HubSpot – 网站开发必备的 jQuery 信息提示库
HubSpot 一款功能丰富的 jQuery 消息提示插件。它可以帮助你个性化显示您的应用程序的事务性消息。您可以轻松地包裹 Ajax 请求进度,成功和错误消息,还可以添加操作链接到您的消息中。
HubSpot 内置五种风格的主题,以及可以定义六种显示位置,完全满足你的需要。支持 IE 7 及以上浏览器,需要 jQuery 库支持。
您可能感兴趣的相关文章
使用示例
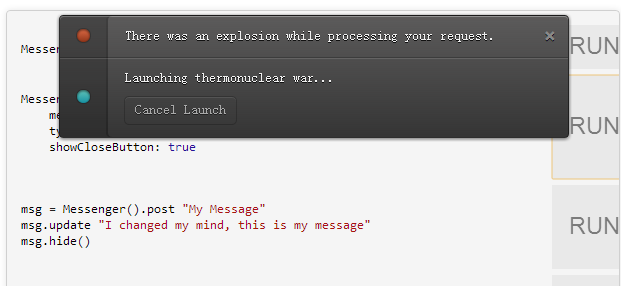
基础用法:
1 2 3 4 5 | Messenger().post({ message: 'There was an explosion while processing your request.', type: 'error', showCloseButton: true}); |
整合 Ajax:
1 2 3 4 5 6 7 | Messenger().run({ successMessage: 'Successfully saved.', errorMessage: 'Error saving', showSuccessWithoutError: false}, { url: '/data'}); |
您可能感兴趣的相关文章
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。
分类:
jQuery







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2012-11-13 字体大宝库:向设计师推荐20款好看的英文装饰字体
2011-11-13 42佳优秀的 Photoshop 按钮制作教程