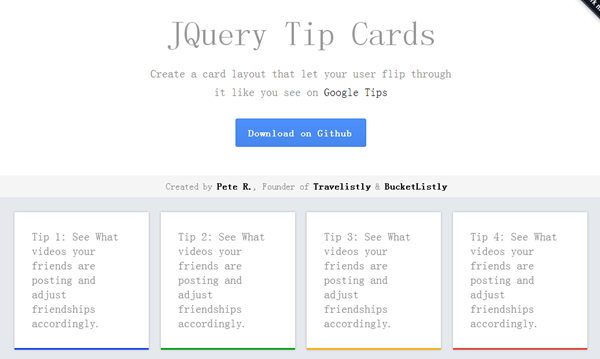
类似 Google Tips 页面的卡片式提示和翻转特效
这款 jQuery 插件用于实现类似 Google Tips 页面的卡片式提示和翻转的交互特效。你可以根据自己的需要定制动画效果参数,定义回调函数来控制行为。因为使用了 CSS3,所以只支持 Chrome、Firefox、和 Safari 等现代浏览器。
您可能感兴趣的相关文章
您可能感兴趣的相关文章
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。
分类:
jQuery







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2013-02-25 使用 ThreeSixty 创建可拖动的 360 度全景图片预览效果
2013-02-25 Web 前端开发精华文章推荐(jQuery、HTML5、CSS3)【系列十三】