阻止浏览器自动填充密码的解决方案
在网站登录成功后,大部分浏览器会弹出 “是否保存账号密码” 的询问框

如果你不想保存账号密码,选择不保存即可,也就没有下面这么多事了!
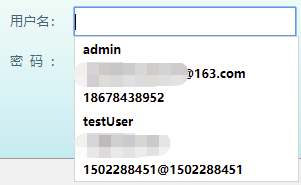
一旦选择了保存,那么下次再登录这个网站时,浏览器就会自动帮你填充上账号和密码,如下图

现实中有一些计算机会作为公共计算机使用,当你在该计算机登录淘宝,而且不小心选择了 “保存账号密码”,那么下一个人就能够利用浏览器的自动填充功能,登录上你的淘宝;也能利用浏览器自动填充功能通过手动修改页面密码框类型明文查看到你的淘宝密码
最保险的做法就是:不要选择保存账号密码
另外网站开发也可以通过设置 Input 属性,阻止浏览器的自动填充功能。
阻止浏览器自动填充
“阻止浏览器自动填充”,阻止的是自动填充,注意是自动
实验时间:2018-07-25 下午 风和日丽,就是太热 ^ ^
实验条件:浏览器已经保存了账号密码
实验环境:Google Chrome、Firefox、360极速浏览器(可以切换浏览器内核)、IE(下面是具体的版本截图)
IE浏览器根据就不支持自动填充功能,之所以也把它当做实验环境,是因为其中一些解决方法会引起IE浏览器的兼容性问题。




方法一
<input type="password" name="password" readonly onfocus="this.removeAttribute('readonly')" value="" autocomplete="off" />
实验结果如下:
| 浏览器 | 测试结果 |
| Google Chrome | 不会自动填充,可以手动填充 |
| FireFox | 不会自动填充,可以手动填充 |
| 360极速浏览器(webkit内核) | 不会自动填充,可以手动填充 |
| 360极速浏览器(IE11内核) | 不会自动填充,不可以手动填充;密码输入框第一次获的焦点时,无法输入,只有再一次获取焦点,才能正常输入。 |
| IE11 | 测试结果同 360极速浏览器(IE11内核) |
> 这里解释一下,什么叫“可以手动填充”?
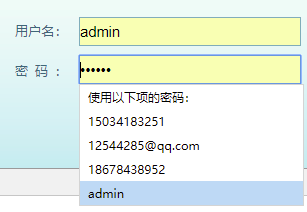
就是你点击输入框两下后,会自动弹出保存的账号列表,如下图,选择其中一项,就会帮你在输入框填充上相应的内容了。


方法二
<input type="password" name="password" autocomplete="new-password" />
实验结果如下:
| 浏览器 | 测试结果 |
| Google Chrome | 不会自动填充,可以手动填充 |
| FireFox | 会自动填充,也可以手动填充 |
| 360极速浏览器(webkit内核) | 会自动填充,也可以手动填充 |
方法三
在页面的 第一个password元素 (有些页面会有多个password,如注册页面)之前加入一行代码:
<input type="password" style="display: none;" /> <input type="password" name="password" />
实验结果如下:
| 浏览器 | 测试结果 |
| Google Chrome | 会自动填充,也可以手动填充 |
| FireFox | 不会自动填充,可以手动填充 |
| 360极速浏览器(webkit内核) | 会自动填充,也可以手动填充 |
方法四
<input type="text" name="password" autocomplete="off" onfocus="this.type='password'">
| 浏览器 | 测试结果 |
| Google Chrome | 不会自动填充,可以手动填充 |
| FireFox | 不会自动填充,可以手动填充 |
| 360极速浏览器(webkit内核) | 不会自动填充,可以手动填充 |
-----------------------------------------------------------------------------------------------------------
根据测试结果,第四种方法较其他三种性价比更高。

【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步