网页设计中手风琴效果的20个最佳实践
在这篇文章中,分享一组网页设计中手风琴效果的20个最佳实践。当你想在有限的页面空间内展示多个内容片段的时候,手风琴(Accordion)效果就显得非常有用,它可以帮助你以对用户非常友好的方式实现多个内容片段之间的切换。
您可能感兴趣的相关文章
3D Accordion
Material List
Animated Accordion
CSS3 Dark UI
Full-Width Content
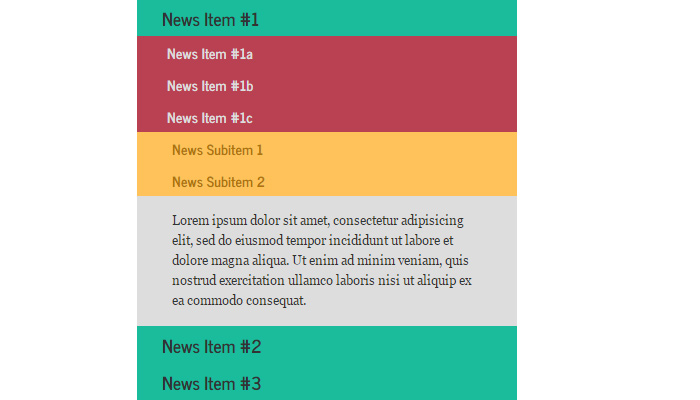
Multi-Level Accordion
Flyout Dropdown
Colored Bars
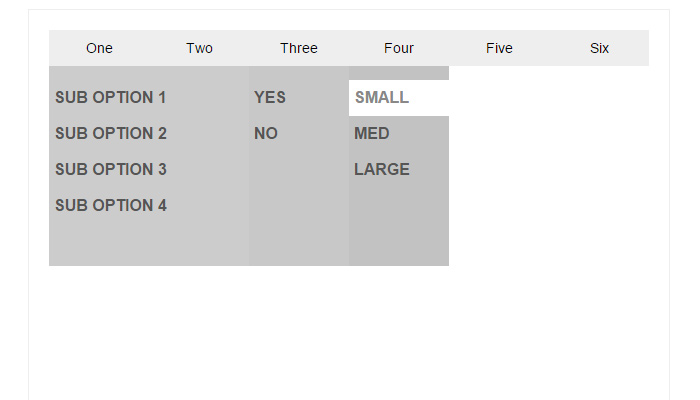
Multi-Level Accordion
Responsive Content
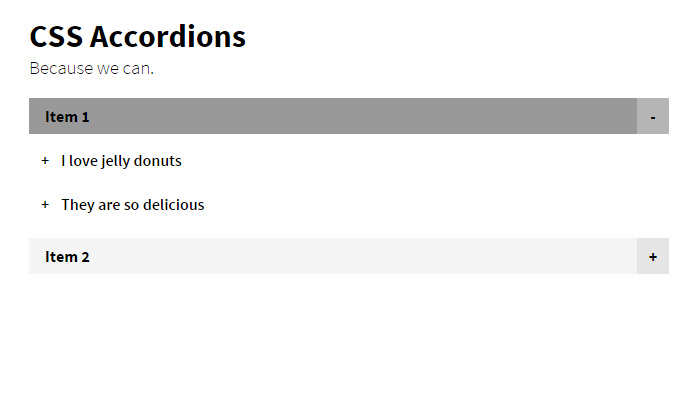
Sexy CSS Accordion
Dope Accordion Menu
Vertical Radios
Horizontal Radios
BEM Accordion
Pure CSS
Blue Accordion
Flexbox Tabs
Pure CSS Menu
Multi-Color Accordion
您可能感兴趣的相关文章
本文链接:网页设计中手风琴效果的20个最佳实践
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。
分类:
JavaScript


























【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2014-03-16 15款免费的响应式 WordPress 主题下载
2012-03-16 20佳优秀的国外简约风格网页设计作品
2011-03-16 HTML 5 标签、属性、事件及浏览器兼容性速查表