推荐8款非常有用的 CSS 开发工具
这篇文章向大家推荐8款非常有用的 CSS 工具。对于Web开发人员来说,好用的CSS工具就像魔灯,可以让他那些枯燥的工作变得有趣。这些CSS工具中,有的用于帮助你学习 CSS3 属性,有的用于帮助你更高效的编写 CSS 代码,每个工具都非常有用,希望能帮助到你,记得分享和推荐一下哦。
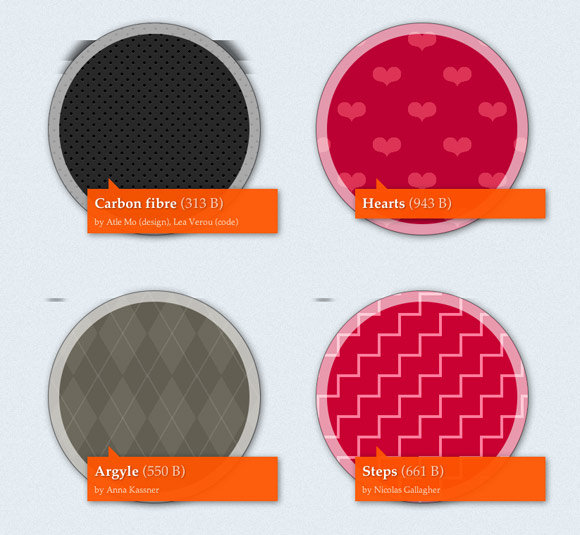
CSS3 Patterns Gallery
这个CSS3模式库展示了各种使用纯 CSS3 实现的网页背景效果,可以即时修改代码浏览效果,非常棒!
Layer Styles
这是一个基于 HTML5 的在线应用,以非常直观的方式生成各种丰富CSS3效果,这个界面是否让你想起了 Photoshop 呢。
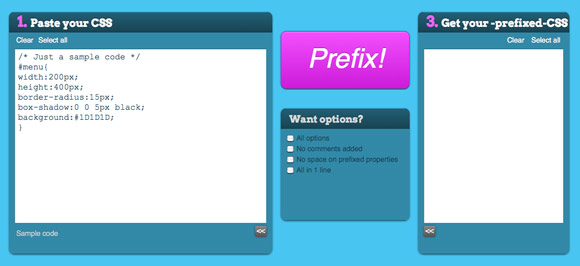
PrefixMyCSS
PrefixMyCSS 是一个可以帮助你自动补全CSS前缀的工具,帮助你更高效的编写CSS代码。
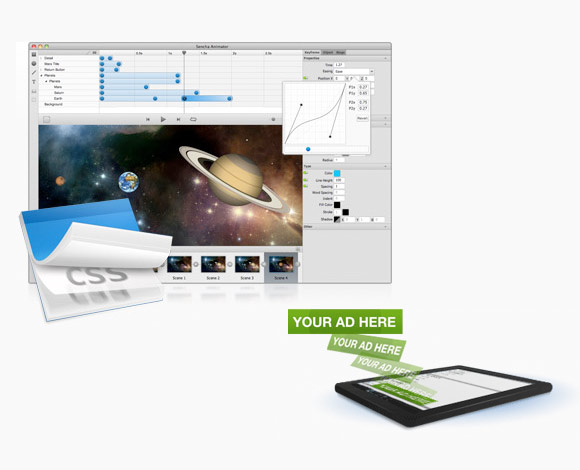
Sencha Animator
Sencha Animator 是一个用于制作运行在WebKit核心浏览器和触屏设备的CSS3动画的桌面应用程序,让你可以像制作Flash一样制作CSS3动画。
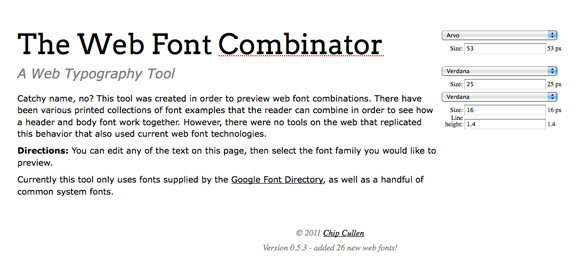
The Web Font Combinator
Web Font Combinator 是一款用于在线预览网页字体样式的工具,很适合网页设计师用的一款工具。
CSS Pivot
CSS Pivot 可以让你给任何网站添加样式,并可以把结果以短网址的形式分享,这个工具挺有创意的。
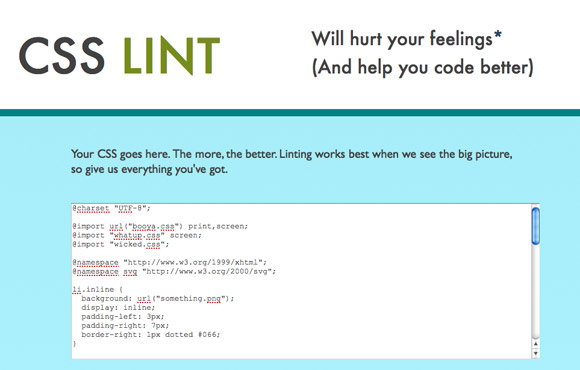
CSS Lint
CSS Lint 是一款帮助你检查CSS代码的工具,除了基本的语法检查以外,还会提醒你一些效率低下的CSS代码写法。
CSS Prism
CSS Prism 是一款对设计师非常有用的在线工具,输入任何网站的CSS文件地址即可分析出改网站的色谱。
您可能还喜欢
英文来源:8 Useful CSS Tools
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。


 这篇文章向大家推荐8款非常有用的 CSS 工具。对于Web开发人员来说,好用的CSS工具就像魔灯,可以让他那些枯燥的工作变得有趣。这些CSS工具中,有的用于帮助你学习 CSS3 属性,有的用于帮助你更高效的编写 CSS 代码,每个工具都非常有用,希望能帮助到你,记得分享和推荐一下哦。
这篇文章向大家推荐8款非常有用的 CSS 工具。对于Web开发人员来说,好用的CSS工具就像魔灯,可以让他那些枯燥的工作变得有趣。这些CSS工具中,有的用于帮助你学习 CSS3 属性,有的用于帮助你更高效的编写 CSS 代码,每个工具都非常有用,希望能帮助到你,记得分享和推荐一下哦。












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义