20个非常绚丽的 CSS3 特性应用演示
这篇文章收集了20个非常绚丽的 CSS3 效果应用演示,这些示例演示了 CSS3 各种新特性的强大能力。随着越来越多的浏览器对 CSS3 支持的不断完善,设计师和开发者们有了更多的选择,以前需要使用 JavaScript 才能实现的各种很酷的界面效果和动画,如今使用纯 CSS 代码就可以很容易实现。相信下面这些 CSS3 演示会让你感到吃惊!
01. Experimental Animations

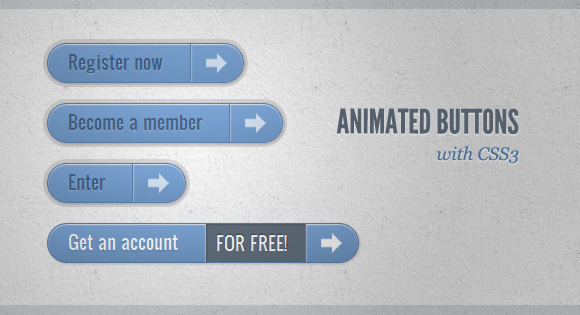
02. Animated Button

03. Splash and Coming Soon

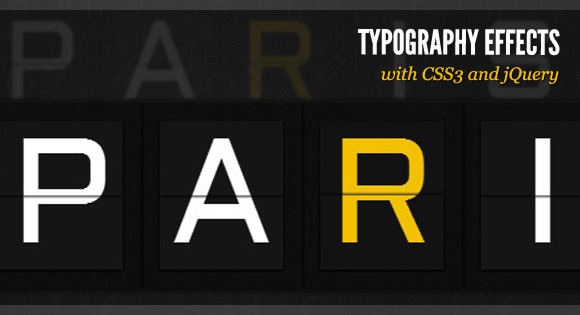
04. Typography Effect

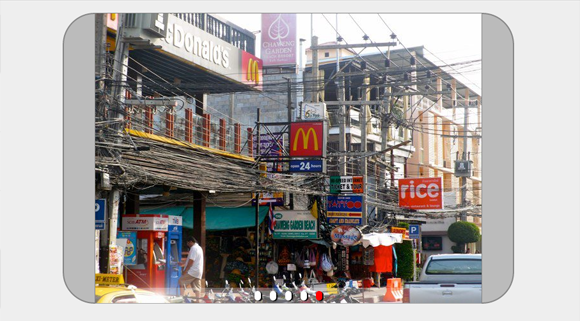
05. Fullscreen Image 3D Effect

06. Analog Clock

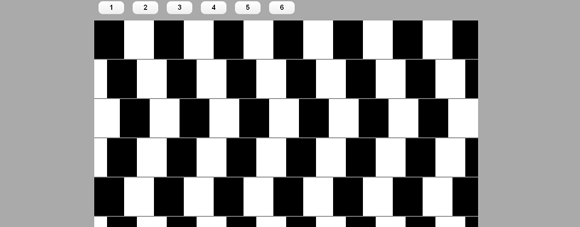
07. CSS3 Optical Illusions

08. Generate Runtime Multi-columns

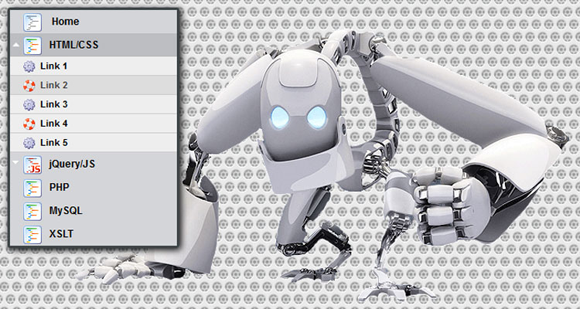
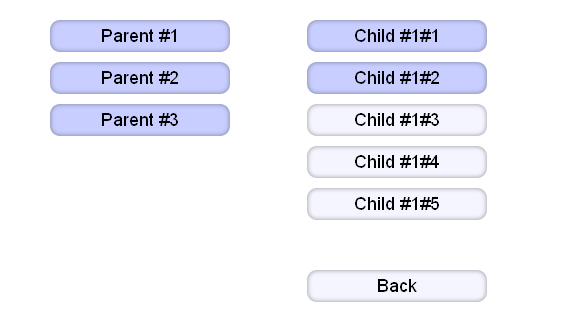
09. Onclick Vertical Navigation

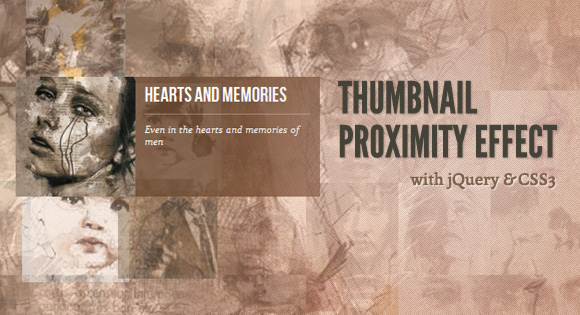
10. Thumbnail Proximity Effect

11. Fullscreen Background Image Slideshow

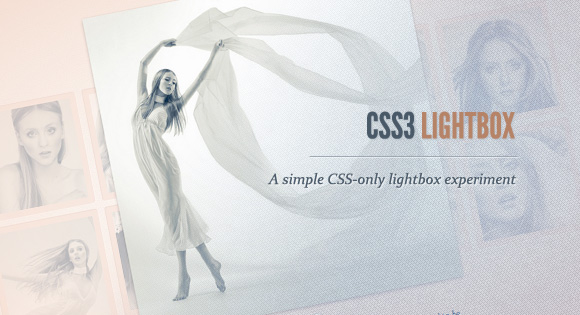
12. Light box

13. Slopy Elements

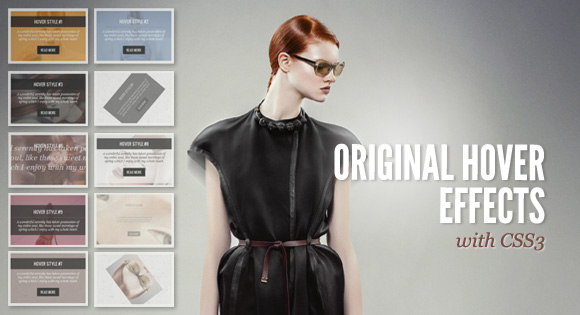
14. Hover Effects

15. Animation

16. Circle Navigation

17. Slider

18. Pure Slideshow

19. Drop Caps

20. Animated Photo Slider

您可能还喜欢
- 35个让人惊讶的 CSS3 动画效果演示
- 推荐12个漂亮的 CSS3 按钮实现方案
- 推荐10个非常棒的 CSS3 开发工具
- 分享50个漂亮的 CSS3 最佳应用示例
- 24款非常实用的 CSS3 工具终极收藏
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。
标签:
CSS3特性效果演示






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2011-03-05 60佳灵感来自大自然的网页设计作品欣赏