推荐12个创建响应式布局的优秀网格框架
在这篇文章中,我们为大家推荐12个创建响应式布局的优秀网格框架。如果网页设计和开人员采用了正确的工具集,并基于一个灵活的网格架构,以及能够把响应图像应用到到设计之中,那么创建一个具备响应式的网站并不一定是一项艰巨的任务。enjoy!
Pure
Pure 是一组轻量的,响应式的 CSS 模块,您可以使用在任何的 Web 项目中。充分考虑了移动设备中的使用,保持文件体积尽量小,每行 CSS 都进行了仔细的考虑。Pure 基于 Normalize.css 构建,并提供布局以及 原生 HTML 元素的风格,加上最常见的 UI 组件。相信这些都是你需要的。
Tiny Fluid Grid
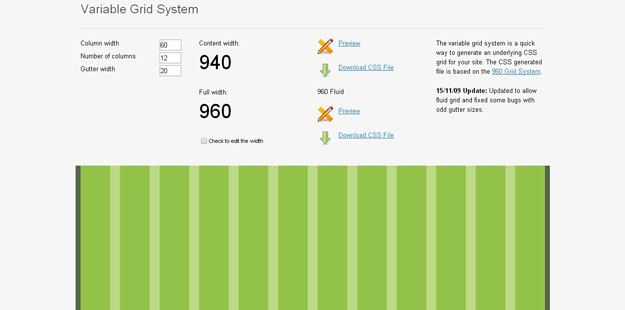
Variable Grid System
Variable Grid System 网格系统是一种快速的方法为您的网站生成一个基本的 CSS 网格。生成的 CSS 文件是基于960网格系统。
Mueller Grid System
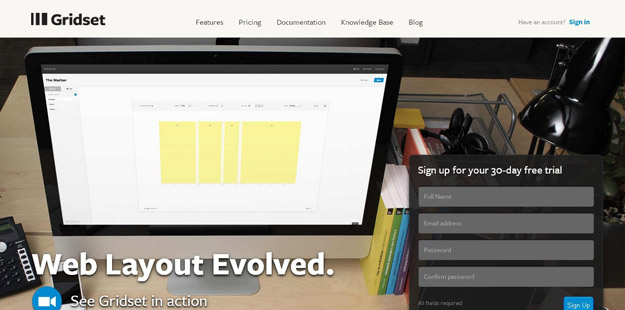
GridSet
Gridset 让你可以非常轻松的添加列,定义比例和设置间隔,而不用考虑背后的数学计算。网格系统正逐渐成为网页设计的焦点,和印刷排版有点类似,但是要复杂很多。网页的网格系统需要更加灵活,更加响应性。但是网格系统的计划和规划是件困难的事情,Gridset 可以让你轻松的使用网格系统。
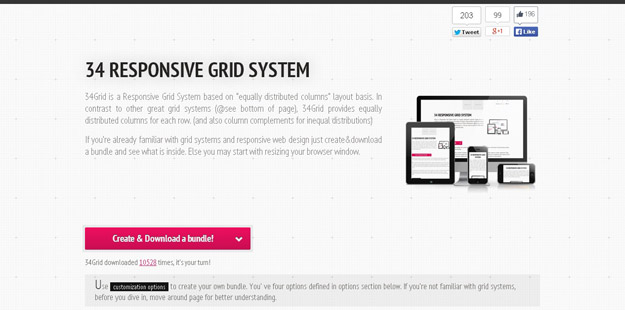
34 Grid System
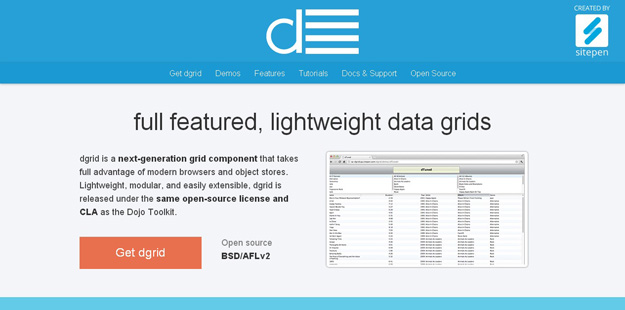
dGrid
Dgrid 是下一代的网格组件,充分利用现代浏览器和对象存储,轻量级,模块化和易于扩展。
Zen Grids
Zen Grids 是基于 SASS 构建的一个响应式的网格系统。它通过去除最复杂的标记大大简化了布局的创建,你只需要基于网格的设计,用纯 CSS 和 HTML 创建你的响应式布局。
Cute Grids
Cute Grids 是网格系统,为你的响应式设计提供了一个干净的开始。这是移动优先,包括五个媒体查询,并且是有详细文档。
Susy
Susy 是一个用于 Compass 的响应式网格系统。它可以让你快速添加新的媒体查询断点到您的布局 。
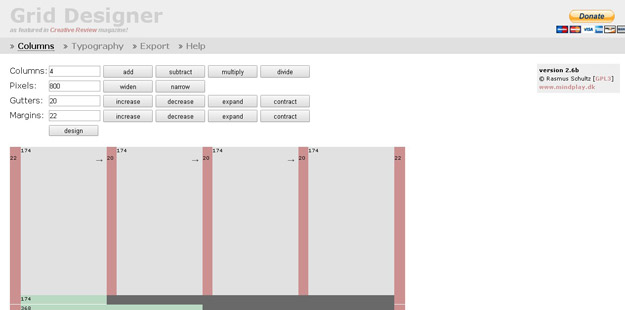
Grid Designer
Grid Designer 用于在线网格设计,有很多选项用于定义列,尺寸和间距。
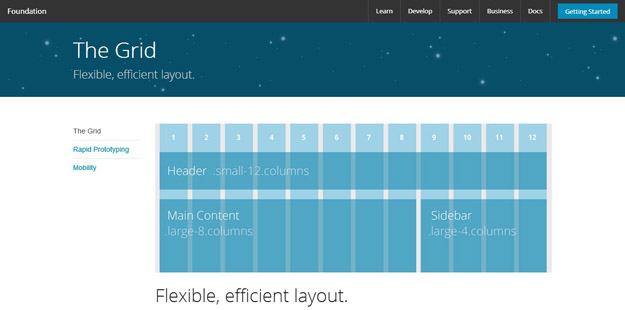
The Grid
这是一个12列的灵活的网格,可以扩展到任意大小(由最大宽度的行定义)也很容易嵌套,这样你就可以打造出复杂的布局,而无需创建大量的自定义元素。
您可能感兴趣的相关文章
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。


















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2013-11-07 25佳漂亮的结婚邀请 & 婚礼请柬网站设计
2013-11-07 『摄影欣赏』20幅精美的秋天落叶风景欣赏【组图】
2013-11-07 CSS 魔法系列:纯 CSS 绘制图形(心形、六边形等)
2012-11-07 分享26个优秀的国外广告设计公司网站作品案例
2011-11-07 获取 HTML5 网页设计灵感的10个网站推荐
2011-11-07 30幅非常有创意的字体排布艺术作品