分享15款很实用的 Sass 和 Compass 工具
Sass 是 CSS 的扩展,增加了嵌套规则,变量,混入功能等很多更多。它简化了组织和维护 CSS 代码的成本。Compass 是一个开源的 CSS 框架,使得使用 CSS3 和流行的设计模式比以往任何时候都更容易。
在这篇文章中,我们已经收集了一组有用的 Sass 和 Compass 工具,将帮助您快速构建 Web 应用程序。
1. Compass.app

Compass is a stylesheet authoring framework that makes your stylesheets and markup easier to build and maintain. With compass, you write your stylesheets in Sass instead of plain CSS. Compass.app is a menubar only app for Sass and Compass. It helps designers compile stylesheets easily without resorting to command line interface. Compass.app is written in Java (JRuby), and works in mac, linux and pc. You do not need to install Ruby environment to use it.
2. Scout

Scout is a cross-platform app that runs Sass and Compass in a self-contained Ruby environment, Scout runs Sass and Compass in a self-contained Ruby environment, letting you effortlessly manage all of your Sass projects with a handful of clicks. You’ll never have to worry about your Ruby setup or deal with technical issues. Scout does all of the heavy lifting, giving you more time to do what you love.
3. Codekit

Codekit is a powerful compiler that processes Sass, Compass, Less, Stylus, Jade, Haml, Slim, CoffeeScript and Javascript files automatically each time you save. With live browser reloads, image optimization and easy debugging, it makes working with Compass and Sass a breeze. The app also offers team collaboration and helps reduce load times by combining and minifying files.
4. Archetype

Archteype is a Compass/Sass framework for creating configurable, composable UI patterns and components. It’s well documented and uses a natural language syntax.
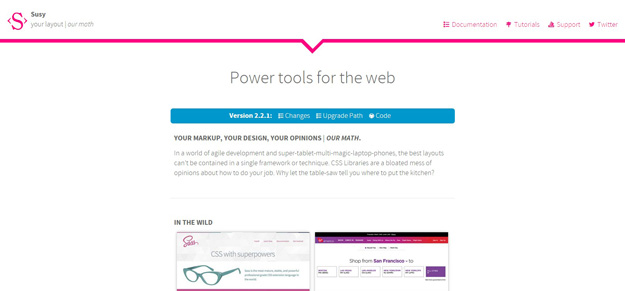
5. Susy

Susy provides responsive grids for Compass, filling the void left when grids were stripped from Compass. You can quickly add media-query breakpoints for new layouts, or create your own math using Susy’s array of grid helpers. It has the power to help you build a site in minutes, or create a scalable grid library for use in large projects.
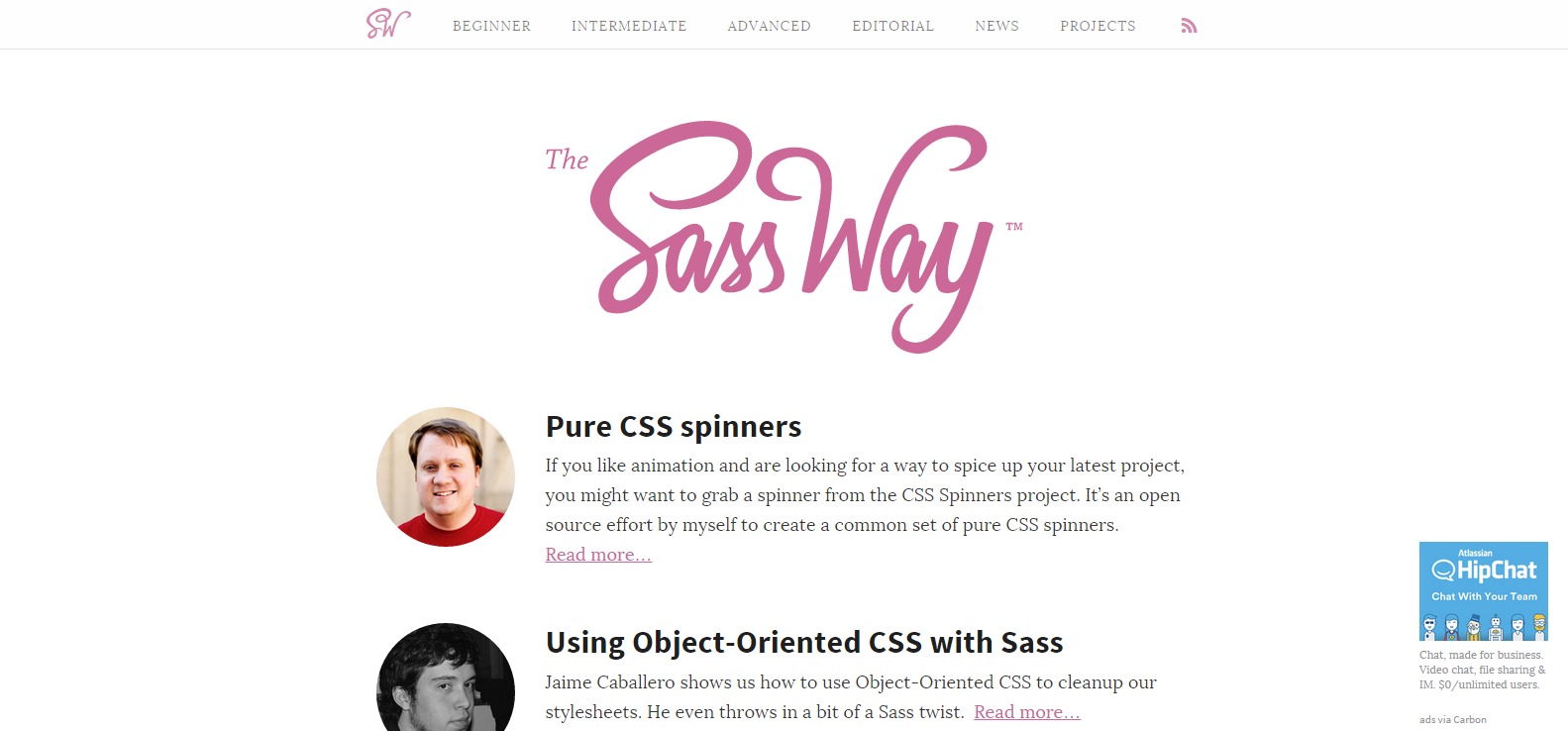
6. The Saasway

The Sass Way covers the latest news and topics on crafting CSS using Sass and Compass, with articles, resources and tutorials to suit both beginners and advanced users.
7. Sassaparilla

Sassaparilla makes starting responsive web projects faster using Sass and Compass. It focuses heavily on better typography with exceptional vertical rhythm, and lets you work in px while compiling in ems, eliminating a lot of math designers often need to do. It supports variables using Sass for things like color.
8. LivingStyleGuide

The LivingStyleGuide Gem is an easy way to create front-end style guides using Sass and Compass. Just add Markdown to your Sass to create your guides.
9. Pondasee

Pondasee has been made to help front-end designers accelerate their work-flow for making web applications. It is NOT a CSS framework, it is a front-end starter kit combined with the power of SCSS & Compass to help build a template.
10. LiveReload

LiveReload resides in your menu bar and monitors changes in the file system. As soon as you save a file, it is preprocessed as required, and the browser is refreshed. It ships with SASS, Compass, LESS, Stylus, CoffeeScript, IcedCoffeeScript, Eco, SLIM, HAML and Jade, and is controlled by two main checkboxes, so you won’t get lost.
11. Koala

Koala is a GUI app for CoffeeScript, Compass, Less, and Sass compilation, to make you a more efficient web developer. It runs on Mac, Linux, and Windows, and includes real-time compilation, multi-language support, and more.
12. Bootstrap Sass

Bootstrap-Sass is a Sass-based version of Bootstrap, perfect for your Sass-powered applications. It can be installed with Rails, Compass, or Sass-only.
13. Forge

Forge is a free command-line toolkit for bootstrapping and developing WordPressthemes in a tidy environment using front-end languages like Sass, LESS, and CoffeeScript. Forge creates a neatly organized source folder with clean and simple scaffolding (base template files, SCSS files, and theme options). The source folder is automatically compiled to your local WordPress install(s) as you save changes and work on your theme.
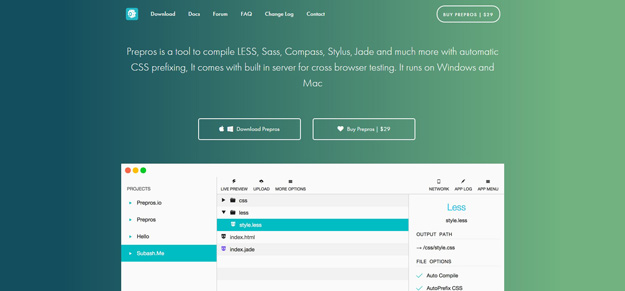
14. Prepros

Prepros is an app dedicated to making compiling code easier. It compiles all of your Sass, Scss, Compass, Less, Jade, Haml and CoffeeScript in real time, with live browser refresh to keep your preprocessing workflow seamless. It has no dependencies and features a built-in HTTP server, background file watch, error notification and live CSS injection.
15. Break Point

Breakpoint makes writing media queries in Sass super simple — just create a variable using a simplified syntax, based on most commonly used media queries, then call it using the “breakpoint” mixin. Breakpoint handles all of the heavy lifting, from writing the media query itself to handling cross-browser compatibility issues.
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2015-06-02 20个最新的照片 PS 技巧,提升摄影水平
2014-06-02 ShortcutMapper – 热门应用程序的可视化快捷键
2011-06-02 屏幕截图在网页设计中应用的30个优秀案例
2011-06-02 分享50个很棒的 Photoshop 网页背景设计教程