20个独一无二的图片滑动效果创意欣赏
图像滑块和幻灯片效果,已成为网页设计的基本要素。它们以有趣的方式展示视觉内容。今天,我们要给大家展示一些独特的图片滑动效果,一起来欣赏这些创意。
IWC Schaffhausen

第一个例子有一个微小的进度条,会显示还剩下多少时间显示下一张幻灯片或图像,进度条上还有暂停按钮。
Lorem Ipsum

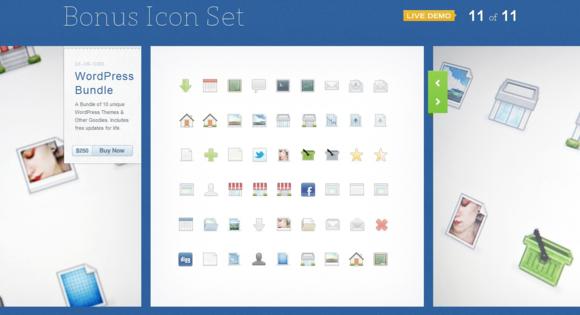
这个整页图像滑块是由三个巨大的图像组成。 点击其它分类,你可以看到另一组有趣的整页幻灯片。
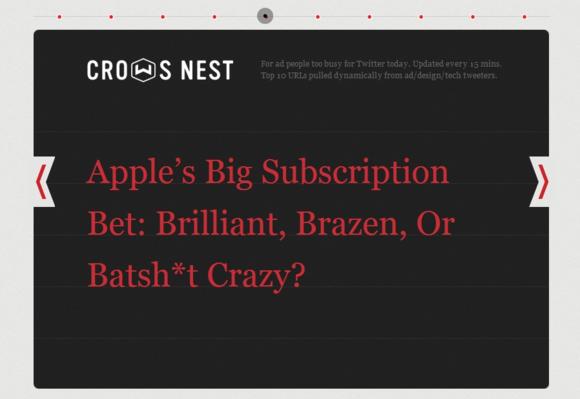
Crows Nest
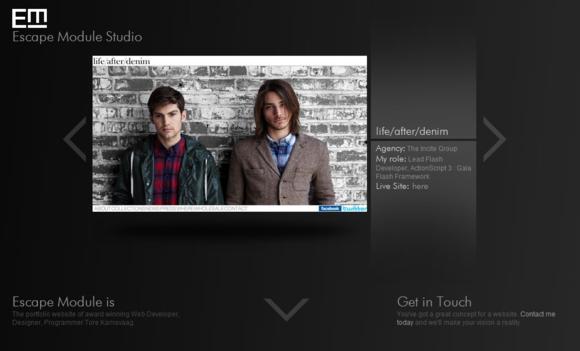
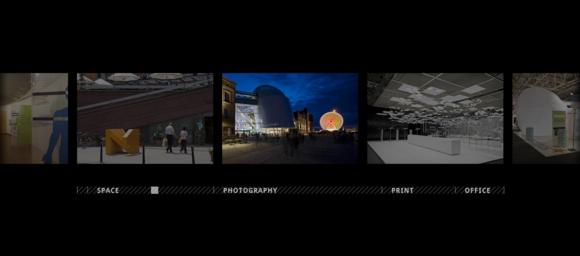
Escape Module Studio

这个滑块的好处是的标题出现在右侧,以一个有趣的和动态的方式重新排列标题。
Factoria
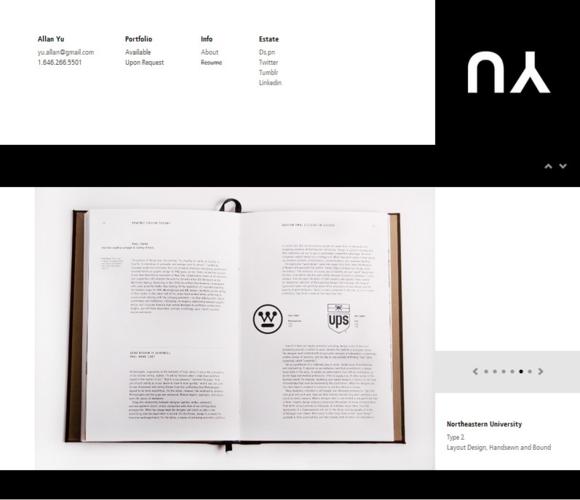
Allan Yu

有一个令人难以置信的网页布局和两个有趣的滑块要素:一个是纵向的幻灯片方式显示项目,另一个是单个项目的滑动效果。
Ockert und Partner
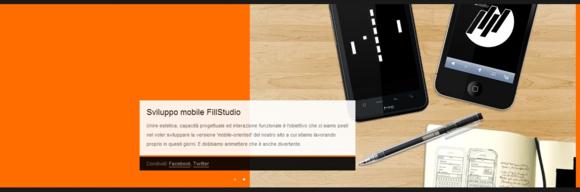
FillStudio
digital-telepathy
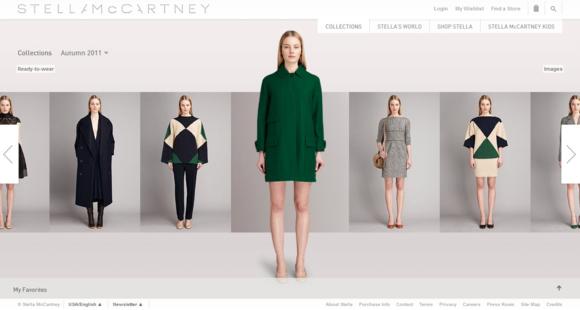
Stella McCartney

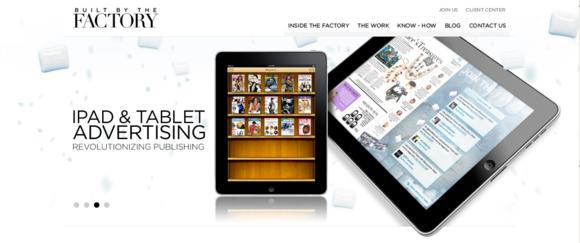
一个非常漂亮的展示产品图片的幻灯片效果,当前项有放大显示效果。
Built By The Factory
Marco Rotoli
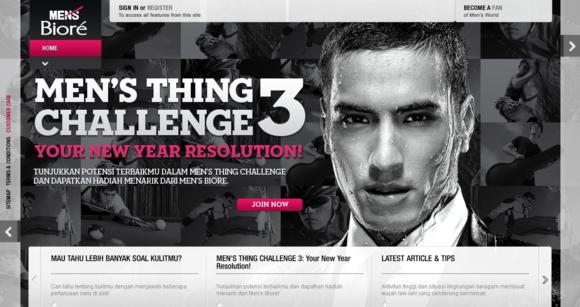
Mens World
Stegner + Sease
Mark Sousa
Ptarmak
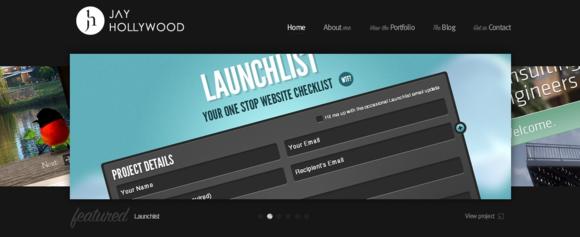
Jay Hollywood

这种效果非常酷,能看到前后项图片的一部分,滑动的时候有阴影效果。
dibusoft mmdv
Try Soda

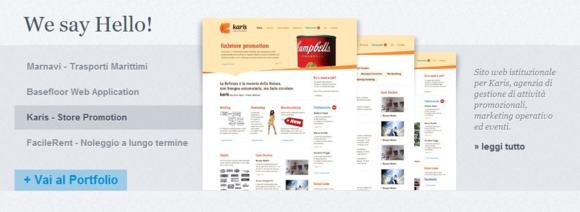
我喜欢这个幻灯片,因为它二个滑块合在一起:图片和说明都从侧面滑,构成一个整洁的效果。
WPBundle

最后这个例子充分利用了窗口的宽度。有趣的地方在于导航和描述固定在图片的两端,滑动的时候可以看到前后图片。
(编译来源:梦想天空 原文来自:20 Unique and Creative Image Sliders)
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。


















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义