精选9个值得学习的 HTML5 效果【附源码】
这里精选了一组很酷的 HTML5 效果。HTML5 是现 Web 开发领域的热点, 拥有很多让人期待已久的新特性,特别是在移动端,Web 开发人员可以借助 HTML5 强大功能轻松制作各种交互性强、效果丰富的Web 应用。
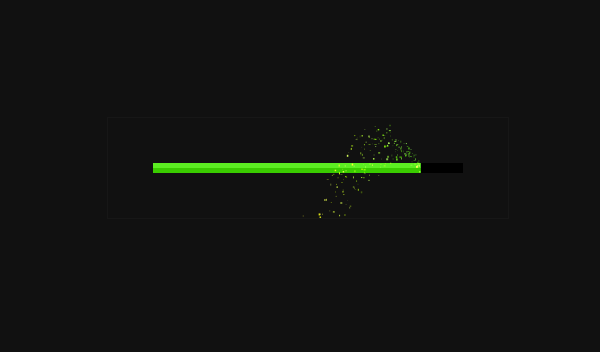
超炫 HTML5 粒子效果进度条
我喜欢粒子效果作品,特别是那些能够应用于实际的,例如这个由 Jack Rugile 基于 HTML5 Cavnas 编写的进度条效果。看着这么炫的 Loading 效果,即使让我多等一会也无妨:)
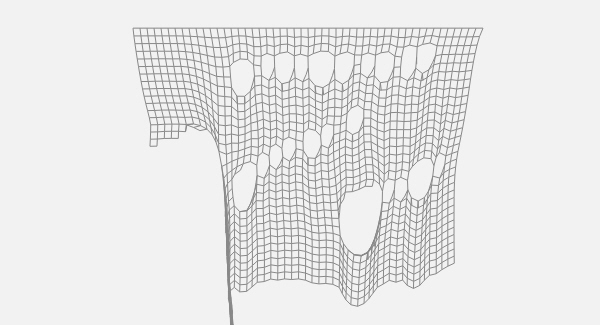
HTML5 Canvas 模拟可撕裂布料效果
这是一个模拟可撕裂布料效果的 HTML5 Canvas 应用演示,效果逼真。你会看到,借助 Canvas 的强大绘图和动画功能,只需很少的代码就能实现让您屏息凝神的效果。
SVG 实现一个漂亮的页面预加载效果
展示如何使用 CSS 动画, SVG 和 JavaScript 创建一个简单的页面预加载效果。对于网站来说,这些预载入得画面提供了一种创造性的方法,使用户在等待内容加载的时候不会那么无聊。
结合 CSS3 & Canvas 模拟人行走的效果
HTML5 和 CSS3 技术给 Web 带来了新的利器,点燃了 Web 开发人员的激情。所谓只有想不到,没有做不到,的确如此。下面给大家分享一个结合 CSS3 & Canvas 模拟人行走的动画效果。
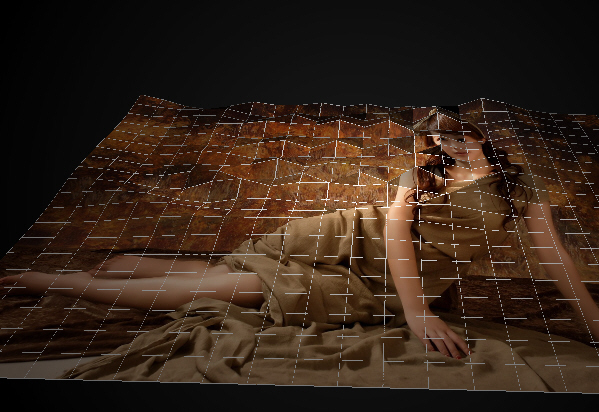
HTML5 高仿逼真 3D 布料图案效果
HTML5 规范引进了很多新特性,其中最令人期待的之一就是 Canvas 元素,HTML5 Canvas 提供了通过 JavaScript 绘制图形的方法,非常强大。下面给大家分享一个 HTML5 Canvas 绘制的 3D 布料图案效果。
HTML5 模拟现实物理效果
Ball Pool 是一个基于 HTML5 技术的实验,模拟现实物理效果,让你在 Web 中感受自然物体的运动。玩法介绍:可以随意拖动圆球、点击页面背景、晃动浏览器、双击页面背景或者按住鼠标左键,有不同的效果,赶紧来体验一下。
HTML5 WebGL 实现逼真的云朵效果
使用 HTML5 WebGL 实现超逼真的云朵效果。WebGL 是一项在网页浏览器呈现3D画面的技术,有别于过去需要安装浏览器插件,通过 WebGL 的技术,只需要编写网页代码即可实现3D图像的展示。
HTML5 制作疯狂的触手
这个示例叫疯狂的触手,移动鼠标可以进行涂鸦,点击鼠标可以清除画布。
WebGL 实现的水面特效实验
使用 WebGL 实现的水面特效实验,可放入一张照片,使用鼠标触动水面会有奇特效果。
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
2013-10-29 经典网页设计:20个与众不同的国外 HTML5 网站
2013-10-29 Snap.svg – 现代 Web 开发必备的 JavaScript SVG 库
2013-10-29 『摄影欣赏』25幅表达幸福情感的精美照片【组图】
2013-10-29 22套新鲜出炉的 Web & Mobile PSD 用户界面素材
2012-10-29 精美网站设计:25个以全屏照片为背景的网页作品
2012-10-29 【精心挑选】10款基于 jQuery 的图片360度旋转插件
2011-10-29 分享25个优秀的 HTML5 开发教程