创建响应式布局的优秀网格工具集锦《系列五》
在这篇文章中,我们为您呈现了一组优秀的网格工具清单。如果网页设计和开人员采用了正确的工具集,并基于一个灵活的网格架构,以及能够把响应图像应用到到设计之中,那么创建一个具备响应式的网站并不一定是一项艰巨的任务。enjoy!
Susy
Susy is a responsive grid system for Compass. It lets you quick add new media-query breakpoints to your layouts, using their math or your own (with helpers).
GridSet
Designing grids with Gridset is as easy as dragging guides in Photoshop or Fireworks. Gridset provides whatever you need: PNGs, a comprehensive cheat sheet and CSS.
Grid
Grid is a simple guide to responsive design. By following those simple steps, you are on the path to responsive web design mastery. Keep practicing and help make the web a better, more useable place.
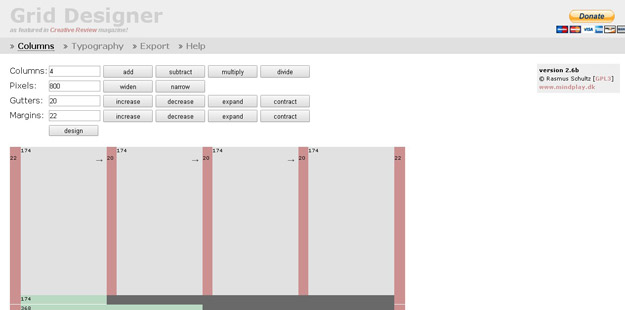
Grid Designer
This tool enables you to create a CSS Grid by specifying the number of columns and the widths of the columns, gutters and margins.
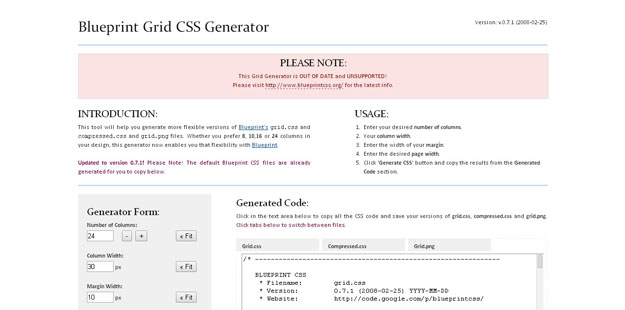
Blueprint Grid CSS Generator
This tool will help you generate more flexible versions of Blueprint’s grid.css andcompressed.css and grid.png files. Whether you prefer 8, 10,16 or 24 columns in your design, this generator now enables you that flexibility with Blueprint.
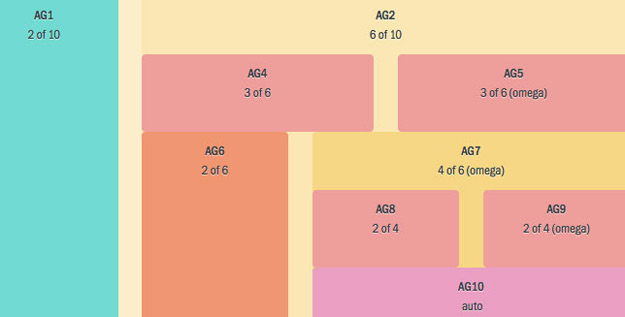
The Grid System
The Grid System is an exceptional tool for creating responsive layouts.
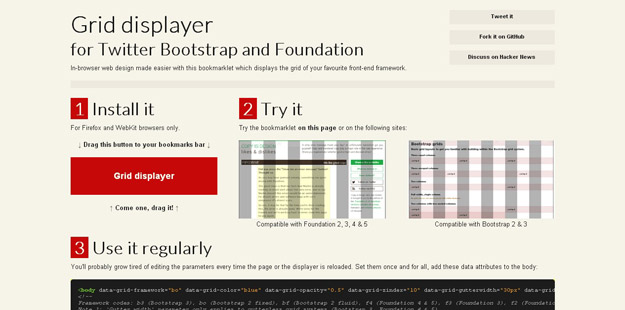
Grid Displayer
Grid Displayer is a boomarklet that displays the grid of both Twitter Bootstrap (fixed and fluid grid) and Foundation (2.0 and 3.0). It works with Firefox and WebKit browsers.
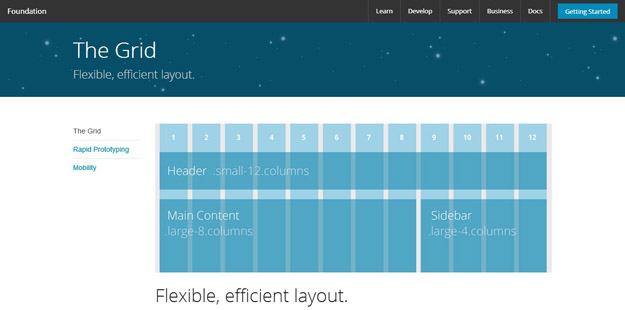
The Grid
It’s a 12-column flexible grid that can scale out to an arbitrary size (defined by the max-width of the row) that’s also easily nested, so you can build out complicated layouts without creating a lot of custom elements.
您可能感兴趣的相关文章
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。














【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2014-06-20 JS Nice – JavaScript 代码美化和格式化工具
2011-06-20 30个充满立体感的网页设计作品欣赏
2011-06-20 2011年100佳精美的WordPress免费博客主题系列(5)
2011-06-20 Web前端开发人员和设计师必读文章推荐【系列一】