赞!jsPDF – 基于 HTML5 的强大 PDF 生成工具
jsPDF 是一个基于 HTML5 的客户端解决方案,用于生成各种用途的 PDF 文档。使用方法很简单,只要引入 jsPDF 库,然后调用内置的方法就可以了。浏览器兼容性: IE 10, Firefox 3+, Chrome, Safari 3+, Opera,未来将兼容 IE 10 以下版本,对于 IE10 以下的版本会使用 Downloadify 来实现文件下载功能。
您可能感兴趣的相关文章
使用示例
1、文本
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | var doc = new jsPDF();doc.text(20, 20, 'This is the default font.');doc.setFont("courier");doc.setFontType("normal");doc.text(20, 30, 'This is courier normal.');doc.setFont("times");doc.setFontType("italic");doc.text(20, 40, 'This is times italic.');doc.setFont("helvetica");doc.setFontType("bold");doc.text(20, 50, 'This is helvetica bold.');doc.setFont("courier");doc.setFontType("bolditalic");doc.text(20, 60, 'This is courier bolditalic.'); |
2、图片
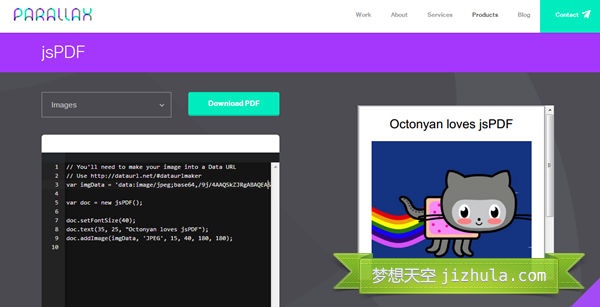
1 2 3 4 5 6 7 8 9 | // You'll need to make your image into a Data URL// Use http://dataurl.net/#dataurlmakervar imgData = 'data:image/jpeg;base64,/9j/4AAQSkZJRgABAQEASABIAAD/4ge....../2Q==';var doc = new jsPDF();doc.setFontSize(40);doc.text(35, 25, "Octonyan loves jsPDF");doc.addImage(imgData, 'JPEG', 15, 40, 180, 180); |
3、HTML
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | var doc = new jsPDF();// We'll make our own renderer to skip this editorvar specialElementHandlers = { '#editor': function(element, renderer){ return true; }};// All units are in the set measurement for the document// This can be changed to "pt" (points), "mm" (Default), "cm", "in"doc.fromHTML($('#render_me').get(0), 15, 15, { 'width': 170, 'elementHandlers': specialElementHandlers}); |
您可能感兴趣的相关文章
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2011-09-04 30款非常酷的创意名片设计欣赏