神奇的滚动动画,30个视差滚动网站设计
使用 HTML5 和 CSS3,我们能够在浏览器中创建更有趣和更吸引眼球的效果。其中,视差滚动(Parallax Scrolling)就是这样的效果之一。这种技术通过在网页向下滚动的时候,控制背景的移动速度比前景的移动速度慢来创建出令人惊叹的3D效果。
第一个视差滚动效果的网站是由伊恩·科伊尔在2011年设计的(叫“Nike Better World”,现在已经改版了)。如今,视差滚动已经通过各种各样方式被大量使用,这是一个创建愉快的用户体验的伟大的方式。
在这个综合列表中,推荐了30个梦幻般的视差滚动网站的例子。
您可能感兴趣的相关文章
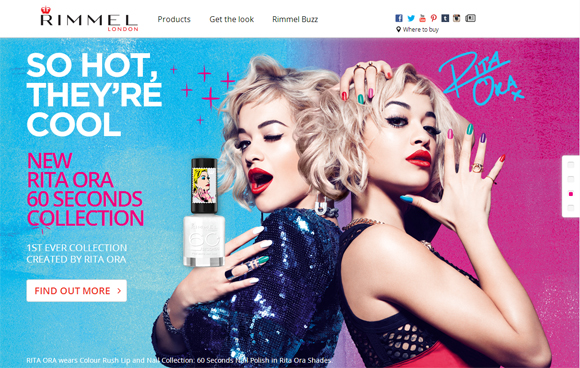
Rimmel London
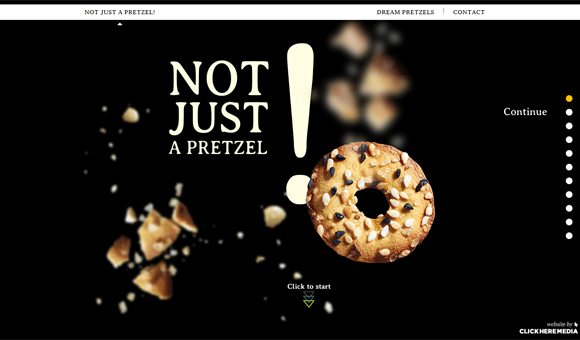
Pressels
Poppy Spend
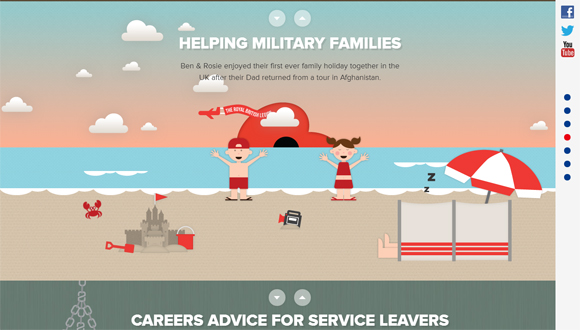
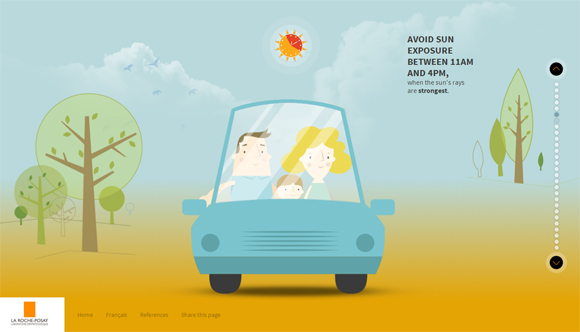
Anthelios
Bagigia
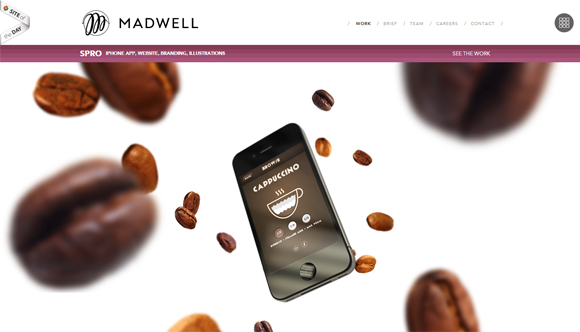
Madwell
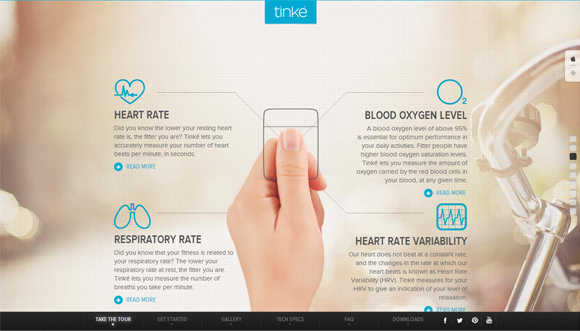
Tinke
TEDxGUC
Costa
Flat vs Realism
Teapot Creation
NASA Prospect
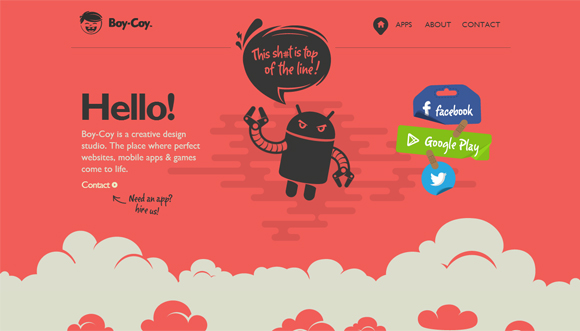
Boy Coy
The Beast
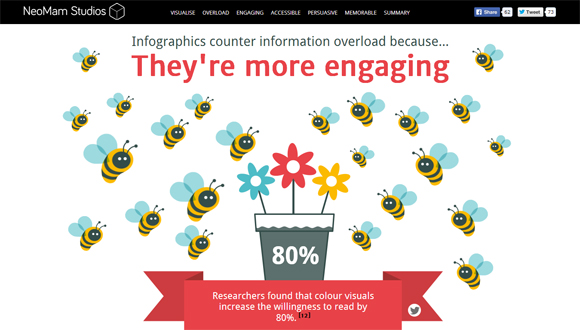
13 Reasons Inforgraphic
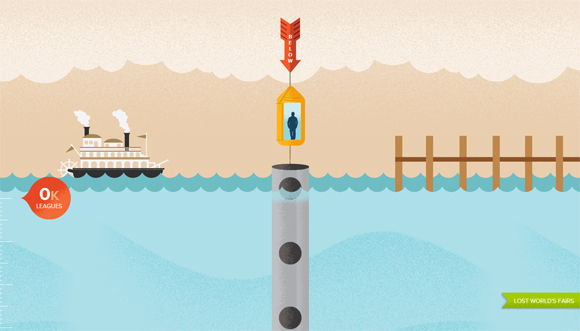
Lost World’s Fairs
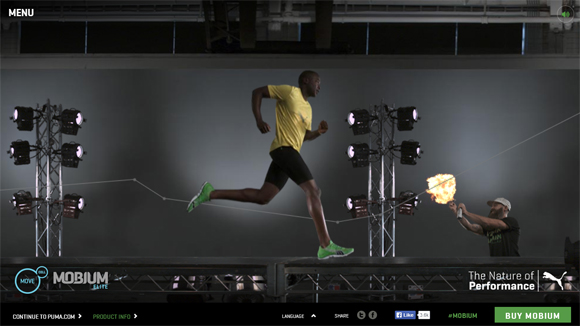
Puma Mobium
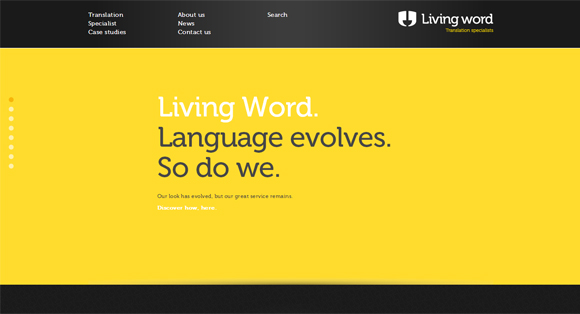
Living World
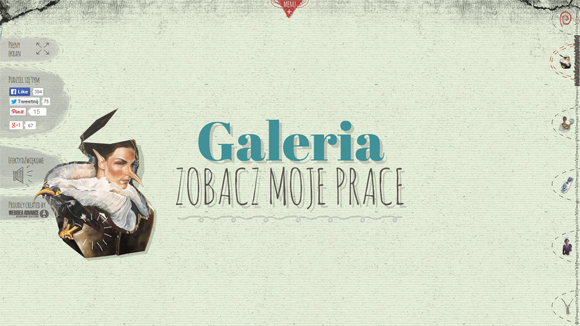
Olszanska
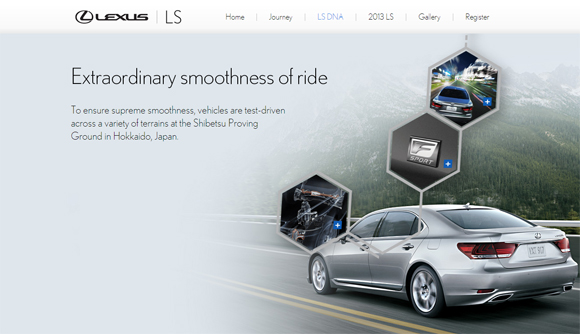
Lexus Asia
Jacksonville Artwork
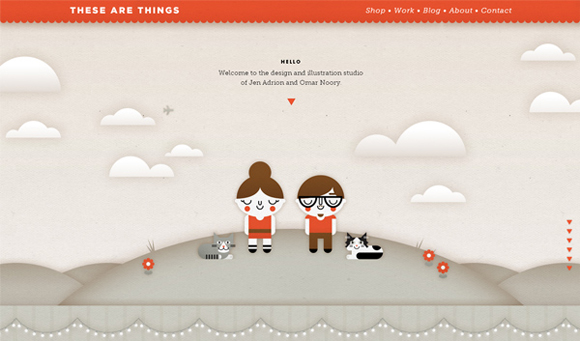
These Are Things
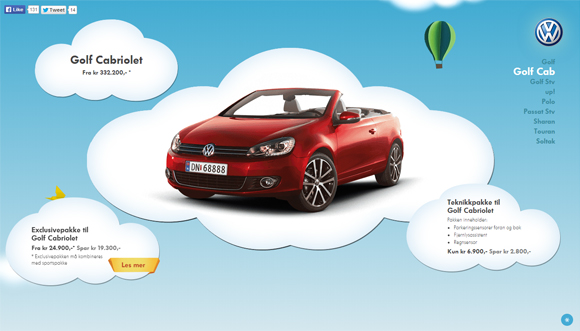
Volkswagen
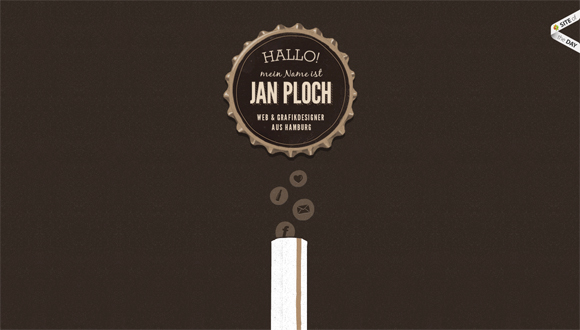
Jan Ploch
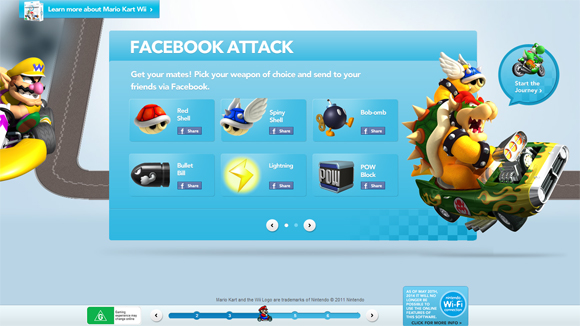
Mario Kart Wii Experience
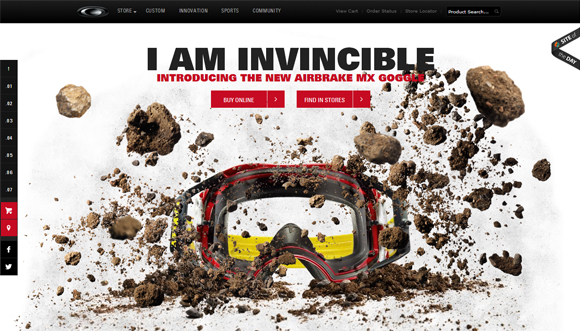
Moto Oakley
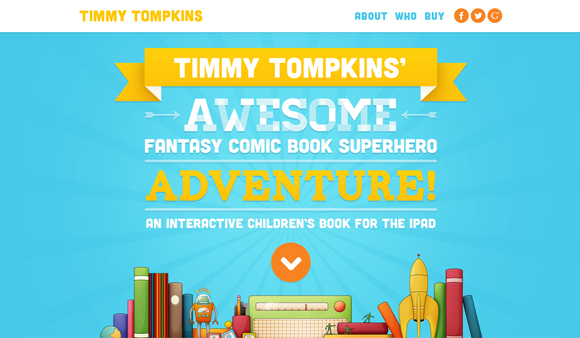
Timmy Tompkins App
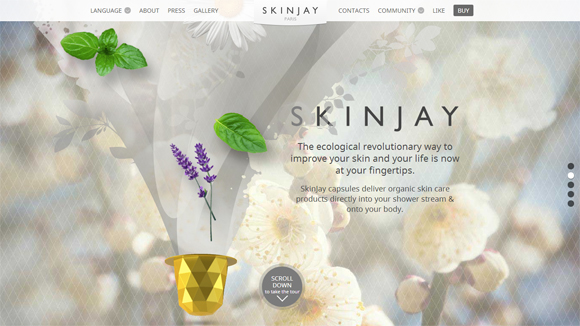
Skinjay
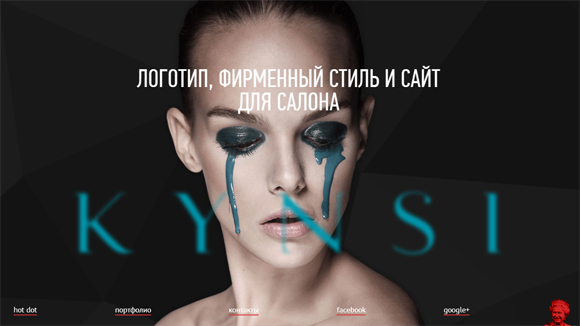
HotDot
Putzengel
您可能感兴趣的相关文章
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。
分类:
网页设计




































【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2013-11-05 『摄影欣赏』20幅精美的秋季风景照片欣赏【组图】
2013-11-05 15套帮助你展示 App 设计的透视屏幕原型素材
2012-11-05 分享20款可以用于商业项目的免费细英文字体
2011-11-05 35个漂亮的紫色风格网页设计作品欣赏
2010-11-05 14个可以节省你时间的CSS工具
2010-11-05 40个免费flash相册程序