简直要逆天!超炫的 HTML5 粒子效果进度条
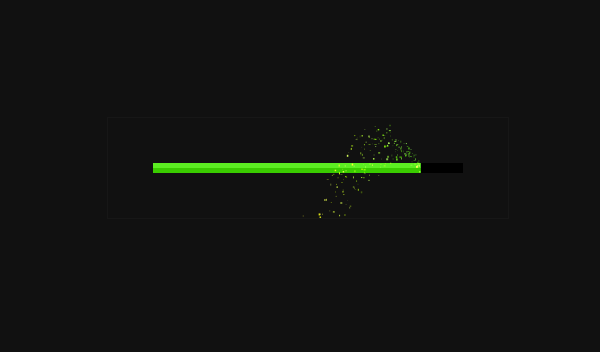
我喜欢粒子效果作品,特别是那些能够应用于实际的,例如这个由 Jack Rugile 基于 HTML5 Cavnas 编写的进度条效果。看着这么炫的 Loading 效果,即使让我多等一会也无妨:)你呢?
温馨提示:为保证最佳的效果,请在 IE10+、Chrome、Firefox 和 Safari 等现代浏览器中浏览。
您可能感兴趣的相关文章
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2013-07-31 未来的 Web:九个不可思议的 WebGL 应用试验
2013-07-31 推荐25个帮助你提高技能的 CSS3 实战教程
2012-07-31 跨平台移动应用开发利器:PhoneGap 2.0 发布!
2012-07-31 网站设计欣赏:45+靓丽的蓝绿色主题网站作品【下篇】
2012-07-31 优秀的响应式 jQuery 滑块插件 – iView Slider
2011-07-31 分享20款漂亮免费英文LOGO字体
2011-07-31 推荐20个优秀的网页色彩搭配实例