2015年最佳的12个 CSS 开发工具推荐
CSS所能做的就是改变网页的布局、排版和调整字间距等,但编写 CSS 并不是一项容易的任务,当你接触新的 CSS3 属性及其各自的浏览器前缀的时候,你会发现很伤脑经。值得庆幸的是一些优秀的开发人员提供了很多在线的 Web 应用程序来帮助我们。
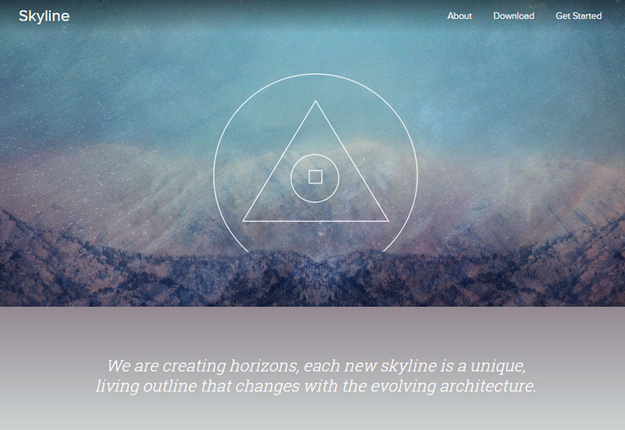
1. Skyline

Skyline helps you create a design system for your website. It encourages a well thought-out CSS architecture, and enables you to develop a reusable and maintainable codebase. The starter kit provides a solid CSS architecture that acts as a scaffolding to support your unique design system. It promotes object-oriented CSS, written in SCSS using BEM notation.
2. CSSess

CSSess is a JS tool that helps find extra CSS rules on your site. It is designed to be used as a bookmarklet. Each URL is loaded into a hidden iframe. Once the iframe has finished loading all of the stylesheets and inline styles are checked against the DOM to find unused styles.
3. Buddy

Buddy is a build tool for js/css/html projects. It compiles source code from higher order js/css/html languages (CoffeeScript, es6, JSX, Handlebars, Dust, Nunjucks, Stylus, Less, Jade, Twig), automatically wraps js files in module definitions, statically resolves js/css/html dependencies, and concatenates (and optionally compresses) all souces into bundles for more efficient delivery to the browser.
4. CSS Burrito

CSS Burrito is an organizational Sass template that includes four main elements: application.scss, libs, six core components, and modules. It’s goal is to keep your code organized so that projects will scale better.
5. SpaceBase

SpaceBase is a Sass-based responsive CSS framework. Many CSS frameworks are meant to be included and left alone. But spaceBase is a boilerplate layer that can be built upon and tailored for your needs. It combines best practices for today’s responsive web with the core components we use on every project. Consider it the launch pad for your adventures into cyberspace.
6. Contrast Ratio

A tool to calculate the contrast ratio between any two valid CSS colors
7. Penthouse

Penthouse is a critical path CSS generator for speeding up web page rendering. It looks at your full CSS in relation to the page and provides the CSS needed to render the above-the-fold content of your page, saving time and server resources.
8. Iconizr
![]()
A PHP command line tool for converting SVG images to a set of CSS icons (SVG & PNG, single icons and / or CSS sprites) with support for image optimization and Sass output. Created by Joschi Kuphal (@jkphl), licensed under the terms of the MIT license.
9. deSVG

deSVG makes it simple to remove inline SVG bloat from your HTML. It allows you to style your SVGs with CSS, and keeps your SVGs accessible even without JavaScript.
10. Strip CSS Comments

Strip CSS Comments makes it easy to do just that: remove comments from your CSS files, reducing file sizes. It’s also available as a gulp/grunt/broccoli plugin.
11. SkyBlue

SkyBlue is a CSS framework that offers a grid, typography, tables, forms, buttons, and icons.
12. CSS Critic

A lightweight tool for regression testing of Cascading Style Sheets, CSS Critic checks your current layout constantly against a reference image you have provided in the past. If your layout breaks (or simply changes – CSS Critic can’t tell) your tests fail.
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2014-03-07 Molecule – 帮助你构建跨平台的 HTML5 游戏
2014-03-07 精美照片在网页设计中的13个优秀应用案例
2013-03-07 【推荐收藏】10个获取免费网页背景纹理的最佳网站
2013-03-07 苹果风格:分享一组免费的自定义 MacOS 图标
2012-03-07 免费下载精美网站模板的25个网站推荐
2012-03-07 35张非常精美的爱情桌面壁纸资源(下篇)
2011-03-07 Wordpress最佳免费幻灯片插件推荐