使用 FocusPoint.js 实现图片的响应式裁剪
通常网站的布局都不是单一的。例如图像在电脑、平板和智能手机上可能显示的形状是不同的。特别是如果你使用的是全屏图像,在你必须使用相同的图像文件的情况下,你的主题可能会被截断或完全缺失,或者看起来很尴尬。
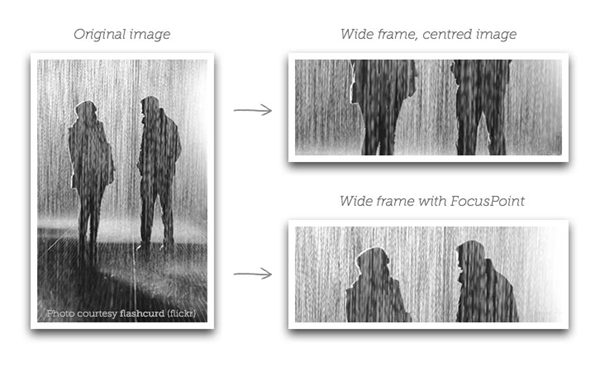
FocusPoint 这款 jQuery 插件可以确保你的图像中的任何容器看起来都很棒,它提出了“响应裁剪”的概念,确保你的图片的重要组成部分被裁剪出来,动态图像裁剪以填充可用空间又不会裁剪掉图像的主题部分。
使用方法:
1. 计算图片的聚焦点
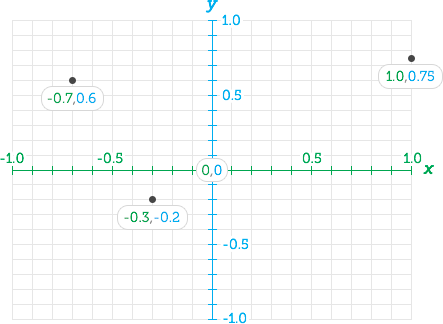
图像的聚焦点是由X(水平)和Y(垂直)坐标组成。坐标值可以是一个在-1到+1范围内的任意数字,其中0为中心。 x:-1表示的图像左边界,x:1是图像的右边界。对于Y轴,y:1是图像的上边界,y:1是图像的下边界。

困惑了? Don't worry, 没关系,在这里有一个方便的脚本,可以获取图片的坐标:点击查看。
2. 在页面引入 JS 和 CSS
你需要在页面中引入 jQuery,FocusPoint 脚本和样式文件:
1 2 3 | <link rel="stylesheet" href="focuspoint.css"><script src="jquery.js"></script><script src="focuspoint.js"></script> |
3. 标记图片容器
指定的图像尺寸和图像容器聚焦点坐标。注:我知道这不是真的应该需要指定的图像尺寸,但我发现这比从图像读取尺寸更可靠。例如:
1 2 3 4 5 6 7 | <div class="focuspoint"data-focus-x="0.331"data-focus-y="-0.224"data-image-w="400"data-image-h="300"> <img src="image.jpg" alt="" /></div> |
4. 调用 FocusPoint 插件
基本的调用,只需要一行代码:
1 | $('.focuspoint').focusPoint(); |
目前,可用的配置选项不是很多,但是如果你想在窗口大小变化的时候防止图像被重新聚焦,可以像这样:
1 2 3 | $('.focuspoint').focusPoint({ reCalcOnWindowResize : false}); |
在任何时候,你都可以调用 adjustFocus 来重新聚焦图像:
1 | $('.focuspoint').adjustFocus() |
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2013-09-03 经典网页设计:20个华丽的 iPhone 应用程序演示网站
2013-09-03 灵感来自 Google & YouTube 的苗条的进度栏效果
2012-09-03 【轻松一刻】那些让我们惊叹不已的唯美GIF动态图片
2012-09-03 新鲜出炉的30个精美的 jQuery & CSS3 效果【附演示和教程】
2012-09-03 22个完美设计的 PSD 登录表单模板免费下载
2011-09-03 分享15款精美的免费 HTML5 网站模板
2011-09-03 22个带给你灵感的网页联系表单设计案例