字体大宝库:20款超细英文字体免费下载
你有没有想过,在网络上的90%信息是文本?这就是为什么设计师在他们设计的网站中,字体的选择非常重要。此外,有大量的版式为基础的项目,其中的字体都是关键因素。这里有20款超细英文字体,特别适合扁平化和简约设计风格的网站,可以免费下载使用。
您可能感兴趣的相关文章
Znikomit
Print Clearly
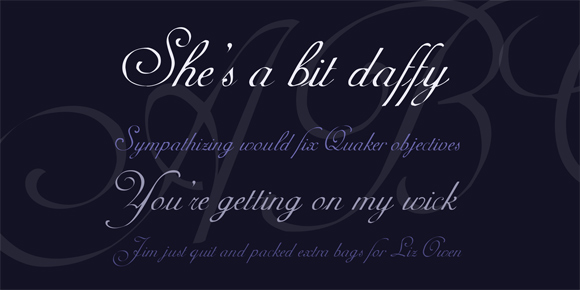
Adine Kirnberg
Raleway
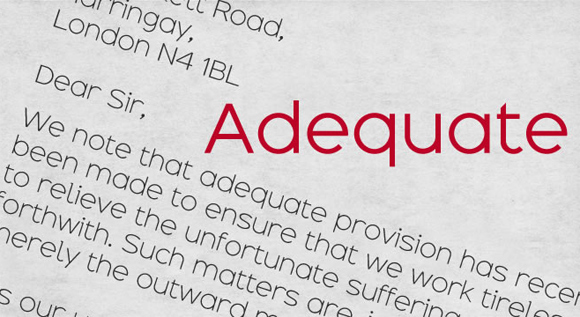
Adequate
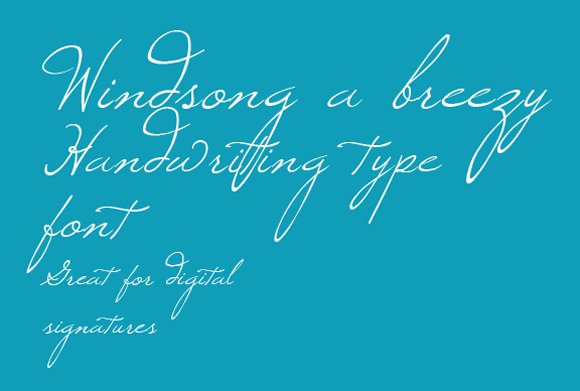
Windsong
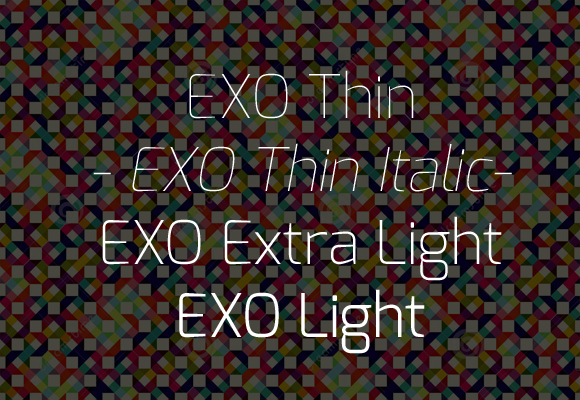
EXO
Aaargh
QUARZ 974 Light
Milano
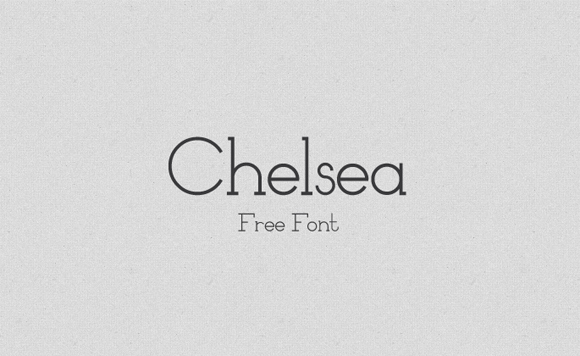
Chelsea
Verano
Penelope Anne
Party at Gatsby’s
Before the Rain
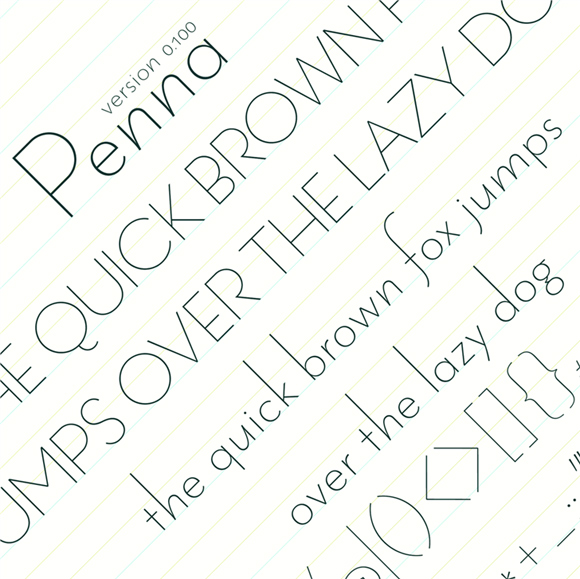
Penna
Aleo
Venera
Attentica
Sequi
您可能感兴趣的相关文章
本文链接:字体大宝库:20款超细英文字体免费下载
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。


























【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2013-07-11 创意前沿:30个别具创意的科技广告欣赏
2013-07-11 Clipping Magic – 帮助你轻松删除图片背景
2012-07-11 20个优秀的国外旅游观光网站设计作品欣赏
2012-07-11 网页素材:40套精美的免费天气预报图标集
2011-07-11 25个非常棒的 Photoshop 网页设计教程
2010-07-11 【转】CSS Sprites(CSS精灵)的应用