学习使用 CSS3 制作网站面包屑导航效果
作为最重要的导航展示形式之一,面包屑导航能够让用户更清楚的知道他们所在页面的层次结构,让他们可以方便的导航到上一层页面。在本教程中,您将学习如何使用 CSS3 技术创建自己的面包屑导航效果。
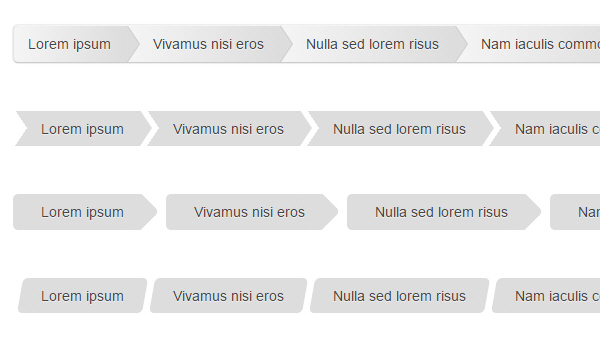
HTML示例代码:
1 2 3 4 5 6 7 | <ul id="breadcrumbs-one"> <li><a href="">Lorem ipsum</a></li> <li><a href="">Vivamus nisi eros</a></li> <li><a href="">Nulla sed lorem risus</a></li> <li><a href="">Nam iaculis commodo</a></li> <li><a href="" class="current">Current crumb</a></li></ul> |
CSS示例代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 | #breadcrumbs-one{ background: #eee; border-width: 1px; border-style: solid; border-color: #f5f5f5 #e5e5e5 #ccc; border-radius: 5px; box-shadow: 0 0 2px rgba(0,0,0,.2); overflow: hidden; width: 100%;}#breadcrumbs-one li{ float: left;}#breadcrumbs-one a{ padding: .7em 1em .7em 2em; float: left; text-decoration: none; color: #444; position: relative; text-shadow: 0 1px 0 rgba(255,255,255,.5); background-color: #ddd; background-image: linear-gradient(to right, #f5f5f5, #ddd); }#breadcrumbs-one li:first-child a{ padding-left: 1em; border-radius: 5px 0 0 5px;}#breadcrumbs-one a:hover{ background: #fff;}#breadcrumbs-one a::after,#breadcrumbs-one a::before{ content: ""; position: absolute; top: 50%; margin-top: -1.5em; border-top: 1.5em solid transparent; border-bottom: 1.5em solid transparent; border-left: 1em solid; right: -1em;}#breadcrumbs-one a::after{ z-index: 2; border-left-color: #ddd; }#breadcrumbs-one a::before{ border-left-color: #ccc; right: -1.1em; z-index: 1; }#breadcrumbs-one a:hover::after{ border-left-color: #fff;}#breadcrumbs-one .current,#breadcrumbs-one .current:hover{ font-weight: bold; background: none;}#breadcrumbs-one .current::after,#breadcrumbs-one .current::before{ content: normal; } |
您可能感兴趣的相关文章
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2013-10-31 20款精致的长阴影 LOGO 设计【附免费生成工具】
2013-10-31 创意设计展示:折叠效果在移动 App 中的应用
2013-10-31 前端优化:RequireJS Optimizer 的使用和配置方法
2011-10-31 推荐10款非常有用的Web设计和开发工具
2011-10-31 最新30款免费好看英文字体下载