Image Wall - jQuery & CSS3 图片墙效果
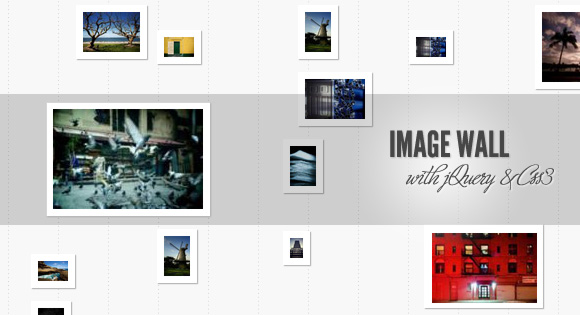
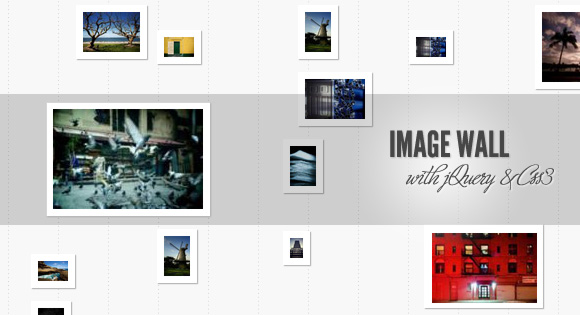
今天我们要为您展示如何基于 jQuery 和 CSS3 创建一个整洁的图片墙效果。我们的想法是在页面上洒上一些大小不同的缩略图,并在当我们点击图片时候显示丝带,会显示一些描述,再次点击缩略图时,丝带将关闭并重新打开一个更大的图像预览效果。

您可能感兴趣的相关文章
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。
今天我们要为您展示如何基于 jQuery 和 CSS3 创建一个整洁的图片墙效果。我们的想法是在页面上洒上一些大小不同的缩略图,并在当我们点击图片时候显示丝带,会显示一些描述,再次点击缩略图时,丝带将关闭并重新打开一个更大的图像预览效果。

作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~
2014-01-05 『摄影欣赏』分享30幅惊人的航空摄影照片
2013-01-05 经典回顾——2012年度最佳网页设计作品出炉【上篇】
2013-01-05 高清壁纸:2013年1月日历桌面壁纸免费下载
2013-01-05 Regexper:牛逼的 JavaScript 正则可视化工具
2012-01-05 Web前端开发人员和设计师必读文章推荐【系列七】