40个新鲜的 jQuery 插件,使您的网站用户友好
作为最流行的 JavaScript 开发框架,jQuery 在现在的 Web 开发项目中扮演着重要角色,它简化了 HTML 文档遍历,事件处理,动画以及 Ajax 交互,这篇文章特别收集了40个新鲜的 jQuery 插件,使您的网站对用户更友好。
Flexisel – Responsive Carousel Plugin
Resize your browser window to see how you the plugin can adjust to the window width. Flexisel will adapt responsively as the screen width gets smaller…
Swipebox – A Touchable jQuery Lightbox
Swipebox is a jQuery “lightbox” plugin for desktop, mobile and tablet.
Sidr – Creating Facebook-Like Side Menus
The best jQuery plugin for creating side menus and the easiest way for doing your menu responsive.
Unslider – A ‘Super-Tiny’ jQuery Slider
The jQuery slider that just slides. No fancy effects or unnecessary markup, and it’s less than 3kb.
jQuery Nested – Create Multi-Column, Dynamic Grid Layouts
Nested is a jQuery plugin which allows you to create multi-column, dynamic grid layouts.
jResponsive – Super-Smooth Transition Layouts
JResponsive will organize your content in an efficient, dynamic and responsive layout. It can be applied to a container element and it will arrange its children in a layout that makes optimal use of screen space, by “packing” them in tightly. One of the very famous website that using this type of layout is Pulse.
MultiDialog utilizes jQuery UI Dialog Widget for a full featured Modalbox / Lightbox application.
FlexNav – Flexible, Device Agnostic Navigation
A jQuery Plugin for Responsive Menus.
Flaunt.js – Responsive Navs with Nested Click-To-Reveal
Flaunt.js is a jQuery script that allows you to create a responsive, nested navigation out the box. Flaunt was built to overcome responsive design challenges which faced a huge percentage of websites. This challenge was to show nested navigation items on click-demand, without the event taking you through to the page you’ve pressed…
SlideToucher – Touch Enabled jQuery Plugin for Content Swiping
SlideToucher, touch enabled jQuery plugin for content swiping. Supports vertical and horizontal swipes.
LiquidSlider – A Responsive jQuery Content Slider
A Responsive jQuery Content Slider.
Dropdown.dot.js – Flexible Dropdowns Based on dot.js Templates
A JQuery Plugin for super-flexible Dropdowns based on dot.js Templates.
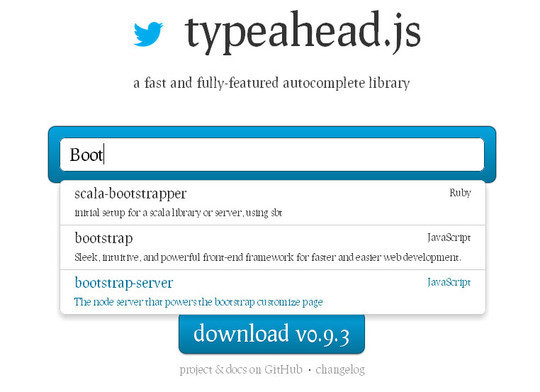
Typeahead.js – A Fully-Featured Autocomplete Library
A fast and fully-featured autocomplete library.
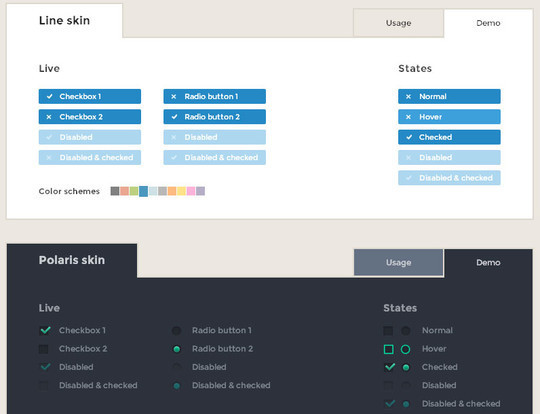
iCheck – Customize Checkboxes & Radio Buttons
iCheck plugin works with checkboxes and radio buttons like a constructor.
Chardin.js – Simple Overlay Instructions for Apps
Simple overlay instructions for your apps.
This plugin can change selected colours to transparent on your image and give result as image or imagedata. This plugin works on IE9+, Chrome, Firefox, Safari. I didn’t try in opera.
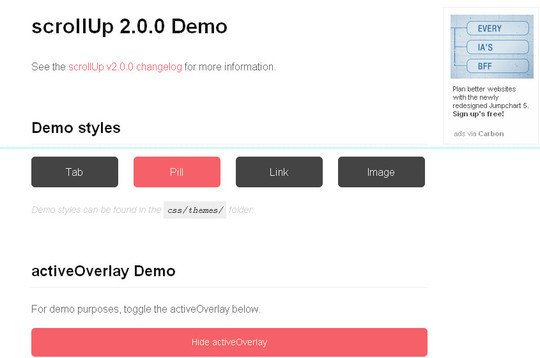
A Lightweight Plugin for Creating a Customisable “Scroll-to-Top”.
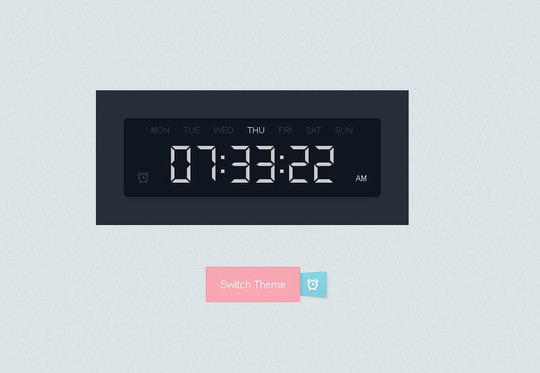
Adding Alarms to the Digital Clock
Adding Alarms to the Digital Clock.
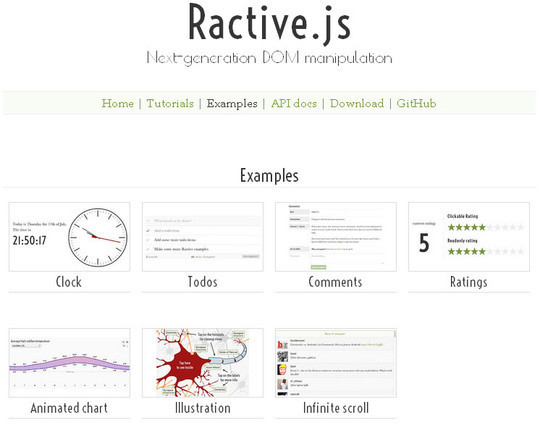
Ractive.js is different. It solves some of the biggest headaches in web development – data binding, efficient DOM updates, event handling – and does so with almost no learning curve.
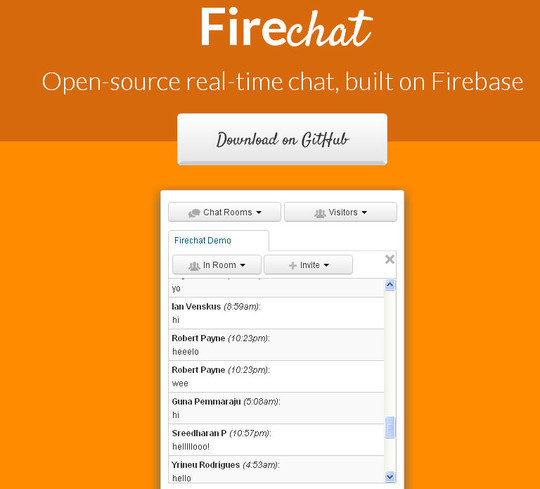
Firechat is an open-source, real-time chat widget built on Firebase. It offers fully secure multi-user, multi-room chat with flexible authentication, moderator features, user presence and search, private messaging, chat invitations, and more.
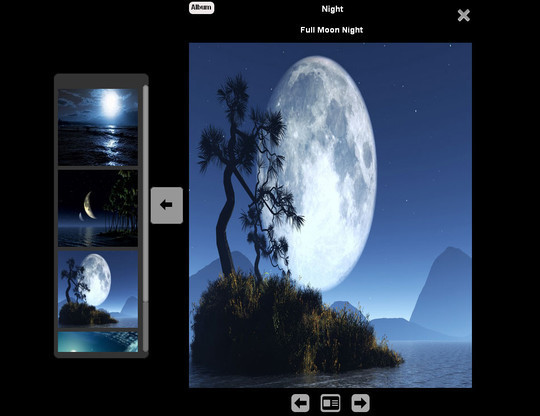
Albumize is a jQuery plugin that lets you manage collection of images in the web page as albums. With albumize, you can browse albums, add cover image to albums and switch between albums.
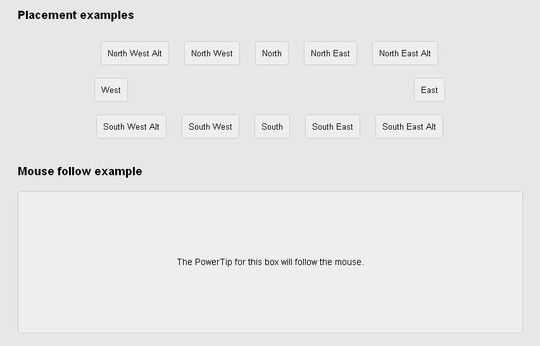
PowerTip – A jQuery Hover Tooltip Plugin
PowerTip features a very flexible design that is easy to customize, gives you a number of different ways to use the tooltips, has APIs for developers, and supports adding complex data to tooltips. It is being actively developed and maintained, and provides a very fluid user experience.
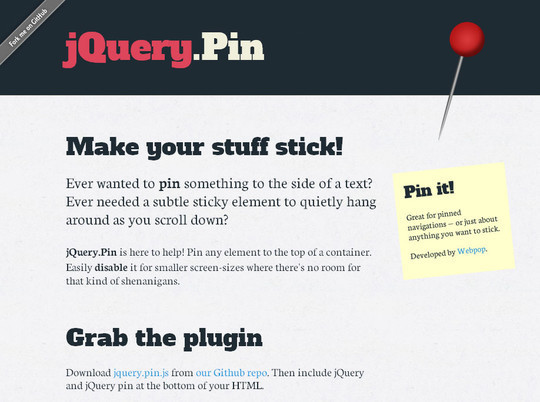
jQuery Pin – Pin Any Element Within a Container
Query.Pin is here to help! Pin any element to the top of a container. Easily disable it for smaller screen-sizes where there’s no room for that kind of shenanigans.
Perfect-Scrollbar – A jQuery Scrollbar Plugin
Tiny but perfect jQuery scrollbar plugin.
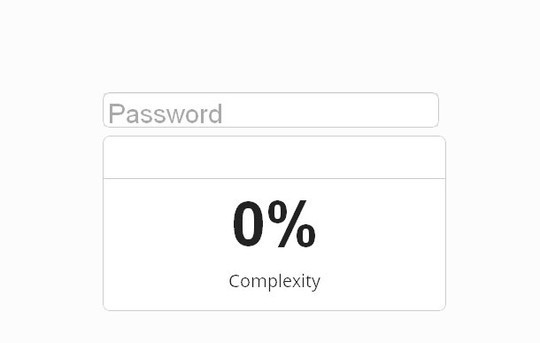
Complexify aims to provide a good measure of password complexity for websites to use both for giving hints to users in the form of strength bars, and for casually enforcing a minimum complexity for security reasons.
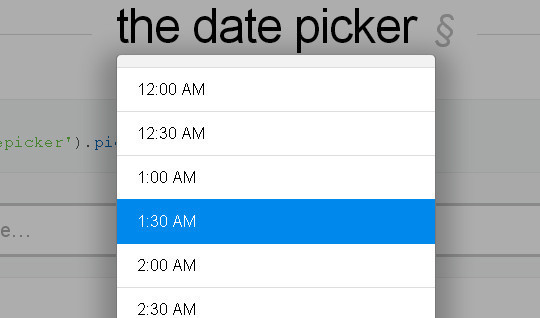
The mobile-friendly, responsive, and lightweight jQuery date & time input picker.
It is a collection of HTML/CSS and JavaScript files to be used for web designers and developers.
A jQuery Plugin allows you to easely manipulate the Google Map API. You are now able to create maps, add some markers et create routes.
qTip2 – Pretty powerful tooltips
The second generation of the advanced qTip plugin for the ever popular jQuery framework.
Fast, light, mobile-friendly and responsive lightbox and modal dialog plugin. Open inline HTML, ajax loaded content, image, form, iframe (YouTube video, Vimeo, Google Maps), photo gallery. In/out animation effects are added with CSS3 transitions.
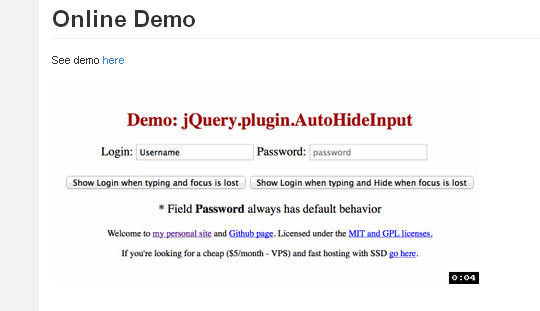
AutoHideInput is a simple jQuery plugin that hides and shows the information entered by the user.
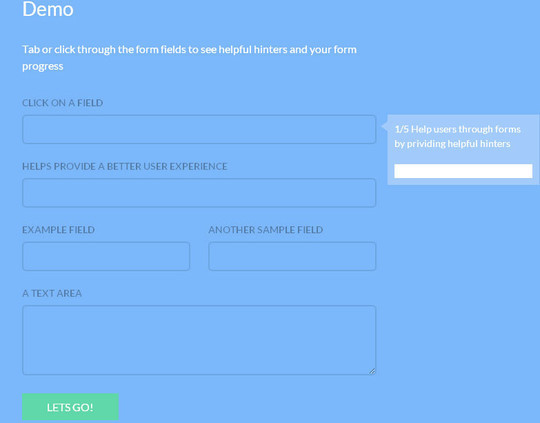
A jQuery plugin that gives users real time hints & progress updates as they complete forms.
Thumbnail Grid with Expanding Preview
A tutorial on how to create a thumbnail grid with an expanding image preview similar to the effect seen on Google Images.
App Showcase with Grid Overlay
A tutorial about creating a simple grid overlay with subtle transitions for an app showcase.
A light weight jQuery plugin that is a must have for any developer to easily create modal windows. Put focus on important elements by applying a mask to your page and opening a customizable pop up modal window.
A light weight jQuery plugin that is a must have for any developer to easily create modal windows. Put focus on important elements by applying a mask to your page and opening a customizable pop up modal window.
Smint : Sticky Menu with Smooth Scroll
SMINT is a simple plugin for lovers of one page websites.
Random & Responsive jQuery, Html5 & Css3 Gallery with Lazyload.
Make Pretty Charts For Your App with jQuery and xCharts.
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。














































【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2016-03-16 TouchPoint.js – 可视化展示 HTML 原型点击效果
2015-03-16 网页设计中手风琴效果的20个最佳实践
2014-03-16 15款免费的响应式 WordPress 主题下载
2012-03-16 20佳优秀的国外简约风格网页设计作品
2011-03-16 HTML 5 标签、属性、事件及浏览器兼容性速查表