Codrops 实验:使用 Vibrant.js 提取图像颜色
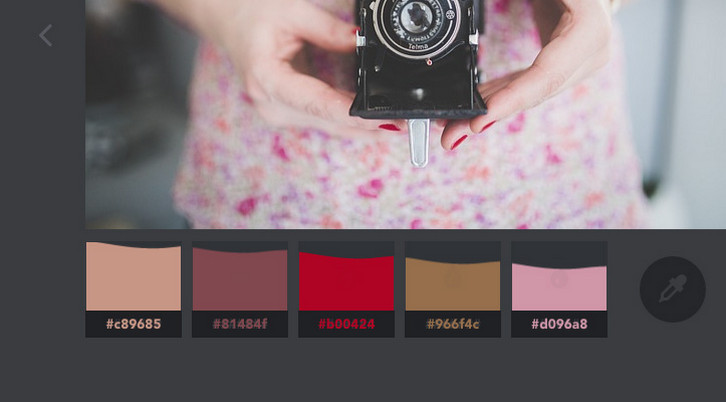
Codrops 分享了一个有趣的颜色提取实验。这个想法是创建图像的调色板,既有图像本身的潜移默化的影响,也有一些花哨的颜色延伸。通过使用 Vibrant.js 来提取图像中的颜色,并通过 CSS 过滤器将图像转换为黑色和白色版本,还有一个“幕布”滑动的效果。

您可能感兴趣的相关文章
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。
分类:
JavaScript
标签:
CSS3
, javascript






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2014-11-18 Devrama Slider - 支持任意 HTML 的内容滑块
2013-11-18 25款创新的 PSD 格式搜索框设计素材【免费下载】
2013-11-18 时尚前沿:15个创意的 3D 字体设计艺术作品欣赏
2013-11-18 Resumable.js – 基于 HTML5 File API 的文件上传
2012-11-18 35个国外优秀的网页设计工作室和作品集展示网站
2011-11-18 50幅精美绝伦的世界各地风光摄影作品欣赏(下篇)
2011-11-18 20款效果非常棒的 jQuery 插件分享