HTML对象的拖放事件
JS处理代码:
var oNewOption;
// Code for dynamically adding options to a select.
function ShowResults(){
// Information about the events
// and what object fired them.
arg = event.type + " fired by " + event.srcElement.id;
oNewOption = new Option();
oNewOption.text = arg;
$id("oResults").add(oNewOption,0);
}
function $id(id){
return document.getElementById(id);
}
HTML部分:
<P>Source events are wired up to this text box.</P>
<input ID="txtDragOrigin" value="Text to Drag"
ondragstart="ShowResults()"
ondrag="ShowResults()"
ondragend="ShowResults()"
>
<P>Target events are bound to this text box.</P>
<input ID="txtDragDestination" value="Drag Destination"
ondragenter="ShowResults()"
ondragover="ShowResults()"
ondragleave="ShowResults()"
ondrop="ShowResults()"
>
<br /><br />
<select ID="oResults" size=30>
<option>List of Events Fired</option>
</select>
<input ID="txtDragOrigin" value="Text to Drag"
ondragstart="ShowResults()"
ondrag="ShowResults()"
ondragend="ShowResults()"
>
<P>Target events are bound to this text box.</P>
<input ID="txtDragDestination" value="Drag Destination"
ondragenter="ShowResults()"
ondragover="ShowResults()"
ondragleave="ShowResults()"
ondrop="ShowResults()"
>
<br /><br />
<select ID="oResults" size=30>
<option>List of Events Fired</option>
</select>
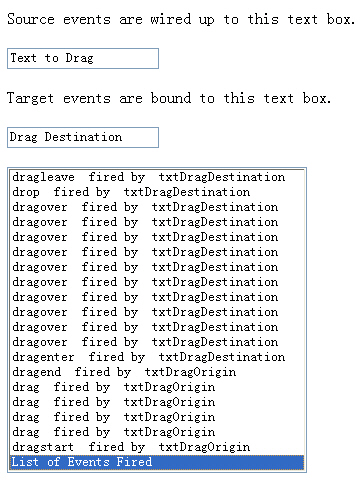
事件结果:

作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义