前端开发者喜欢的20个学习文档和指南
新的一周,你可能有计划去学习新的东西或者能够提升你的能力的前端特定的语言或技术。在平常的搜索中,我碰到过很多有趣的信息,应用程序和文档,我把它们整理在下面这个列表。相信你会在这个列表中发现对你很有用的资料。
您可能感兴趣的相关文章
1. Adobe Web Platform Team
2. Flexbox Cheatsheet Cheatsheet
3. Flexy Boxes
4. Grid by Example
5. CSS Guidelines
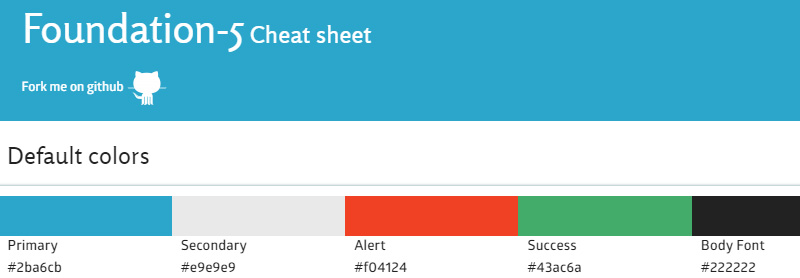
6. Foundation 5 Cheat Sheet
7. Cheetyr
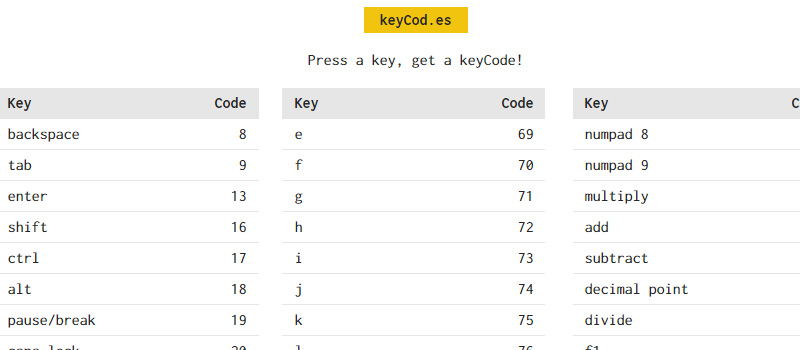
8. keyCod.es
9. AngularJS Style Guide
10. Poor Man’s Styleguide
11. Web Fundamentals
12. CSS PRE
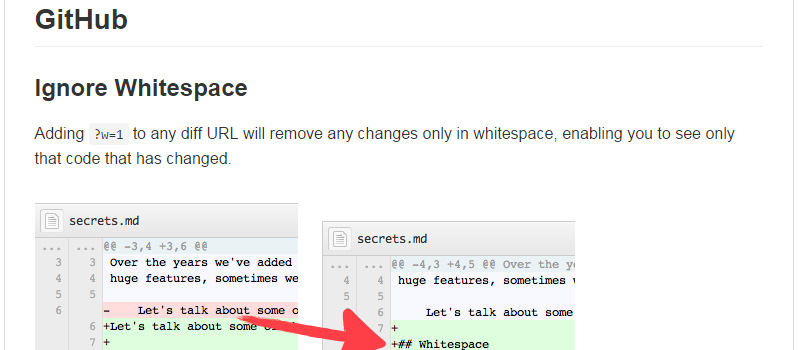
13. GitHub Cheat Sheet
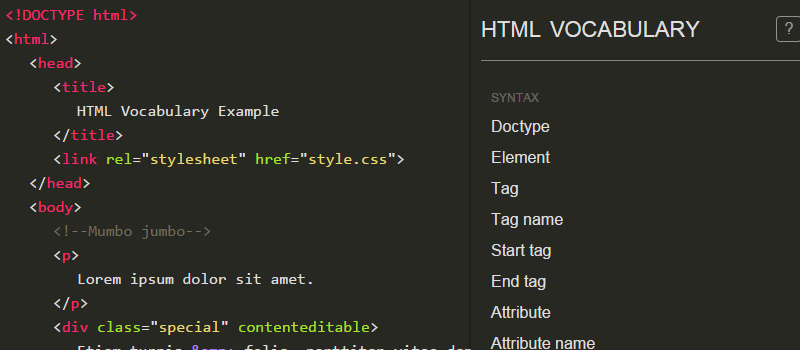
14. HTML Vocabulary
15. iOS Human Interface Guidelines
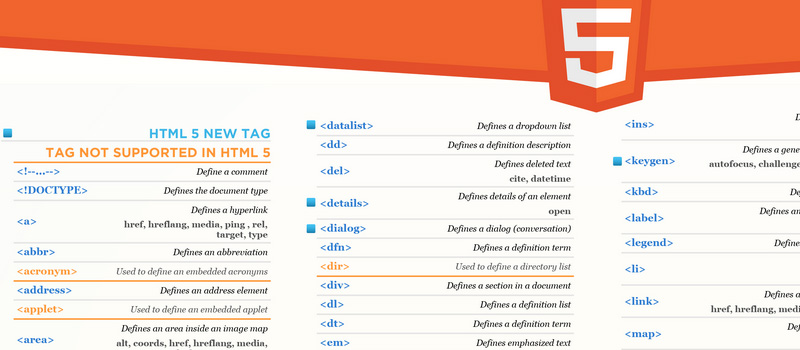
16. HTML5 Cheat Sheet
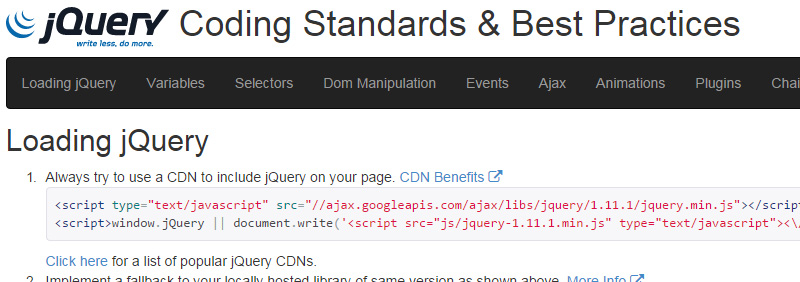
17. jQuery Coding Standards & Best Practices
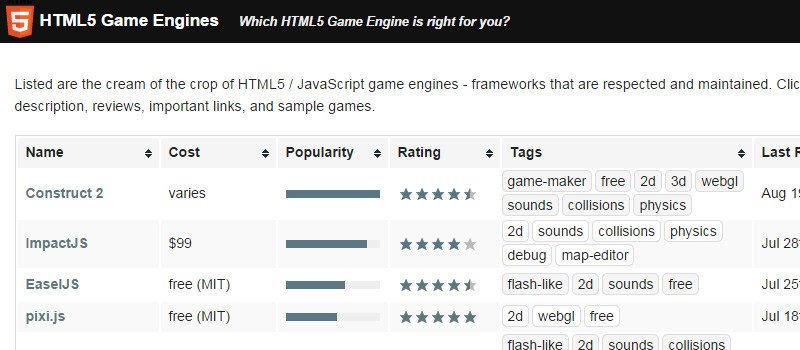
18. HTML5 Game Engines
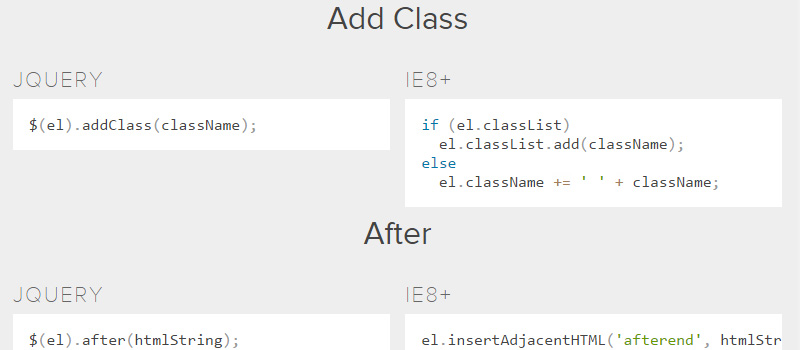
19. You Might Not Need jQuery
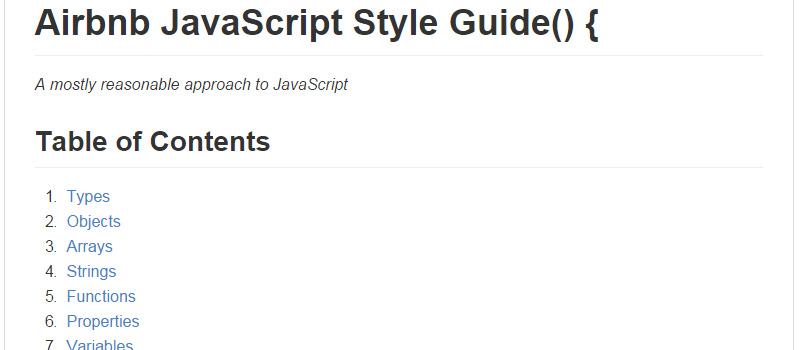
20. Airbnb JavaScript Style Guide
您可能感兴趣的相关文章
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。


























【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· 展开说说关于C#中ORM框架的用法!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
2013-11-26 20款风格独特的搜索框 PSD 设计素材免费下载
2013-11-26 2013年最新流行的响应式 WordPress 主题【上篇】
2013-11-26 Foundation 5 发布!最先进的响应式前端框架
2012-11-26 404页面下载:一组漂亮的404错误页面模板下载
2012-11-26 精心挑选:10款实用的 jQuery Tab 切换插件和教程
2012-11-26 创意无限:25款非常酷的高档名片设计欣赏
2011-11-26 最佳37个获取LOGO设计灵感的网站推荐