在网站设计中非常有用的10款在线生成工具
设计和开发者社区发展飞快,以致于我们的步伐很难跟上发生在我们身边的这一切。这就是为什么我喜欢聚集最新发布的优秀资源和工具,以使我们的工作和生活更轻松。这篇文章集合了 Web 开发中会用到的优秀工具,我敢肯定这些你会在这里发现有用的工具。
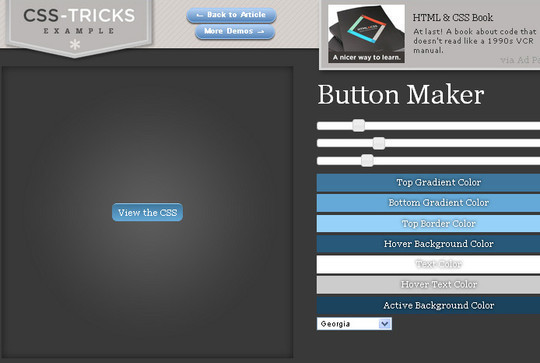
With CSS Tricks you can easily generate simple and effective rounded CSS buttons.
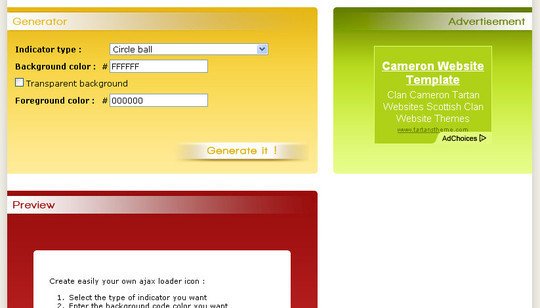
With AJAX loading GIF generator you can create easily your own ajax loader icon.
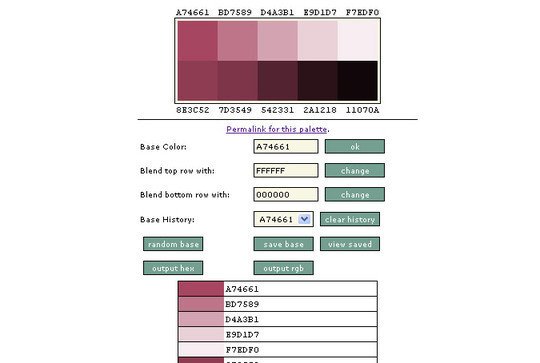
A web color combinations testing tool for web developers.
It will create 10 shades of the base color, located top-left, at varying degrees of opacity. The top row emulates opacity over a white background, the bottom over black (or colors of your choosing as of v1.4). The opacity values are 100% opaque, 75%, 50%, 25% and 10% on the top row. The bottom row begins at 85% rather than 100% and continues on as the first.
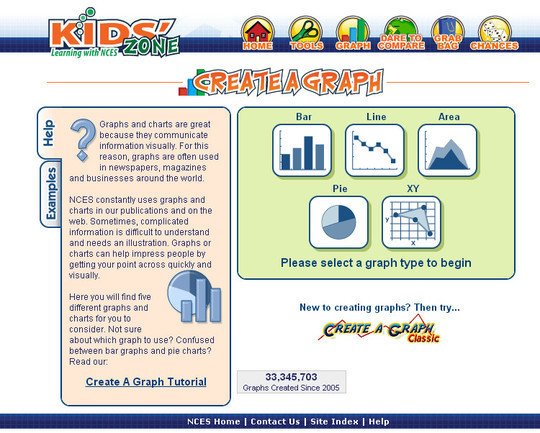
Graphs and charts are great because they communicate information visually. For this reason, graphs are often used in newspapers, magazines and businesses around the world.
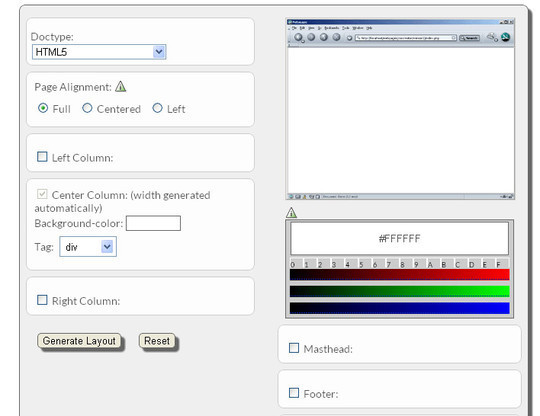
The generator helps you create the structure of your website template using valid HTML and CSS. You can create a fluid or fixed width floated column layout, with up to 3 columns and with header and footer. Values can be specified in either pixels, ems or percentages.
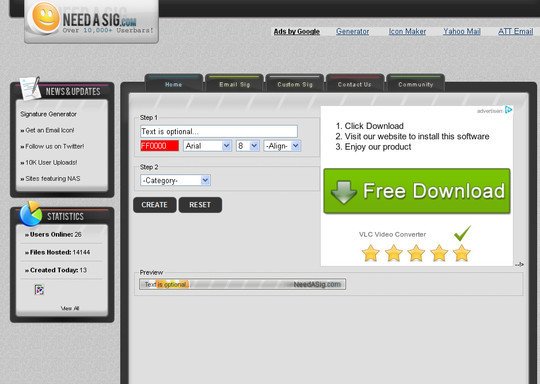
Email Icon and Signature Generator
With this tool you can easily generat Signature and Email Icons.
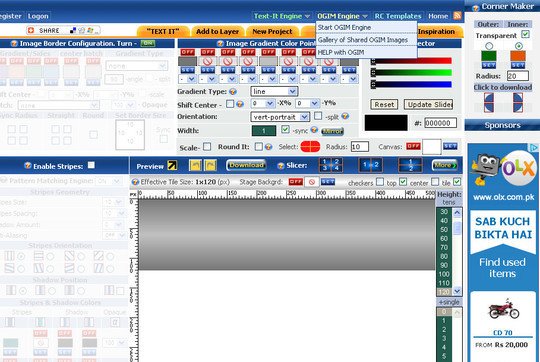
A tool for dynamically creating gradient images to use for backgrounds. uses a REST webservice, .net and GDI+. Beloved plaything of graphic artists, CSS lovers, web dabblers and more.
Online Gradient Image Maker + Stripes maker – build 3D gradient background images with stripes for site decoration and visual effects.
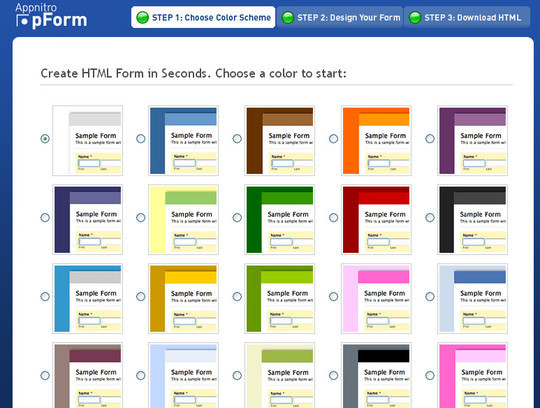
Create HTML Form in Seconds. Choose a color to start.
您可能感兴趣的相关文章
- 2012年排名前20位的 CSS 网站作品
- 25佳优秀的流体和响应式布局网页设计
- 2012年最佳 Web 前端开发工具和框架
- 25个国外优秀的电子商务网站设计案例
- 85个很优秀的响应式网页设计作品范例
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。
















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2014-01-07 值得 Web 开发人员学习的20个 jQuery 实例教程
2014-01-07 15款优雅的 WordPress 电子商务网站主题
2014-01-07 Red Pen - 快速高效的获取设计项目的反馈
2013-01-07 Win7 安装 IE10 后蓝屏重启及浏览器出现黑条的解决办法
2013-01-07 经典回顾——2012年度最佳网页设计作品出炉【下篇】
2011-01-07 2011年5大web前端技术展望