分享12个精妙有趣的HTML5应用
十天前,W3C发布了HTML5的Logo,不过WHATWG随后宣布取消HTML5的版本号,取而代之的是一个活的HTML标准,这个标准会随着新技术的发展而不断更新。其实大家叫HTML5都叫习惯了,我们还是继续叫HTML5好了,只是这个名称的含义仅是用来指最新的HTML技术而已。下面的例子充分展现了HTML5的优越性,希望你能喜欢,更多更精彩的应用正等着大家去实现 :)
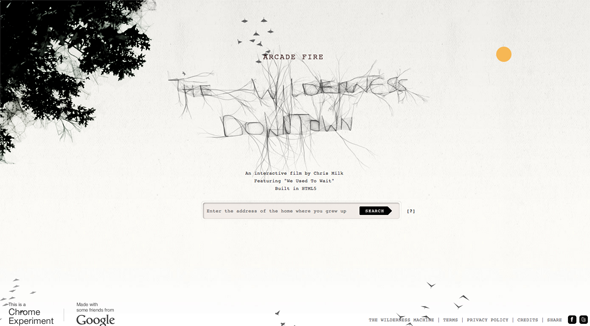
The Wilderness Downtown
这个是结合了谷歌地图的应用,用到了HTML5的video和Audio标签,鼠标移动的时候,那些鸟会“智能”的躲开,挺好玩的。

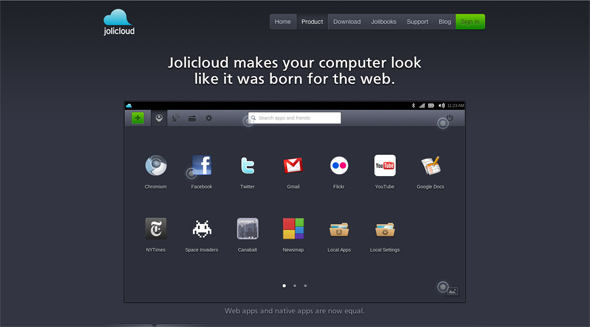
Jolicloud
Jolicloud可以帮助你把喜欢的Web应用组织到一起,也可以连接本地的图片、音频、视频等文件,有点像一个Web OS。

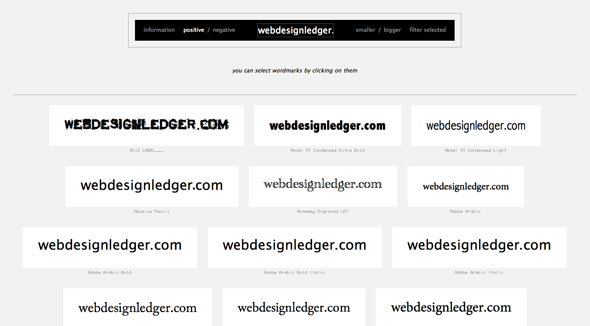
Wordmark.it
可以非常方便的查看电脑上安装了哪些字体,并且可以输入文字预览效果。

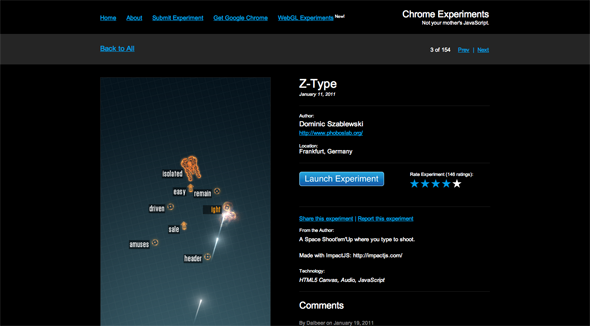
Z-Type
这是一个打字游戏,用到了HTML5中的Canvas和Audio标签。

Nike Better World
这效果太帅了,千万别误认为是Flash做的,实际上是HTML5实现的。

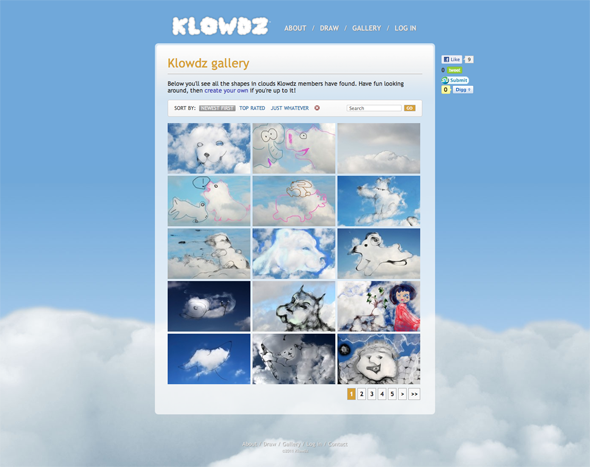
Klowdz
这是一个绘图应用,发挥你的想象,实在不行,画个神马也可以啊,都是浮云嘛,哈哈。

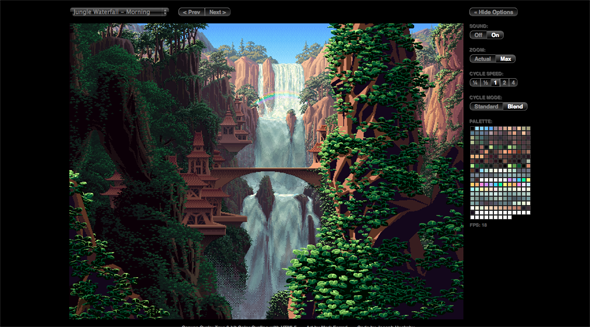
Canvas Cycle
一个很酷的例子,非常有立体感的画面,可以控制循环的类型,速度,声音,大小等等,赶紧试试。

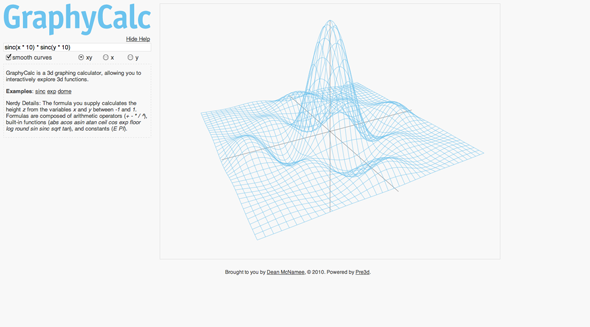
GraphyCalc
使用HTML5开发的三维模型,通过鼠标旋转来实现一个三维效果。

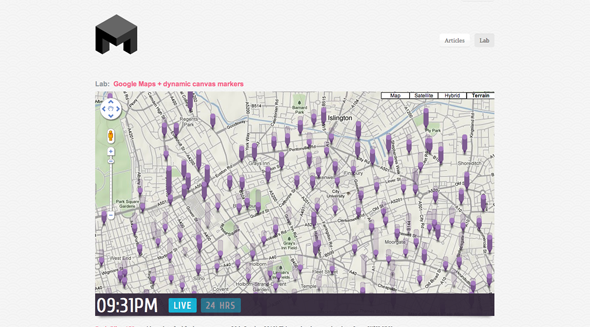
Google Maps + Dynamic Canvas
谷歌地图提供了API可以让你使用HTML5的Canvas来定制一个遮盖层,这个例子激动人心,因为它是我想到的最有用的应用,这个例子显示了所有的伦敦自行车出租点

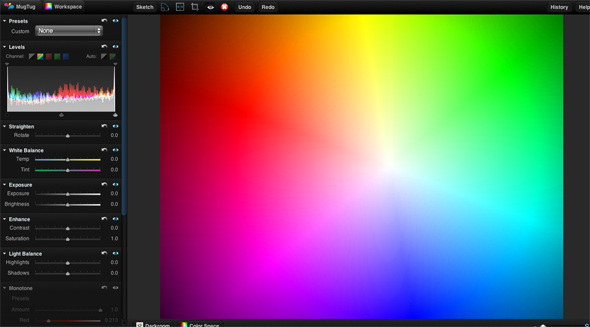
Darkroom
这个Web应用程序允许你从Flickr等网络服务提取图片,然后使用一些基础但强大的比编辑工具进行编辑并保存。

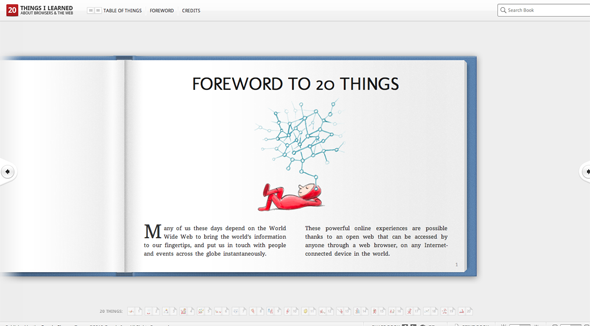
20 Things
这是一个使用HTML5实现的电子书应用,非常简洁清爽,效果非常流通。

Agent 8-Ball
这是一个使用HTML5技术开发的桌球游戏,设计非常漂亮,帅:)

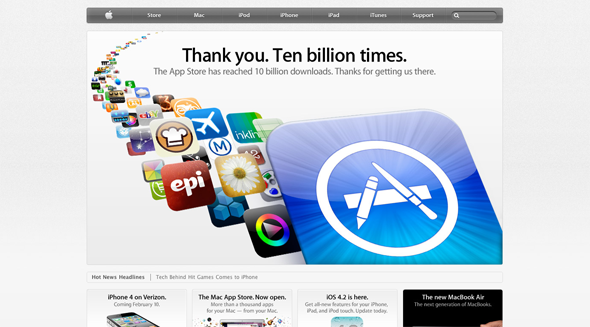
Bonus!
苹果也推出了其网站的HTML5版本,苹果相关产品的粉丝估计得有个billion吧。

(编译来源:梦想天空 原文来自:12 Fun & Clever Examples of HTML5 )
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?