12款简化 Web 开发的 JavaScript 开发框架
前端框架简化了开发过程中,像 Bootstrap 和 Foundation 就是前端框架的佼佼者。在这篇文章了,我们编制了一组新鲜的,实用的,可以帮助您建立高质量的 Web 应用程序的 JavaScript 框架清单。
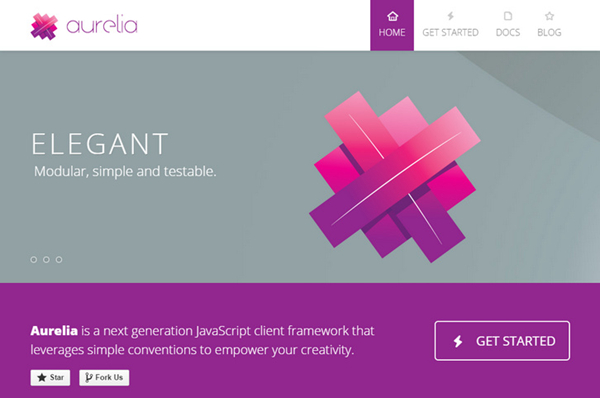
1. Aurelia
Aurelia is a next generation JavaScript client framework that leverages simple conventions to empower your creativity. With its strong focus on developer experience, Aurelia can enable you to not only create amazing applications, but also enjoy the process. They’ve designed it with simple conventions in mind so you don’t need to waste time with tons of configuration or write boilerplate code just to satisfy a stubborn or restrictive framework. It’s been carefully designed to be pluggable and customizable.
2. Svidget

Svidget.js is a JavaScript framework for creating immersive and fully interactive SVG widgets. By componentizing your data visualizations as widgets, you can quickly and easily embed them on any website while keeping a clean separation between SVG and HTML.
3. Soma.js

Soma.js is a framework for building scalable and maintainable JavaScript apps. It offers tools for creating loosely-coupled architecture that can be made up of modules, models, views, plugins, or widgets.
4. Cyclon.js

Cylon.js is a JavaScript framework for robotics and physical computing built on top of Node.js. It provides a simple, but powerful way to create solutions that incorporate multiple, different hardware devices concurrently. Cylon uses the Gort Command Line Interface (CLI) so you can access important features right from the command line. You can scan, connect, update device firmware, and more. Cylon also has its own CLI to generate new robots, adaptors, and drivers.
5. DeLoren

DeLorean.js is an agnostic JavaScript framework that makes it easy to apply Flux concepts to your user interfaces. It supports unidirectional data flow, automatically listens to data changes and keeps your data updated, and more.
6. Play

scalable web applications with Java and Scala. It’s built on Akka, Play provides predictable and minimal resource consumption (CPU, memory, threads) for highly-scalable applications. Play is developer friendly with a “just hit refresh” workflow and built-in testing support. With Play, applications scale predictably due to a stateless and non-blocking architecture. By being RESTful by default, including assets compilers, JSON & WebSocket support, Play is a perfect fit for modern web & mobile applications.
7. sMap

sMap-responsive is a software framework for web maps built with Leaflet and Bootstrap. The purpose of the framework is to facilitate creation of maps which supports a range of different browsers and devices.
8. JigMagga

JigMagga is a widget based configuration file driven isomorphic JavaScript MVC framework. JigMagga can be used to create a one page applications, but its main goal is – because of SEO – to generate thousands of pages in many domains. All with an optimized frontend application and shared widgets. Widgets in JigMagga are called jigs. They can be rendered in the frontend application or because of SEO requirements, get (additionally) prerendered on serverside. This can be decided in the configuration.
9. BladeRunner.js

BladeRunnerJS (BRJS) is an open source development toolkit and framework for modular construction of large single-page HTML5 apps. It consists of a set of conventions, supporting tools and micro-libraries that make it easy to develop, test, deploy and maintain complex JavaScript apps
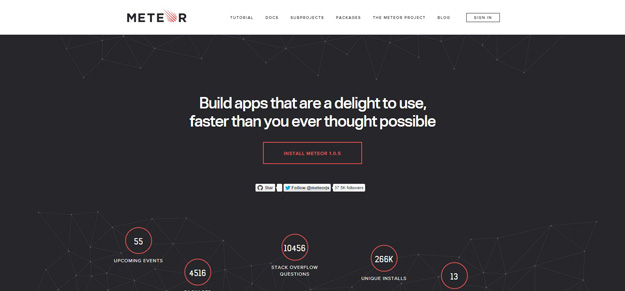
10. Meteor

Meteor, an ultra-simple, database-everywhere, data-on-the-wire, pure-Javascript web framework.
11. Mocha.js

Mocha is a feature-rich JavaScript test framework running on node.js and the browser, making asynchronous testing simple and fun. Mocha tests run serially, allowing for flexible and accurate reporting, while mapping uncaught exceptions to the correct test cases.
12. One Banana

OneBanana is a JavaScript testing framework built around the idea that testing JavaScript should be as straight-forward as possible. OneBanana is a JavaScript testing framework built around the idea that testing JavaScript should be as straight-forward as possible.
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2013-10-22 经典案例:那些让人赞不绝口的创新 HTML5 网站
2013-10-22 Flatic – 超齐全的 Web 元素界面素材库免费下载
2013-10-22 大学毕业生必备的25个独特的创意简历模板
2013-10-22 【今日推荐】移动 Web 开发的10个最佳 JavaScript 框架
2012-10-22 【新鲜出炉】25套的精美 Web 应用程序图标素材
2012-10-22 移动应用界面设计必备:高清 iPhone5 PSD 分层素材