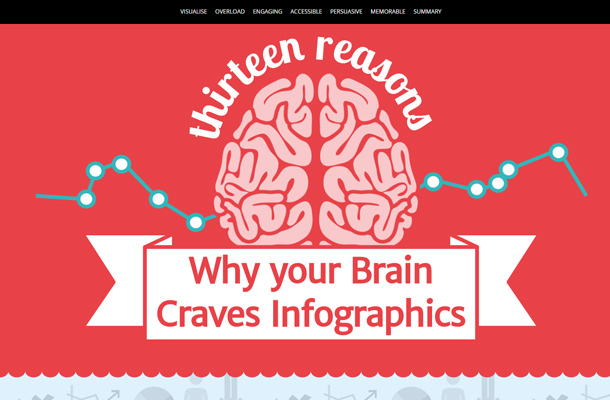
Interactive Infographic
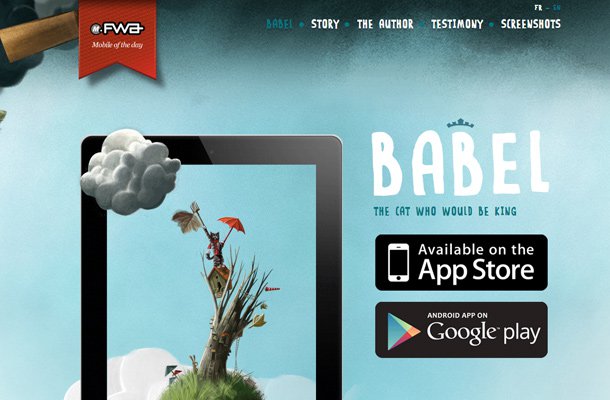
Babel
Web Effectual
Anonymous
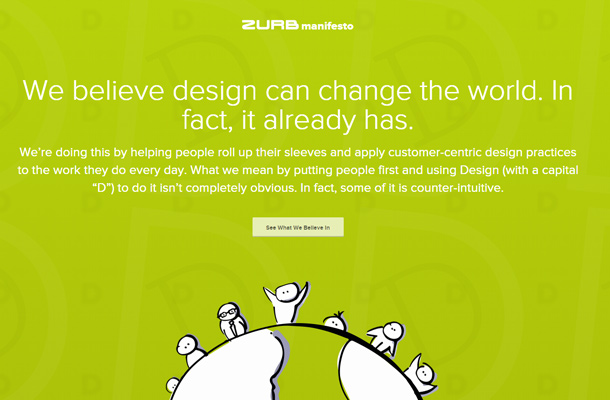
Zurb Manifesto
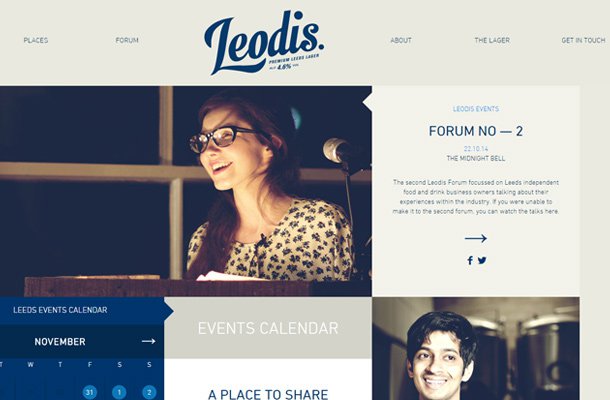
Leodis Lager
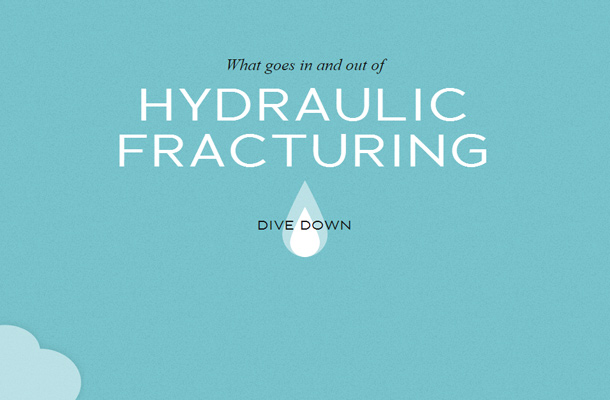
Dangers of Fracking
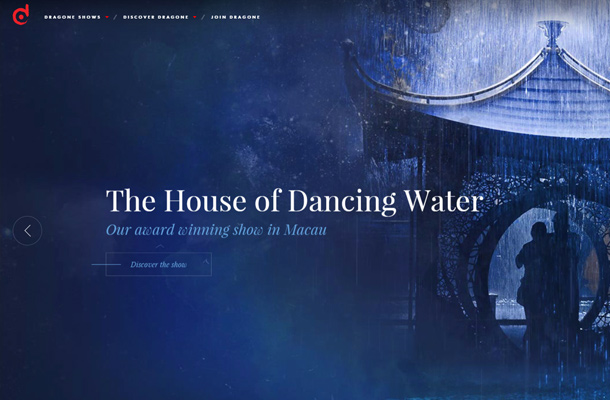
Dragone
Fannabee
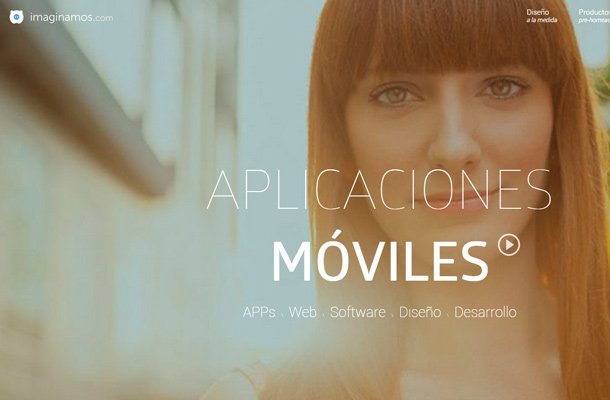
Imaginamos
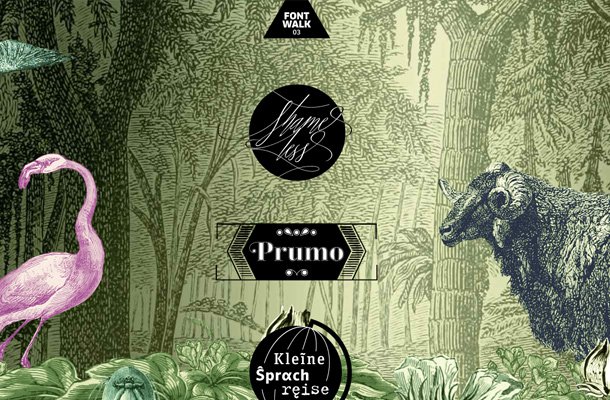
Fontwalk
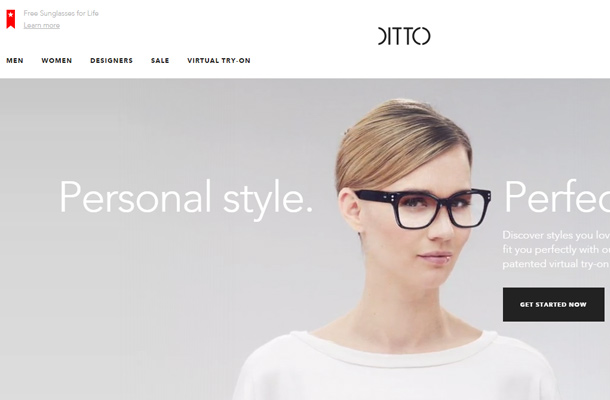
Ditto
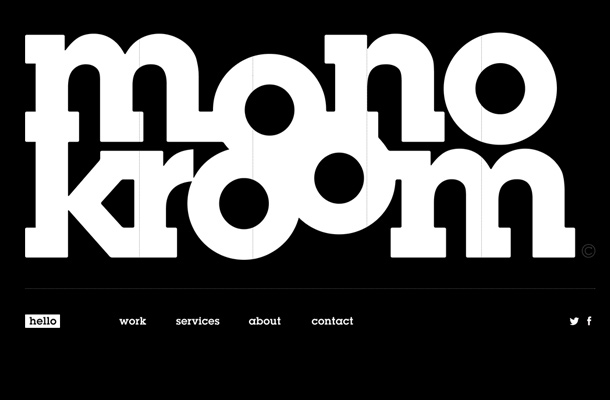
Monokroom
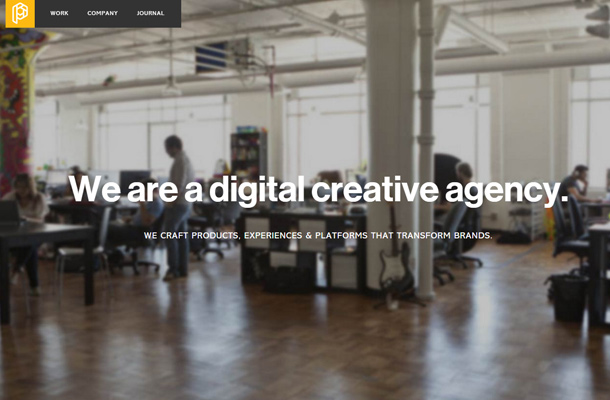
Playground Inc.
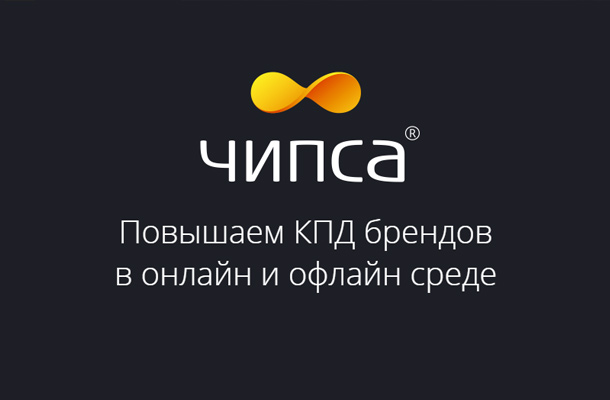
Chipsa Design
Digital Telepathy
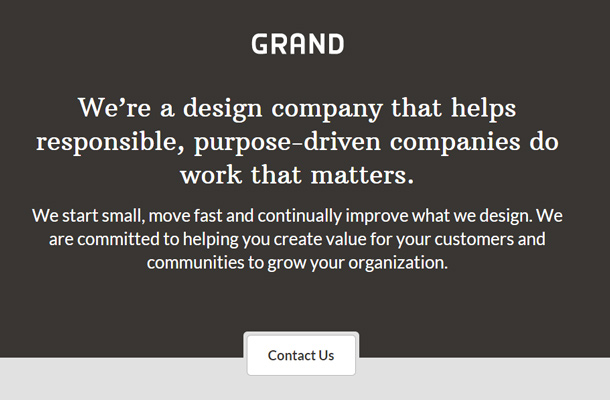
Grand
Loft Yoga
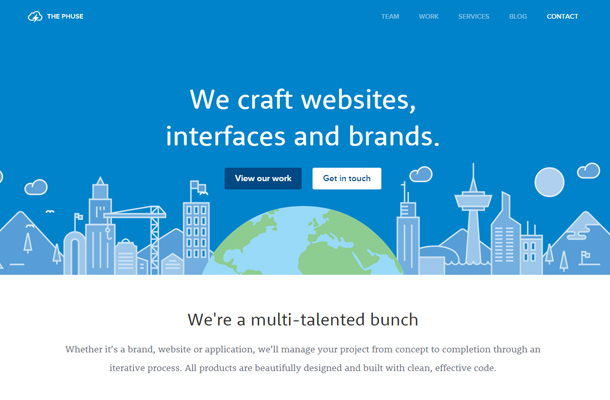
The Phuse
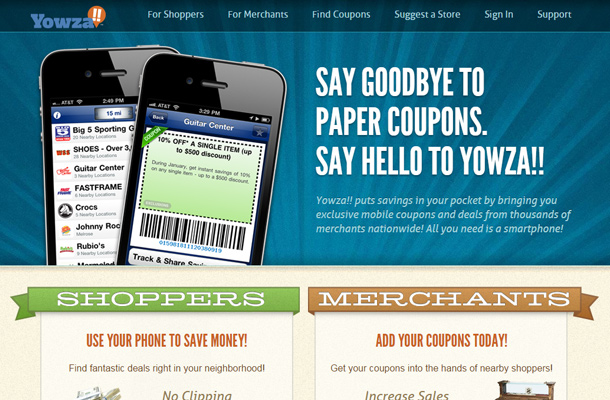
Yowza
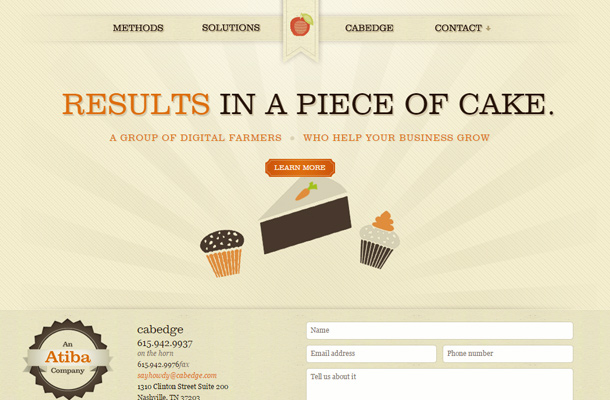
Cabedge
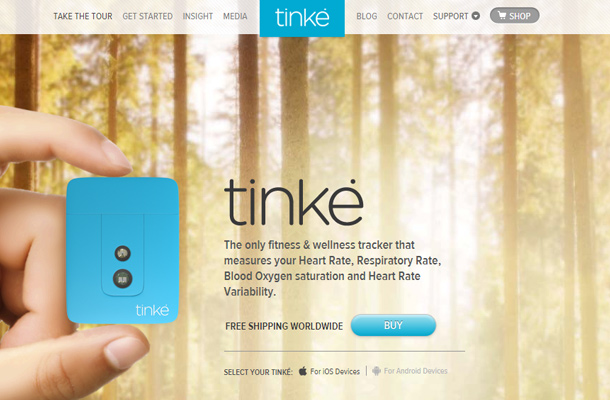
Tinké
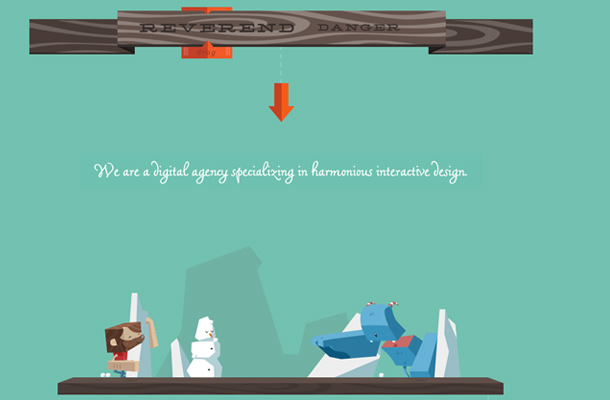
Reverend Danger
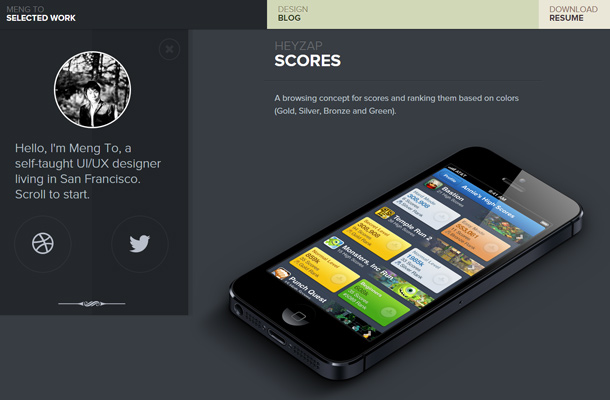
Meng To
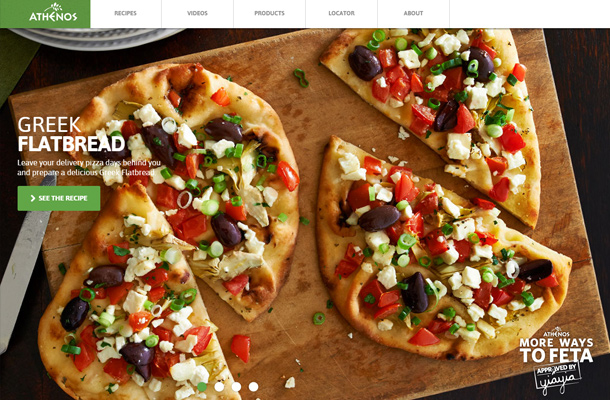
Athenos
您可能感兴趣的相关文章
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。



































【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2014-09-15 12个免费的 Twitter Bootstrap 后台模板
2014-09-15 FancyBox - 经典的 jQuery Lightbox 插件
2012-09-15 国外创意网站设计:40个精美的水平滚动网站作品
2011-09-15 30幅非常精美的海景摄影作品欣赏
2011-09-15 20个很酷的CSS3导航菜单制作教程