推荐10款非常有用的Web设计和开发工具
在这篇文章中,收集了10款非常优秀的在线工具推荐给设计师朋友们,这些工具能够帮助Web开发者和设计师们节省大量时间和精力,更好的完成工作。感谢这些工具的作者为我们提供这么有用的工具,看看你喜欢哪些。
CSS3 Generator
CSS3 Generator 是一款非常不错的CSS3代码生成工具,可预览效果。
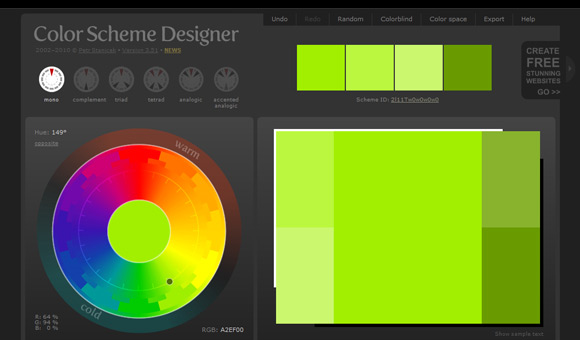
Color Scheme Designer
Color Scheme Designer 是一款互动的在线配色工具,通过拖动色轮来选择色调。
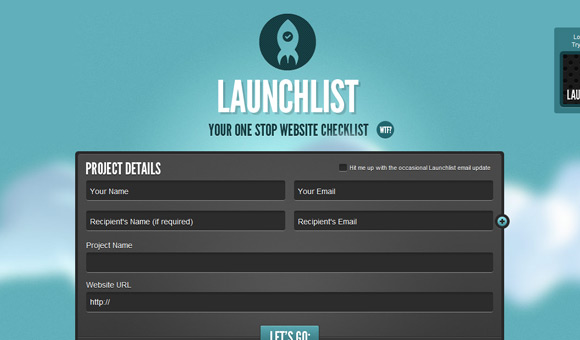
Launchlist
Launchlist 一款站点发布清单工具,预设了28个需要检查的事项,也可以自定义。
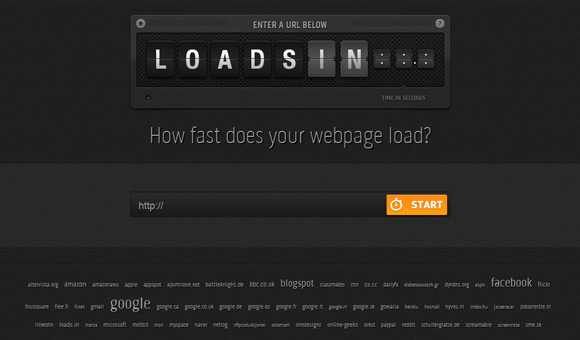
Loads.in
Loads.in 可以帮助你测试从世界上50个地点访问你网站的速度。
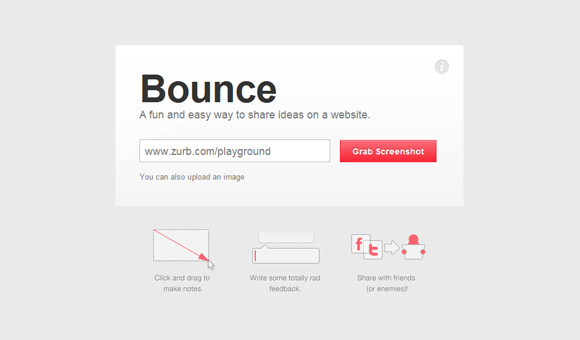
Bounce
Bounce 是一款非常棒的工具,可以让你任何网站上分享自己的想法。
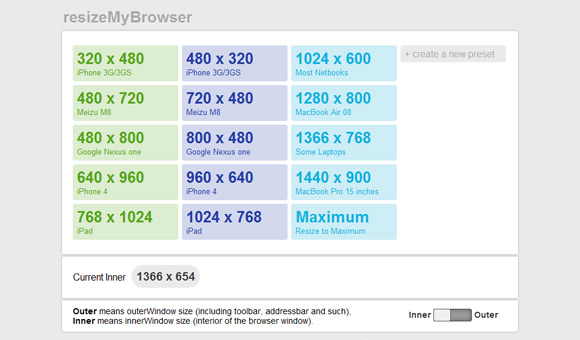
Resize My Browser
ResizeMyBrowser 是一款简单但非常有用的工具,可以变换常见的浏览器尺寸。
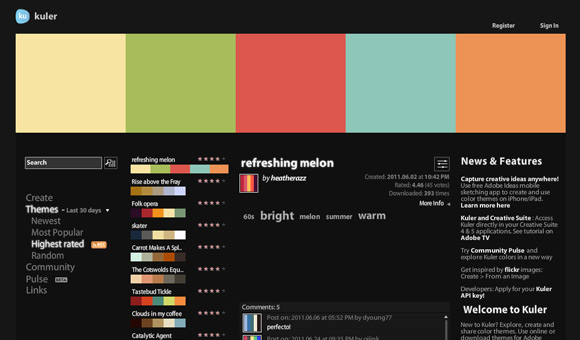
Kuler
Kuler 是一款非常优秀的在线配色工具,还可以从社区用户分享的配色方案中挑选。
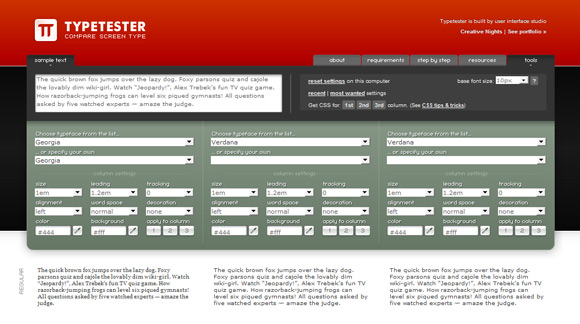
Typetester
Typetester 是一款在线的字体对比工具,可以帮助设计师挑选合适的字体。
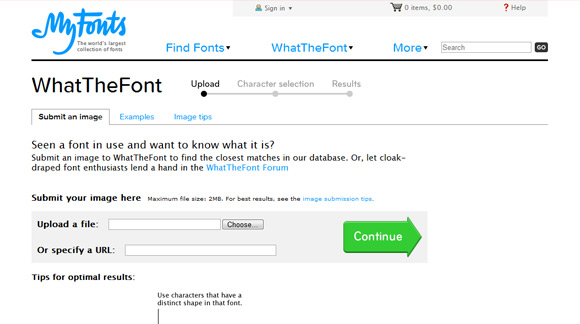
WhatTheFont
WhatTheFont 可以从提交的图片地址或者上传图片中分析出字体,并从数据库中找出最接近字体。
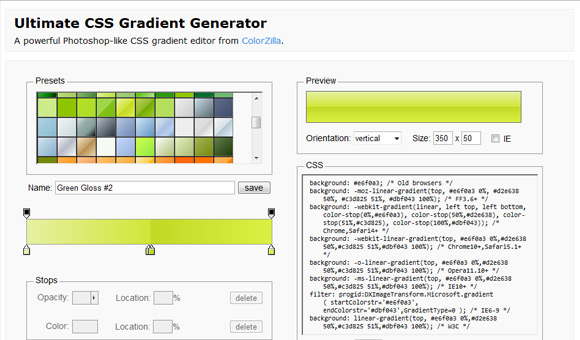
Ultimate CSS Gradient Generator
Colorzilla 是一款在线 CSS3 渐变效果生成工具,用法非常类似 Photoshop,特别推荐。
你可能还喜欢
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。
















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义