推荐15款创建漂亮幻灯片的 jQuery 插件
对于设计师,开发者,摄影师或任何创造性的个人和企业,他们自己的网站是展示他们的技能和服务的最佳场所。你可能打算设计一个新的个人作品网站,不管你是从头开始或使用模板,都会需要使用 jQuery 幻灯片插件,以美丽夺目的方式显示的作品。
网络上有很多的 jQuery 幻灯片插件,很难决定哪一个更好。因此,我们编辑了15款目前比较优秀的 jQuery 幻灯片插件,帮助你用一个美丽的和创新的方式展示你的图片或者视频列表。如果你有熟悉的任何其他幻灯片插件,请与我们的读者分享您的反馈。
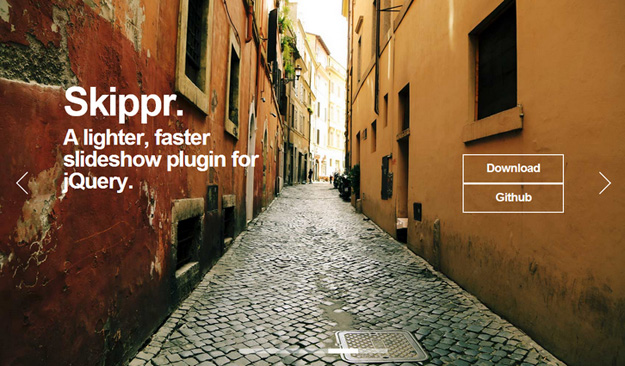
1. Skippr
Skippr 是一个超级简单的 jQuery 幻灯片插件。只是包括你的网页中引入 jquery.skippr.css 和 jquery.skippr.js 文件就能使用了。Skippr 能够自适应窗口宽度,而且导航是独特的条形导航。
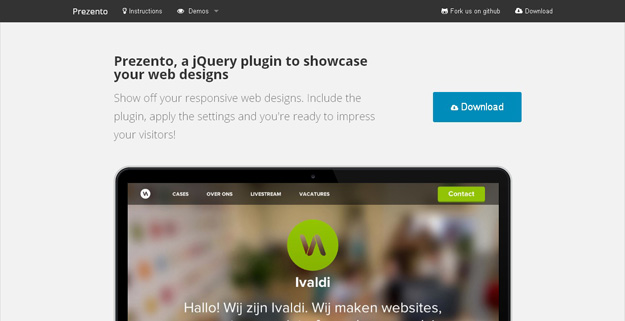
2. Prezento
Prezento 这款 jQuery 插件可以让你网页以新颖的交互方式呈现。另外,Prezento 支持响应式设计,配置项也很灵活,可以根据你需要的效果配置。
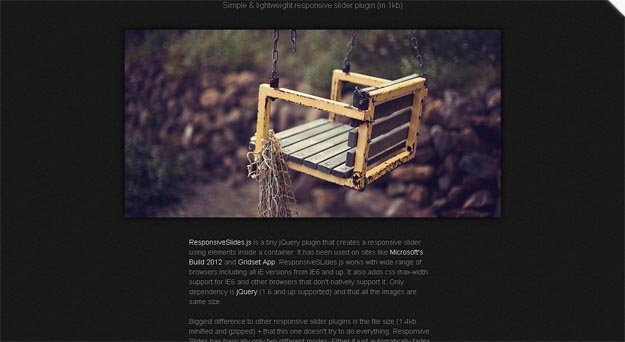
3. Responsiveslides.js
ResponsiveSlides.js 是轻量的 jQuery 幻灯片插件,用于创建响应式的图片滑动功能。支持大多数的浏览器,甚至包括IE6。
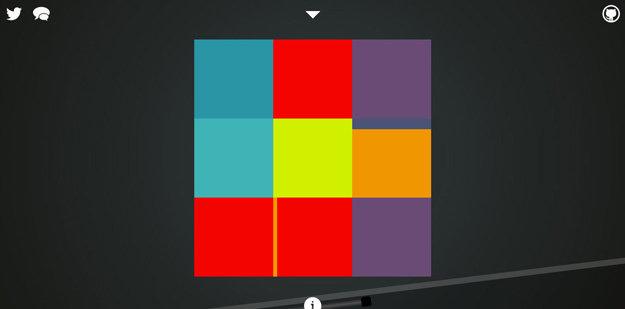
4. Reveal.js
这个框架用来帮助你轻松地使用 HTML 创建漂亮的演示文稿。 reveal.js 配备广泛的功能,包括嵌套幻灯片、PDF导出、演讲笔记和 JavaScript API。在现代浏览器中效果最好,也提供了降级处理以确保您的演示文稿仍然可以在其他地方观看。
5. Vegas 2
Vegas 是用于实现背景图片滑块的 jQuery 插件,可以让你添加美丽的全屏背景到您的网页中。它还能实现各种幻灯片。不同背景,过渡和回调的幻灯片可以很容易地建立起来。大多数时候,背景会被拉伸以适应大屏幕。
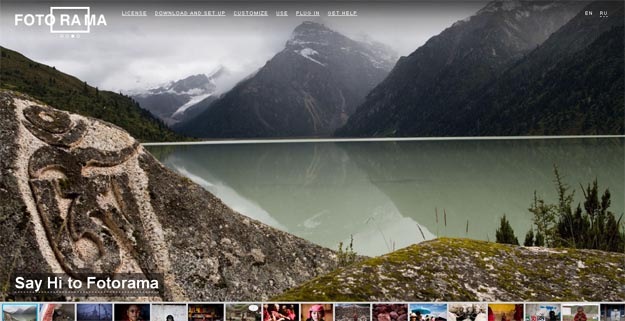
6. Fotoroma
Fotorama 是一个高度灵活的图片库 jQuery 插件,支持桌面和移动浏览器。它提供了多种选择,包括缩略图,上一个,下一个按钮,幻灯片或子弹导航图像浏览。
7. SlidesJS
SlidesJS 是一款老牌的 jQuery 幻灯片插件,经过多年的发展,已经成为一款功能齐全,设计精巧的幻灯片插件。支持循环、自动播放功能和淡入淡出过渡效果,并且能够自动生成分页,可以帮助开发者制作出优雅的幻灯片效果。
8. MaxImage
MaxImage 2.0 是一个全屏背景的幻灯片插件,它利用 jQuery Cycle 插件和所有它的转换/选项。用户都会有一个流畅的体验,这对于大图像动画很重要。
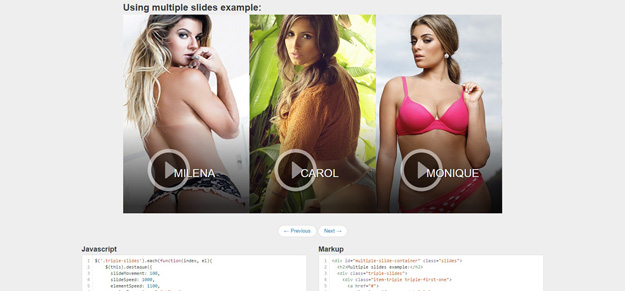
9. Slide Me
Slideme 是一个响应式的滑块插件,可定制,易于安装和使用,支持多实例,全屏,凉爽的,功能强大的 jQuery 幻灯片插件。
10. Juicy Slider
Juicy Slider 滑块是另外一款响应式的幻灯片 jQuery 插件。与其它依靠浏览器 CSS3 支持的插件不同,它通过计算图像的相应宽高比和视图,使用 JavaScript 调整图像大小。这种方法使得它与旧的浏览器更兼容。
11. Fullsizable
fullsizable 这款 jQuery 插件充分利用浏览器空间来查看影像。还支持现代浏览器的原生 HTML5 全屏 API。
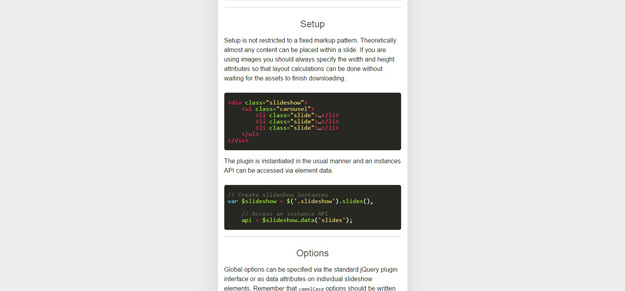
12. jQuery Slideshow
jQuery 幻灯片是一个高性能和对开发者友好的幻灯片和内容旋转木马插件,支持触摸手势,压缩后只有不到 2KB 大小。
13. ConveyorBelt
这是一个简单的,可调节的幻灯片旋转木马的 jQuery 插件。大量的可用配置,包括过渡类型、图像适合和幻灯片的速度等。
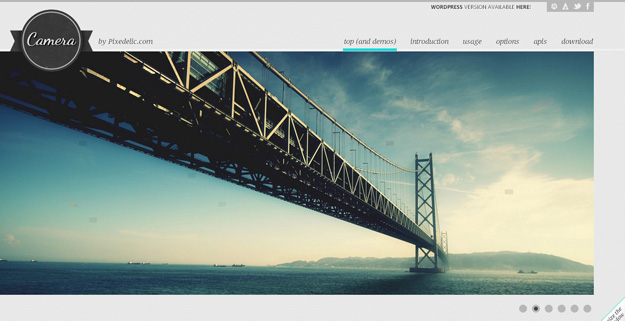
14. Camera
Camera 是由 Diapo 开发人员创建的,并包括了各种功能与响应式布局功能。幻灯片支持任何的 HTML 元素(图片,文字,视频等)。
15. Destaque
Destaque 是一个简单的幻灯片插件,内置视差(Parallax)效果。支持 IE+ 浏览器,配置灵活。
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。





















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~
2014-04-08 20个基于 WordPress 搭建的精美网站
2014-04-08 Slick – 这是你需要的最后一款 jQuery 传送带插件
2013-04-08 『免费素材』15套提升设计的高质量纹理素材下载
2013-04-08 iCheck:超级精美的自定义复选框 & 单选按钮
2011-04-08 分享12个非常好的免费矢量资源网站