Heatmap.js v2.0 – 最强大的 Web 动态热图
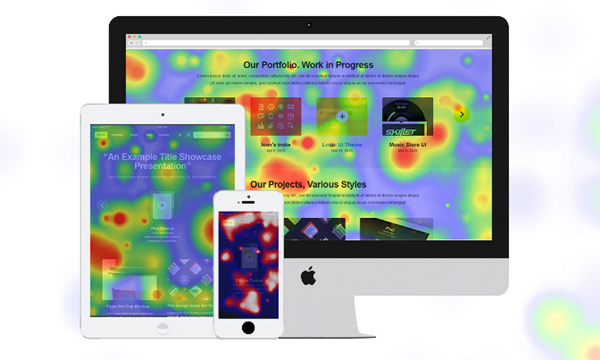
Heatmap 是用来呈现一定区域内的统计度量,最常见的网站访问热力图就是以特殊高亮的形式显示访客热衷的页面区域和访客所在的地理区域的图示。Heatmap.js 这个 JavaScript 库可以实现各种动态热力图的网页,帮助您研究和可视化用户的行为。
Heatmap.js V2.0 是目前网络上最先进的热图可视化库。新的2.0版本 Heatmap.js 更快,拥有更强的渲染模块,使用更方便,因此您可以快速掌握和扩展自定义功能。
下面是一个简单的调用示例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | // minimal heatmap instance configurationvar heatmapInstance = h337.create({ // only container is required, the rest will be defaults container: document.querySelector('.heatmap')});// now generate some random datavar points = [];var max = 0;var width = 840;var height = 400;var len = 200;while (len--) { var val = Math.floor(Math.random()*100); max = Math.max(max, val); var point = { x: Math.floor(Math.random()*width), y: Math.floor(Math.random()*height), value: val }; points.push(point);}// heatmap data formatvar data = { max: max, data: points };// if you have a set of datapoints always use setData instead of addData// for data initializationheatmapInstance.setData(data); |
您可能感兴趣的相关文章
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。
分类:
JavaScript







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2013-08-29 jQuery Flat Shadow – 轻松实现漂亮的长阴影效果
2013-08-29 引领网页设计潮流的优秀网页作品赏析《第四季》
2013-08-29 精品资源:15个扁平化的移动设计套件免费下载
2012-08-29 45个纯 CSS 实现的精美边框效果【附源码】【上篇】
2011-08-29 非常酷!10个基于 HTML5 的字体应用演示网站
2011-08-29 20幅漂亮的航空摄影作品欣赏