前端学习:css盒子模型相关知识
认识盒子模型
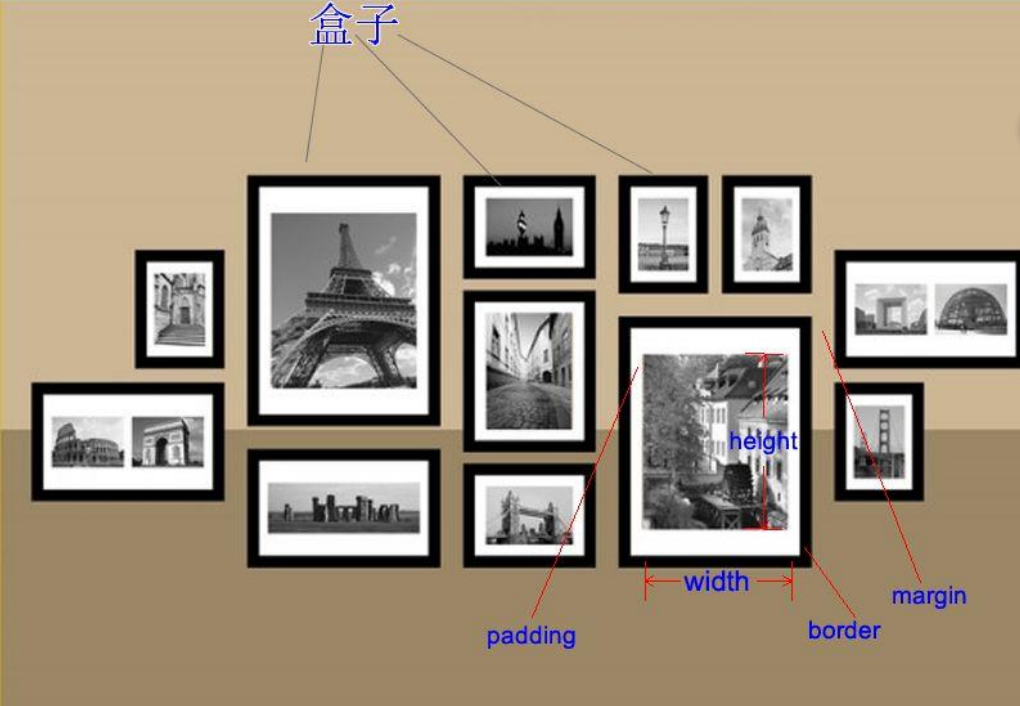
生活中, 我们经常会看到各种各样的盒子



HTML每个元素都是盒子

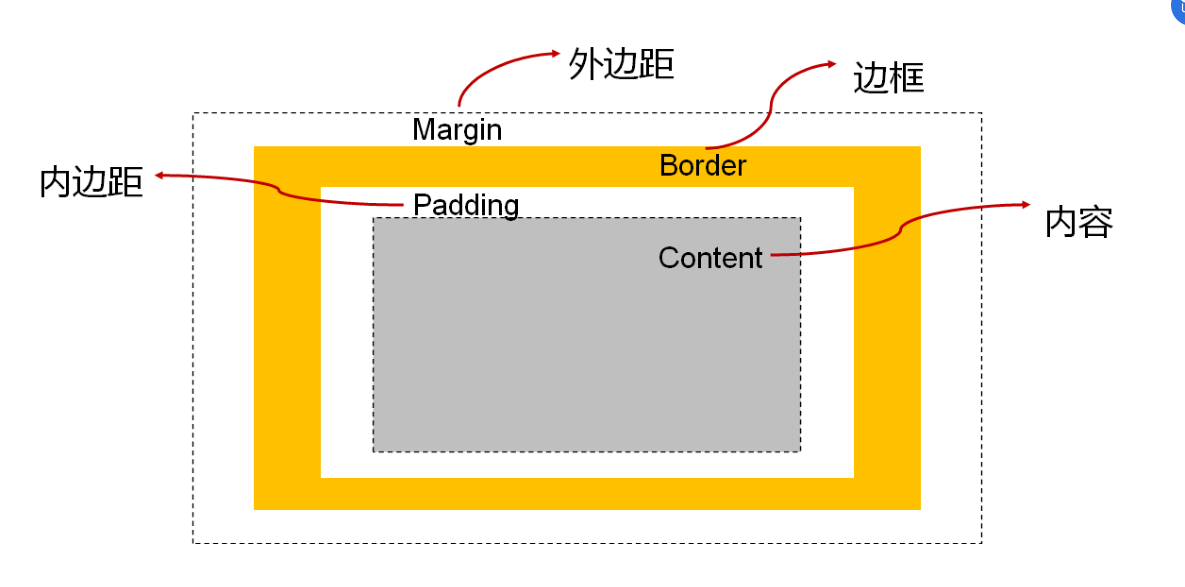
盒子模型
HTML中的每一个元素都可以看做是一个盒子,如右下图所示,可以具备这4个属性
内容(content)
元素的内容width/height
内边距(padding)
元素和内容之间的间距
边框(border)
元素自己的边框
外边距(margin)
元素和其他元素之间的间距

内容 – 宽度和高度
设置内容是通过宽度和高度设置的:
宽度设置: width
高度设置: height
◼ 注意: 对于行内级非替换元素来说, 设置宽高是无效的!
◼ 另外我们还可以设置如下属性:
min-width:最小宽度,无论内容多少,宽度都大于或等于min-width
max-width:最大宽度,无论内容多少,宽度都小于或等于max-width
移动端适配时, 可以设置最大宽度和最小宽度;
◼ 下面两个属性不常用:
min-height:最小高度,无论内容多少,高度都大于或等于min-height
max-height:最大高度,无论内容多少,高度都小于或等于max-height
内边距 - padding
padding属性用于设置盒子的内边距, 通常用于设置边框和内容之间的间距;
padding包括四个方向, 所以有如下的取值:
padding-top:上内边距
padding-right:右内边距
padding-bottom:下内边距
padding-left:左内边距
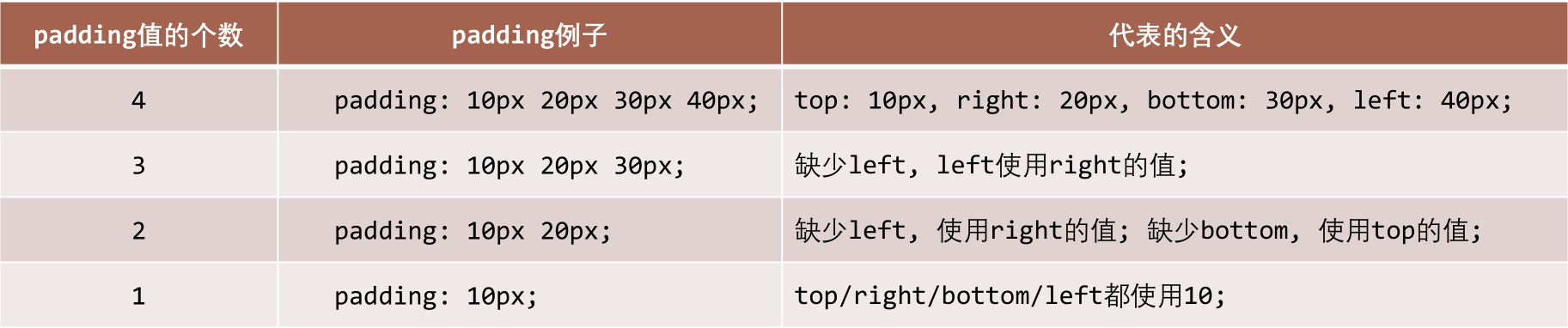
padding单独编写是一个缩写属性
padding-top、padding-right、padding-bottom、padding-left的简写属性
padding缩写属性是从零点钟方向开始, 沿着顺时针转动的, 也就是上右下左;
padding并非必须是四个值, 也可以有其他值;

边框 - border
border用于设置盒子的边框:

边框相对于content/padding/margin来说特殊一些:
边框具备宽度width;
边框具备样式style;
边框具备颜色color
设置边框的方式
边框宽度
border-top-width、border-right-width、border-bottom-width、border-left-width
border-width是上面4个属性的简写属性
边框颜色
border-top-color、border-right-color、border-bottom-color、border-left-color
border-color是上面4个属性的简写属性
边框样式
border-top-style、border-right-style、border-bottom-style、border-left-style
border-style是上面4个属性的简写属性
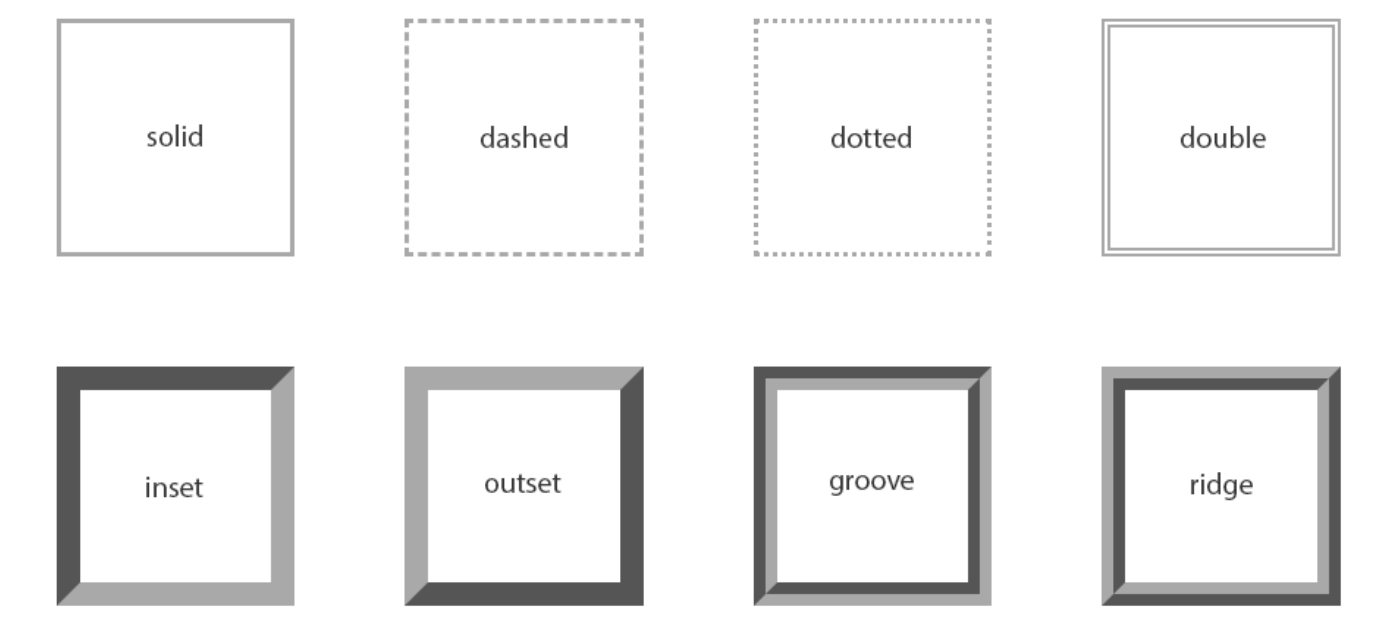
边框的样式设置值
边框的样式设置值
边框的样式有很多, 我们可以了解如下的几个
groove:凹槽, 沟槽, 边框看上去好象是雕刻在画布之内
ridge:山脊, 和grove相反,边框看上去好象是从画布中凸出来

同时设置的方式
如果我们相对某一边同时设置 宽度 样式 颜色, 可以进行如下设置
border-top
border-right
border-bottom
border-left
border:统一设置4个方向的边框
圆角 – border-radius
border-radius用于设置盒子的圆角

border-radius常见的值
数值: 通常用来设置小的圆角, 比如6px;
border-radius补充
如果一个元素是正方形, 设置border-radius大于或等于50%时,就会变成一个圆.

外边距 - margin
margin属性用于设置盒子的外边距, 通常用于元素和元素之间的间距;
margin包括四个方向, 所以有如下的取值:
margin-top:上内边距
margin-right:右内边距
margin-bottom:下内边距
margin-left:左内边距
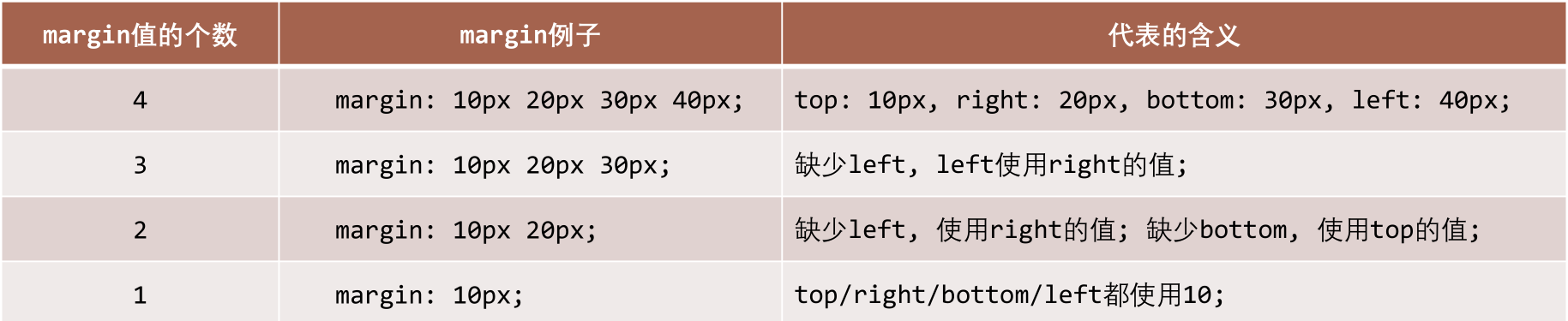
margin单独编写是一个缩写属性
margin-top、margin-right、margin-bottom、margin-left的简写属性
margin缩写属性是从零点钟方向开始, 沿着顺时针转动的, 也就是上右下左
margin也并非必须是四个值, 也可以有其他值

盒子阴影 – box-shadow
box-shadow属性可以设置一个或者多个阴影
每个阴影用<shadow>表示
多个阴影之间用逗号,隔开,从前到后叠加
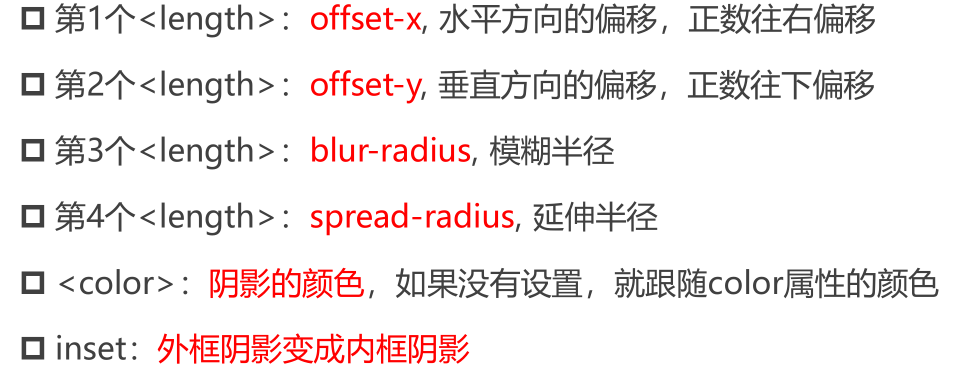
<shadow>的常见格式如下

文字阴影 – text-shadow
text-shadow用法类似于box-shadow,用于给文字添加阴影效果
<shadow>的常见格式如下
相当于box-shadow, 它没有spread-radius的值;--也就是没有第四个length
行内非替换元素的注意事项
行内级非替换元素
a,span,img
以下属性对行内级非替换元素不起作用
width、height、margin-top、margin-bottom
以下属性对行内级非替换元素的效果比较特殊--并不会占据空间
padding-top、padding-bottom、上下方向的border
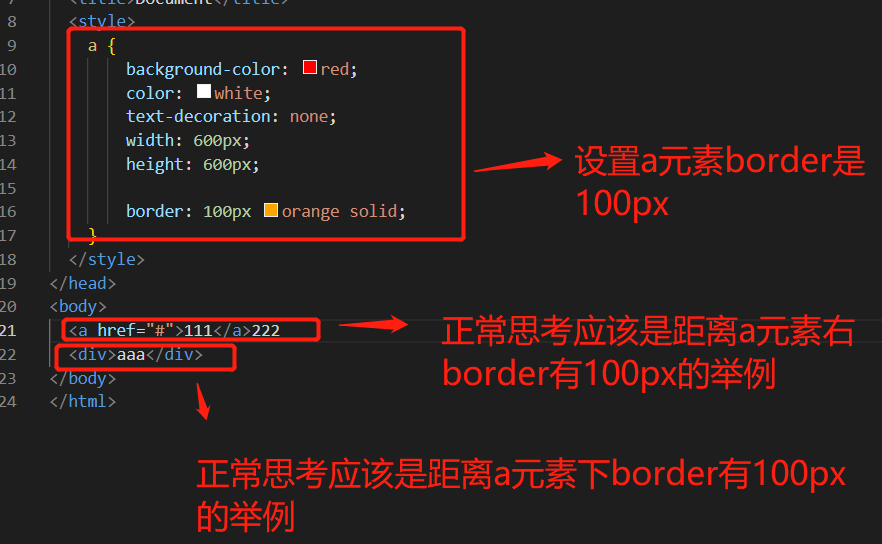
举例1

效果图




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)