35款加速网站开发的 CSS 开发工具
网络有很很多的 CSS 工具和教程可用,它可以帮助设计人员和开发人员轻松、快速地学习 CSS 技术。这些工具中在高效开发 Web 应用程序中发挥重要作用。
在这篇文章中,我们收集了35个最好的 CSS 工具用于加速网站开发,如创建 CSS 菜单,动画,三维模型,响应式页面,动画按钮等等。我们希望你会发现下面的 CSS 工具能够满足您的需求。
您可能感兴趣的相关文章
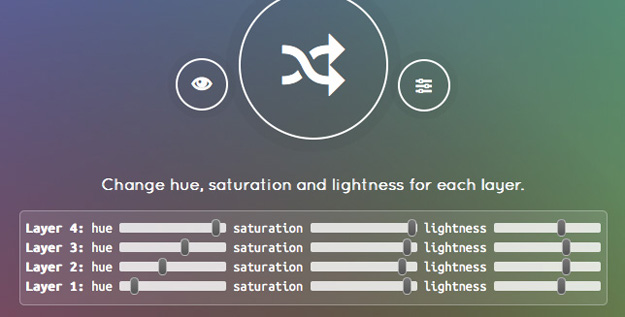
1. CSS Matic
2. Color CSS Gradient Background Generator
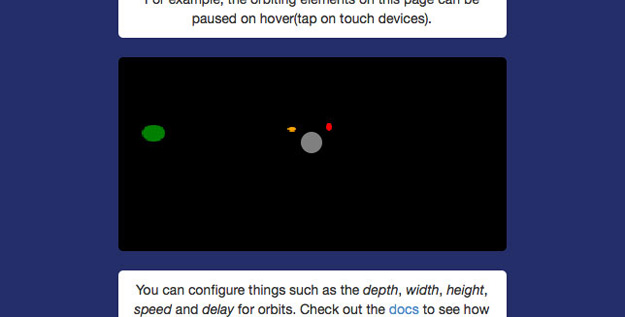
3. Orbit
4. CSStyle
5. Takana
6. Cody
7. Spritebox
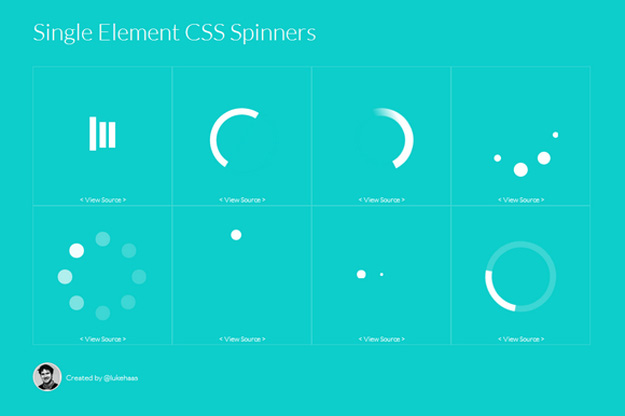
8. Single Element CSS Spinners
9. Gridlover
10. Anijs
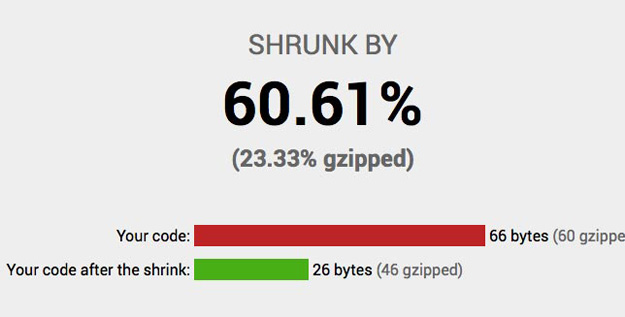
11. CSS Shrink
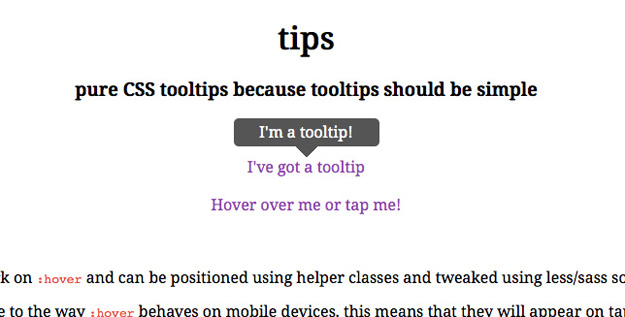
12. Tips
13. Agile
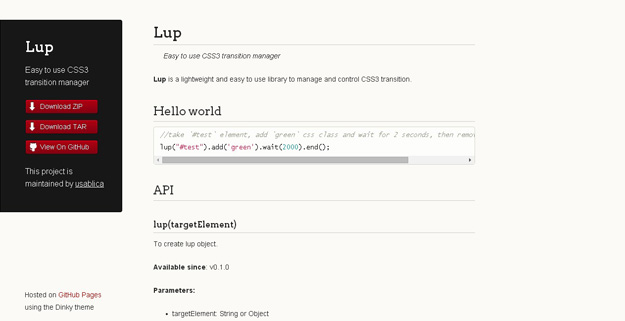
14. Lup
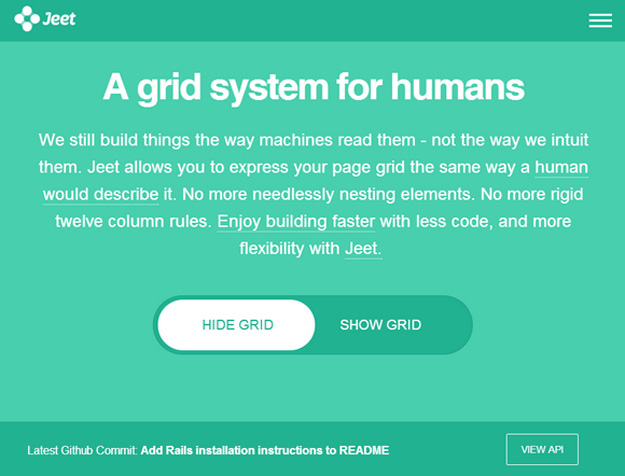
15. Jeet
16. StyleStats
17. TukTuk
18. Pleeease
19. MotorCortex
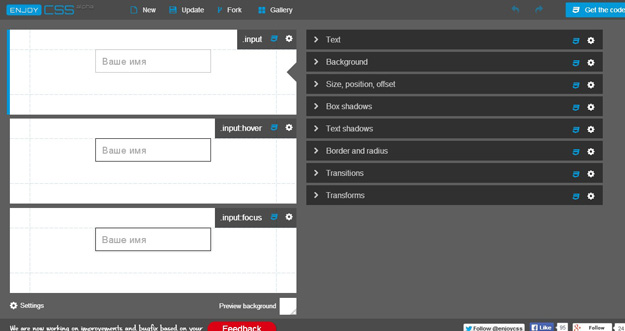
20. Enjoy CSS
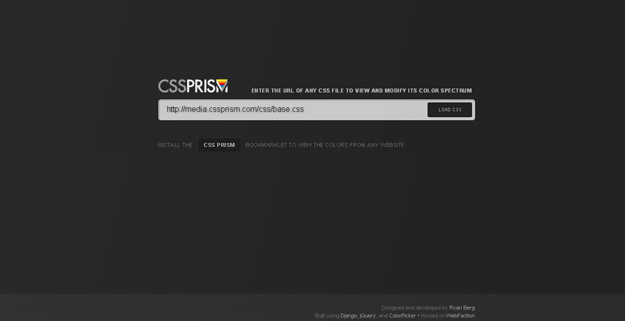
21. CSS Prism
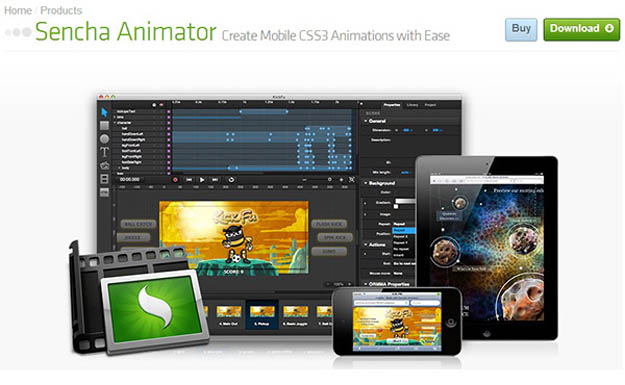
22. Sencha Animator
23. PCSS
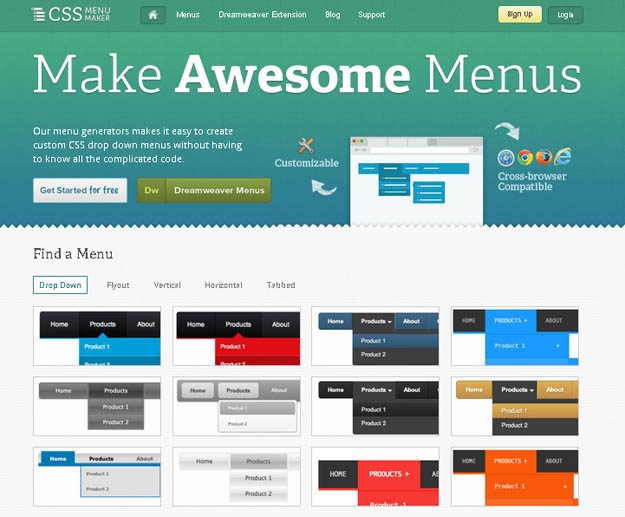
24. CSS Menu Maker
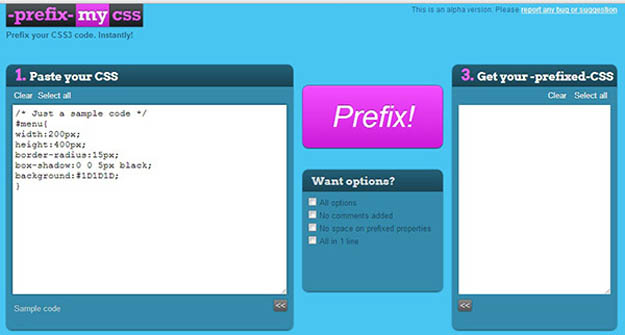
25. PrefixmyCSS
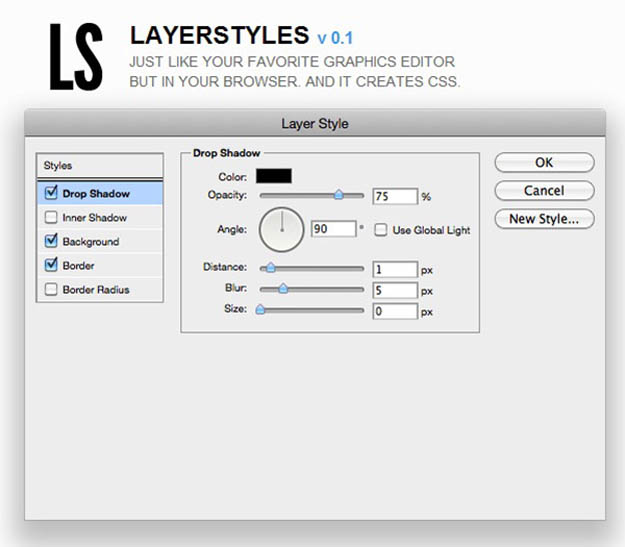
26. LayerStyles
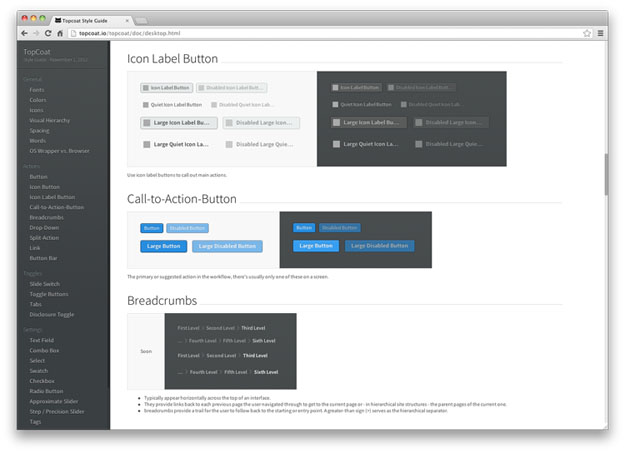
27. TopCoat
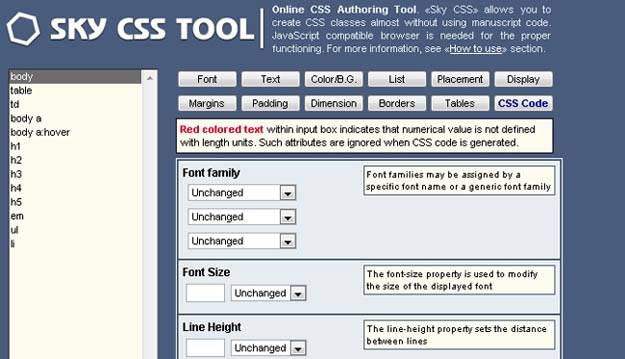
27. Sky CSS Tool
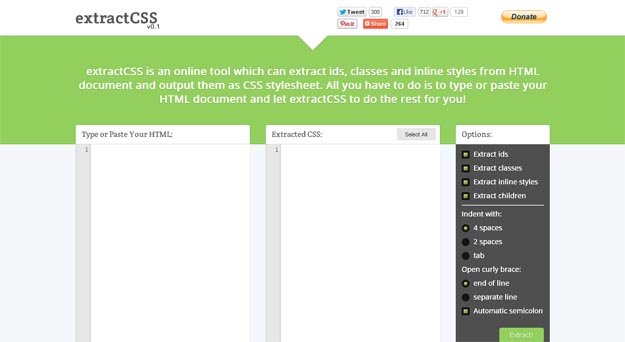
28. Extract CSS
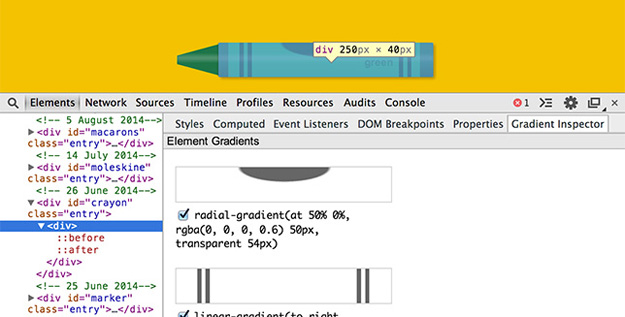
29. Gradient Inspector
30. CSS Lint
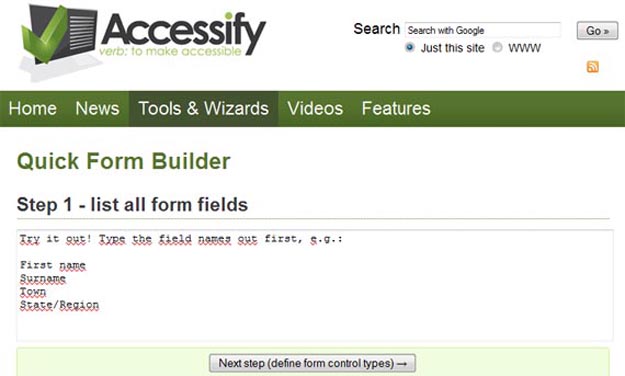
31. Quick Form Builder
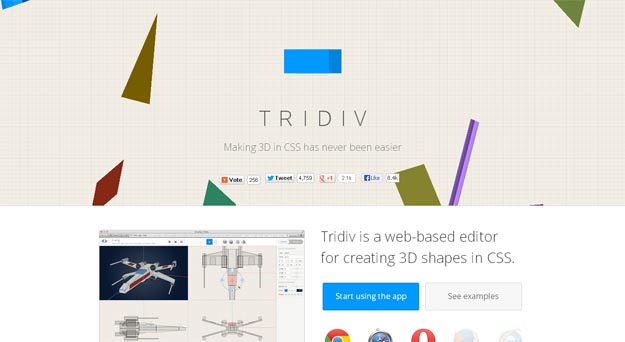
32. Tridiv
33. Spritemapper
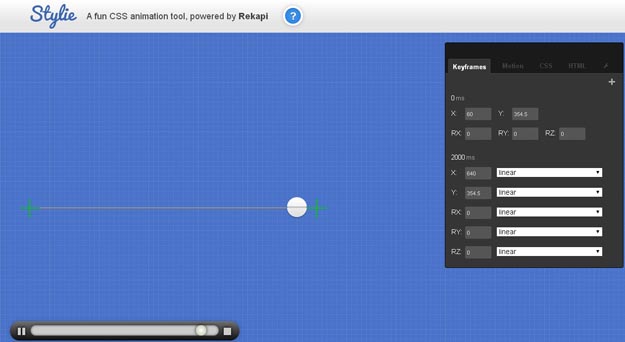
34. Stylie
35. Keyframer
36. CSS Colorguard
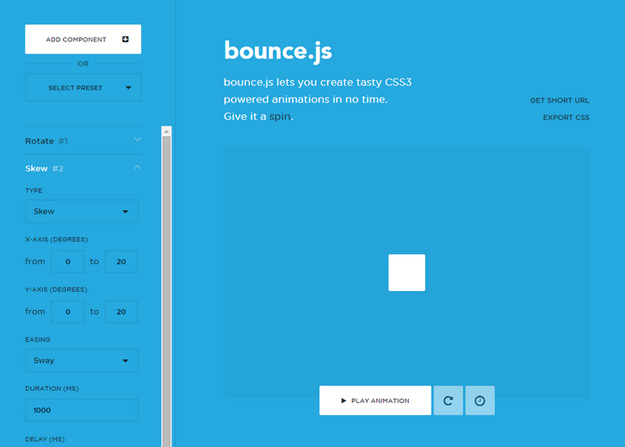
37. Bounce.js
38. Kouto Swiss
39. ConciseCSS
40. A to Z CSS
您可能感兴趣的相关文章
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。













































【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2013-11-19 CSS 魔法系列:纯 CSS 绘制图形(各种形状的钻石)
2013-11-19 【特别推荐】10款唯美浪漫的婚礼 & 结婚纪念网站模板
2012-11-19 分享20套精美的免费 PSD 网页加载进度条素材
2011-11-19 23个带给你灵感的国外单页网站设计精美范例