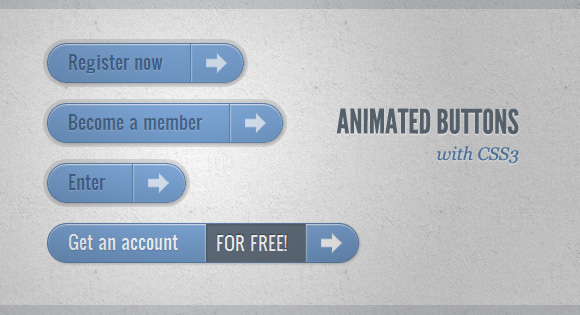
使用 CSS3 制作一组超时尚的动画按钮效果
通过 CSS3 的新特性,我们创作出好的交互和效果的可能性大大增加。这篇文章中,我想与大家分享一些 CSS3 动画按钮效果。我们的想法是创建一个具有不同风格的一些动画链接元素,鼠标悬停时有动画效果和活动状态。
HTML 示例代码:
1 2 3 4 5 6 | <a href="#" class="a-btn"> <span class="a-btn-slide-text">$29</span> <img src="images/icons/1.png" alt="Photos" /> <span class="a-btn-text"><small>Available on the Apple</small> App Store</span> <span class="a-btn-icon-right"><span></span></span></a> |
CSS 示例代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 | .a-btn{ background: linear-gradient(top, #a9db80 0%,#96c56f 100%); padding-left: 90px; padding-right: 105px; height: 90px; display: inline-block; position: relative; border: 1px solid #80ab5d; box-shadow: 0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 3px rgba(0,0,0,0.2); border-radius: 4px; float: left; clear: both; margin: 10px 0px; overflow: hidden; transition: box-shadow 0.3s ease-in-out;}.a-btn img{ position: absolute; left: 15px; top: 13px; border: none; transition: all 0.3s ease-in-out;}.a-btn .a-btn-slide-text{ position: absolute; font-size: 36px; top: 18px; left: 18px; color: #6d954e; opacity: 0; text-shadow: 0px 1px 1px rgba(255,255,255,0.4); transition: opacity 0.2s ease-in-out;}.a-btn-text{ padding-top: 13px; display: block; font-size: 30px; text-shadow: 0px -1px 1px #80ab5d;}.a-btn-text small{ display: block; font-size: 11px; letter-spacing: 1px;}.a-btn-icon-right{ position: absolute; right: 0px; top: 0px; height: 100%; width: 80px; border-left: 1px solid #80ab5d; box-shadow: 1px 0px 1px rgba(255,255,255,0.4) inset;}.a-btn-icon-right span{ width: 38px; height: 38px; opacity: 0.7; border-radius: 20px; position: absolute; left: 50%; top: 50%; margin: -20px 0px 0px -20px; border: 1px solid rgba(0,0,0,0.5); background: #4e5c50 url(../images/arrow_down.png) no-repeat center center; box-shadow: 0px 1px 1px rgba(255,255,255,0.3) inset, 0px 1px 2px rgba(255,255,255,0.5); transition: all 0.3s ease-in-out;} |
您可能感兴趣的相关文章
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2013-11-04 字体大宝库:15款漂亮的手写艺术字体免费下载
2013-11-04 【特别推荐】几款极好的 JavaScript 下拉列表插件
2013-11-04 站长必备:10个好用的 WordPress 备份插件
2013-11-04 优秀工具推荐:两款很棒的 HTML5 游戏开发工具
2011-11-04 10款非常漂亮的PSD网站模板免费下载