【精心推荐】12款很好用的 jQuery 图片滚动插件
这里收集了12款很好用的 jQuery 图片滚动插件分享给大家。jQuery 作为最流行的 JavaScript 框架,使用简单灵活,同时还有许多优秀的插件可供使用。其中最令人印象深刻的应用之一就是各种很酷的图片效果,它可以让的网站更具吸引力。
Slides
Slides 是一款精巧的 jQuery 幻灯片插件,有循环、自动播放功能和淡入淡出过渡效果,并且能够自动生成分页。
3D Image Slider
Face Detection是一个非常不错的插件,正如它的名字一样,它用于照片的人脸检测。
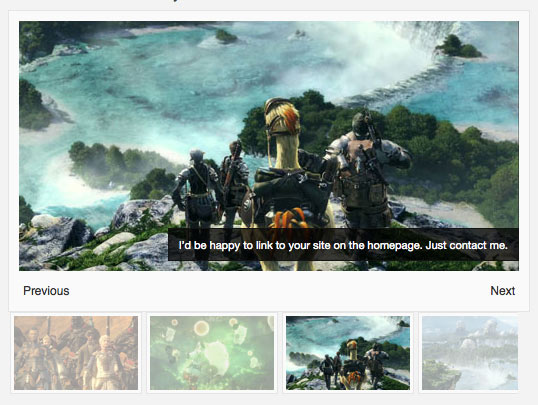
Portfolio Image Navigator
精致的图片导航效果,通过四个方向的箭头控制,适合作品展示的应用场合。
Nivo Slider
首先推荐的这款插件号称世界上最棒的图片轮播插件,有独立的 jQuery 插件和 WordPress 插件两个版本。目前下载量已经突破 1,800,000 次!
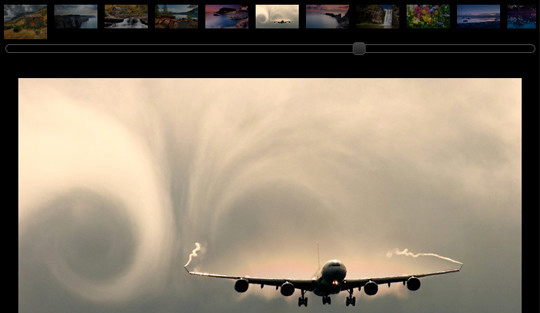
Rotating Image Slider
非常非常炫的图片旋转滑动特效,相信会给你留下深刻印象。
Slidy
Slidy是一个可定制自动变换效果的插件。
MobilyNotes
MobilyNotes是一个轻量级(只有2KB)的jQuery插件,可以让图像或其它HTML内容以层叠的方式显示。
jQuery Easy Slides
这是一个非常易用的幻灯片插件,同样非常轻量,与JavaScript和CSS加起来才2.1KB。
Booklet
Booklet是一个用于把图片或者更多其他的内容以书本的形式显示的jQuery插件,有翻页效果。
ppGallery
Lightbox 弹窗效果效果的图片切换,有缩略图导航和滑动切换功能,支持自动播放。
Pikachoose
Pikachoose也是一个轻量级的jQuery插件,可以让图片以幻灯片的格式显示,可设置导航按钮和自动播放。
AviaSlider
AviaSlider是一个具有独特过渡效果的jQuery幻灯片插件。
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。


















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2013-03-01 让你的工作变轻松的一套免费的 iPhone 手势图标
2013-03-01 经典网页设计:20佳很酷的个人网站设计案例
2013-03-01 Textillate.js – 实现动感的 CSS3 文本动画的简单插件
2012-03-01 60套精美的免费 PSD 界面设计元素包资源(系列三)
2012-03-01 48幅非常搞笑的平面广告作品欣赏(下篇)