前端学习:额外知识补充(border图形,Web网络字体,Web字体图标,CSS精灵图,cursor属性)
border图形
边框的形状
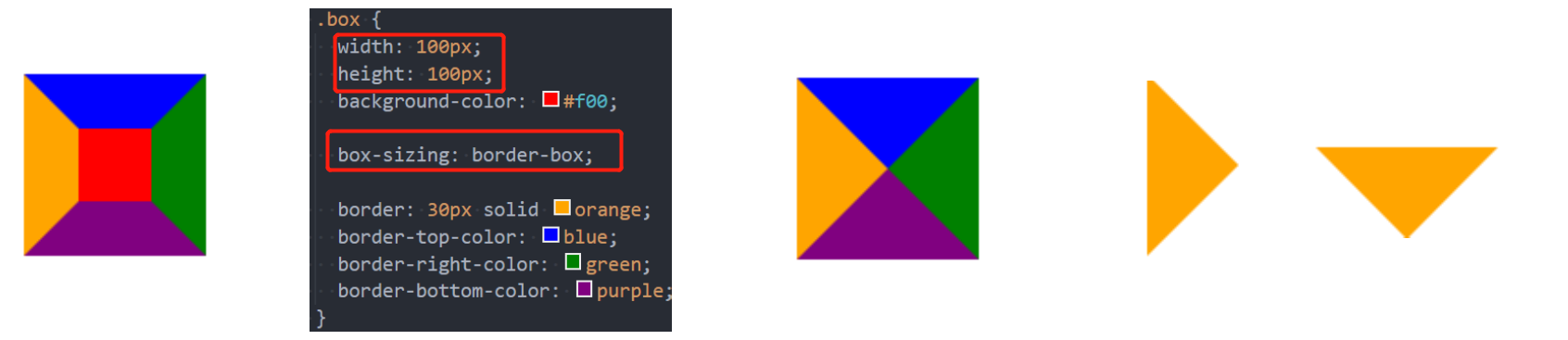
border主要是用来给盒子增加边框的, 但是在开发中我们也可以利用边框的特性来实现一些形状:

假如我们将border宽度设置成50会是什么效果呢?

如果我们进一步, 将另外三边的颜色去除呢(只设置一边的颜色)?

Web网络字体
认识Web字体
在之前我们有设置过页面使用的字体: font-family
我们需要提供一个或多个字体种类名称,浏览器会在列表中搜寻,直到找到它所运行的系统上可用的字体。
这样的方式完全没有问题,但是对于传统的web开发人员来说,字体选择是有限的;
这就是所谓的 Web-safe 字体;
并且这种默认可选的字体并不能进行一些定制化的需求;
比如下面的字体样式, 系统的字体肯定是不能实现的

那么我们是否依然可以在网页中使用这些字体呢?
使用Web Fonts即可.
Web fonts的工作原理
◼ 首先, 我们需要通过一些渠道获取到希望使用的字体(不是开发来做的事情):
对于某些收费的字体, 我们需要获取到对应的授权;
对于某些公司定制的字体, 需要设计人员来设计;
对于某些免费的字体, 我们需要获取到对应的字体文件;
◼ 其次, 在我们的CSS代码当中使用该字体(重要):
具体的过程看后面的操作流程;
◼ 最后, 在部署静态资源时, 将HTML/CSS/JavaScript/Font一起部署在静态服务器中;
◼ 用户的角度:
浏览器一个网页时, 因为代码中有引入字体文件, 字体文件会被一起下载下来;
浏览器会根据使用的字体在下载的字体文件中查找、解析、使用对应的字体;
在浏览器中使用对应的字体显示内容;
使用Web Fonts
◼ 第一步:在字体天下网站下载一个字体
https://www.fonts.net.cn/fonts-zh-1.html
默认下载下来的是ttf文件
◼ 第二步:使用字体
◼ 使用过程如下:
1.将字体放到对应的目录(ttf文件就可以)中
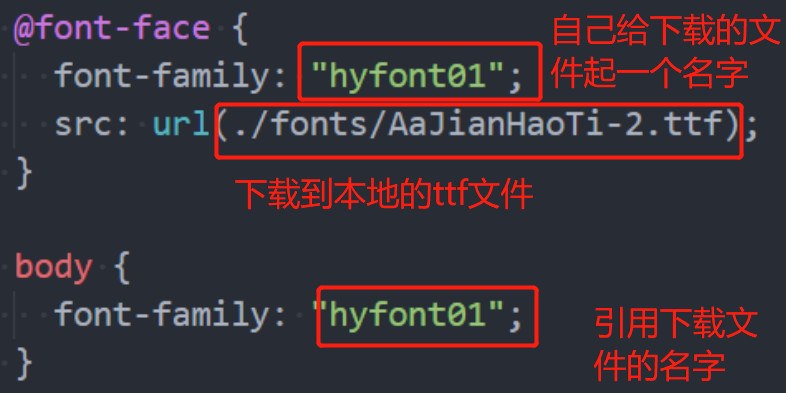
2.通过@font-face来引入字体, 并且设置格式
3.使用字体
◼ 注意: @font-face 用于加载一个自定义的字体;

字体图标
◼ 思考:字体可以设计成各式各样的形状,那么能不能把字体直接设计成图标的样子呢?
当然可以,这个就叫做字体图标。
◼ 字体图标的好处:
放大不会失真
可以任意切换颜色
用到很多个图标时,文件相对图片较小
◼ 字体图标的使用:
登录阿里icons(https://www.iconfont.cn/)
下载代码,并且拷贝到项目中
◼ 将字体文件和默认的css文件导入到项目中
字体图标的使用
◼ 字体图标的使用步骤:
◼ 第一步: 通过link引入iconfont.css文件(vscode新建一个文件夹,保存css文件和对应的ttf文件)
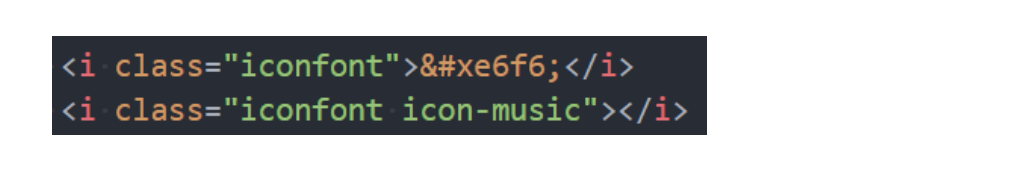
◼ 第二步: 使用字体图标
利用已经编写好的css文件里的class, 直接使用即可(就是导入的哪一个css文件)

精灵图
认识精灵图 CSS Sprite
◼ 什么是CSS Sprite
是一种CSS图像合成技术,将各种小图片合并到一张图片上,然后利用CSS的背景定位来显示对应的图片部分
有人翻译为:CSS雪碧、CSS精灵
◼ 使用CSS Sprite的好处
减少网页的http请求数量,加快网页响应速度,减轻服务器压力
减小图片总大小
解决了图片命名的困扰,只需要针对一张集合的图片命名
◼ Sprite图片制作(雪碧图、精灵图)
方法1:Photoshop, 设计人员提供
方法2:https://www.toptal.com/developers/css/sprite-generator
精灵图的使用
◼ 精灵图如何使用呢?
精灵图的原理是通过只显示图片的很小一部分来展示的;
通常使用背景:
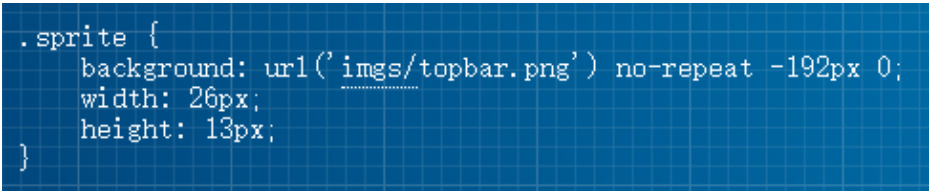
✓ 1.设置对应元素的宽度和高度
✓ 2.设置精灵图作为背景图片
✓ 3.调整背景图片的位置来展示
◼ 如何获取精灵图的位置
http://www.spritecow.com/

cusor
◼ cursor可以设置鼠标指针(光标)在元素上面时的显示样式
◼ cursor常见的设值有
auto:浏览器根据上下文决定指针的显示样式,比如根据文本和非文本切换指针样式
default:由操作系统决定,一般就是一个小箭头
pointer:一只小手,鼠标指针挪动到链接上面默认就是这个样式
text:一条竖线,鼠标指针挪动到文本输入框上面默认就是这个样式
none:没有任何指针显示在元素上面

