分享8个网站开发中最好用的打印页面插件
通常浏览器是通过打印命令来确定需要打印的内容,但它可以在 jQuery 插件打印页面插件的帮助下打印一个特定区域的内容。。因此,您可以使用这些 jQuery 插件和打印页面给用户在你的网站上所需的接口。
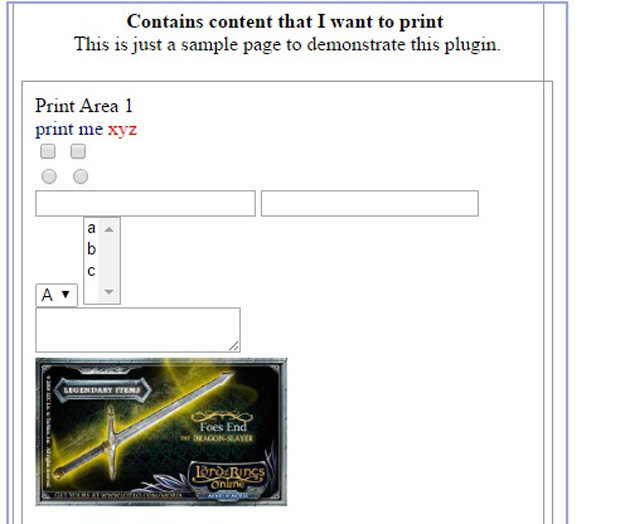
1. PrintArea

PrintArea is a jQuery plugin to print specified area of a page.
You can specify 2 modes of printing:
• IFRAME-mode
• Popup-mode
Other options were added as the need arose, such as adding css to the page printed document, retaining attributes of the source element, adding elements to the head of the document printed and specifying several predefined document standards (the default is html5), even the popup was not part of the original plan.
2. Offreg

Offreg is a jQuery plugin that uses canvas to create a ‘screen print’ offset effect on an image, by altering the pixel data. Nb. Renders poorly in Chrome. But all good in other modern browsers.
3. PrintMe

PrintMe is a jQuery plugin for print any page element. PrintMe is a lightweight Plugin to print any html element.
4. Print Preview

Print-Preview is a jQuery plugin that allows a “Print Preview” button to open a new browser window displaying specific print area of your webpage.
5. Printer

Printer is an open source AJAX style page loading jQuery plugin that retrieves the URL from each hyperlink in the sidebar on the fly upon being clicked. It can also function as a rudimentry slideshow (but keep in mind this plugin does not cache any resources, i.e. Printer will make a new AJAX request on each new slide).
6. jQuery Print Plugin

jQuery.print is a plugin for printing specific parts of a page, it comes with few good features like you can set if the popup will take place in the current widow (via an iFrame), set the time to wait before the print display renders and place content before / after the popup.
7. jQuery Print Preview Plugin

The jQuery Print Preview plugin is designed to provide visitors with a preview of the print version of a web site. Unlike traditional print previews this plugin brings in all content and print styles within a modal window.
8. jQuery printPage plugin
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~
2013-11-01 『摄影欣赏』25幅记录欢乐瞬间的精美照片【组图】
2013-11-01 优秀工具推荐:超实用的 CSS 库,样板和框架
2011-11-01 12款高质量的免费 CSS 网站模板下载
2011-11-01 50个使用标点符号设计的创意LOGO设计欣赏(上篇)
2009-11-01 漫画:混乱的标记语言XHTML2/HTML5