前端学习:css选择器和伪类和伪元素
## CSS选择器
### 3.1. 统配选择器
* *
### 3.2. 简单选择器(重要)
* 元素 div
* 类 .class
* id #id
### 3.3. 属性选择器
* [att]
* [att=val]
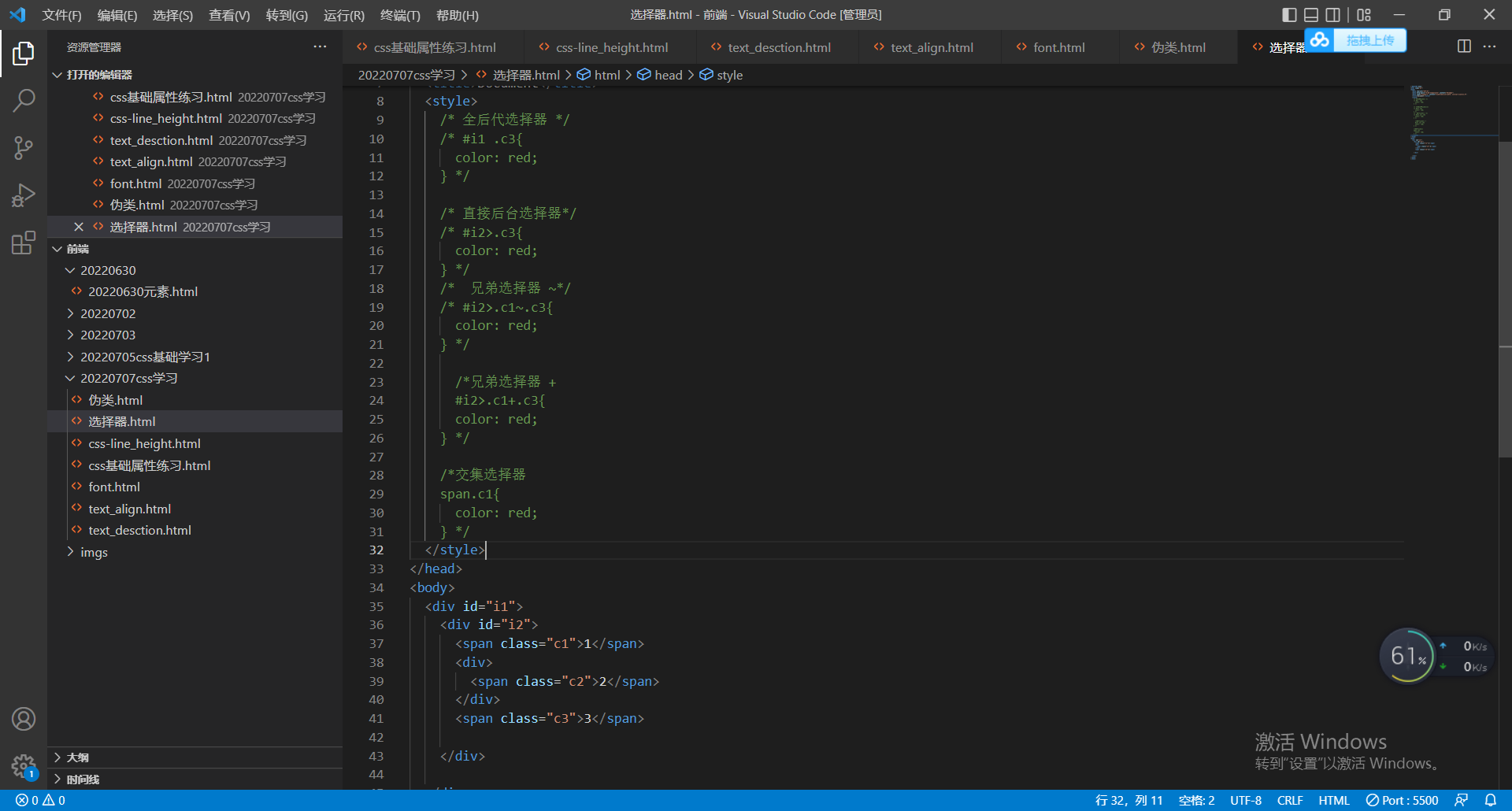
### 3.4. 后代选择器(重要)
* 全后代选择器
* 直接/间接
* 以空格分隔
* 直接后台选择器
* 必须直接
* `>`符号
### 3.5. 兄弟选择器
* 相邻兄弟(注意只能是相邻,隔着一个兄弟就不行了)
* +
* 普遍兄弟(后面)
* ~
### 3.6. 选择器组(重要)
* 交集选择器
* div.box
* 既是一个div, 也必须有一个class为box
* 并集选择器
* div, p, h1 {}
### 3.7. 伪类
* 伪类的由来(概念)
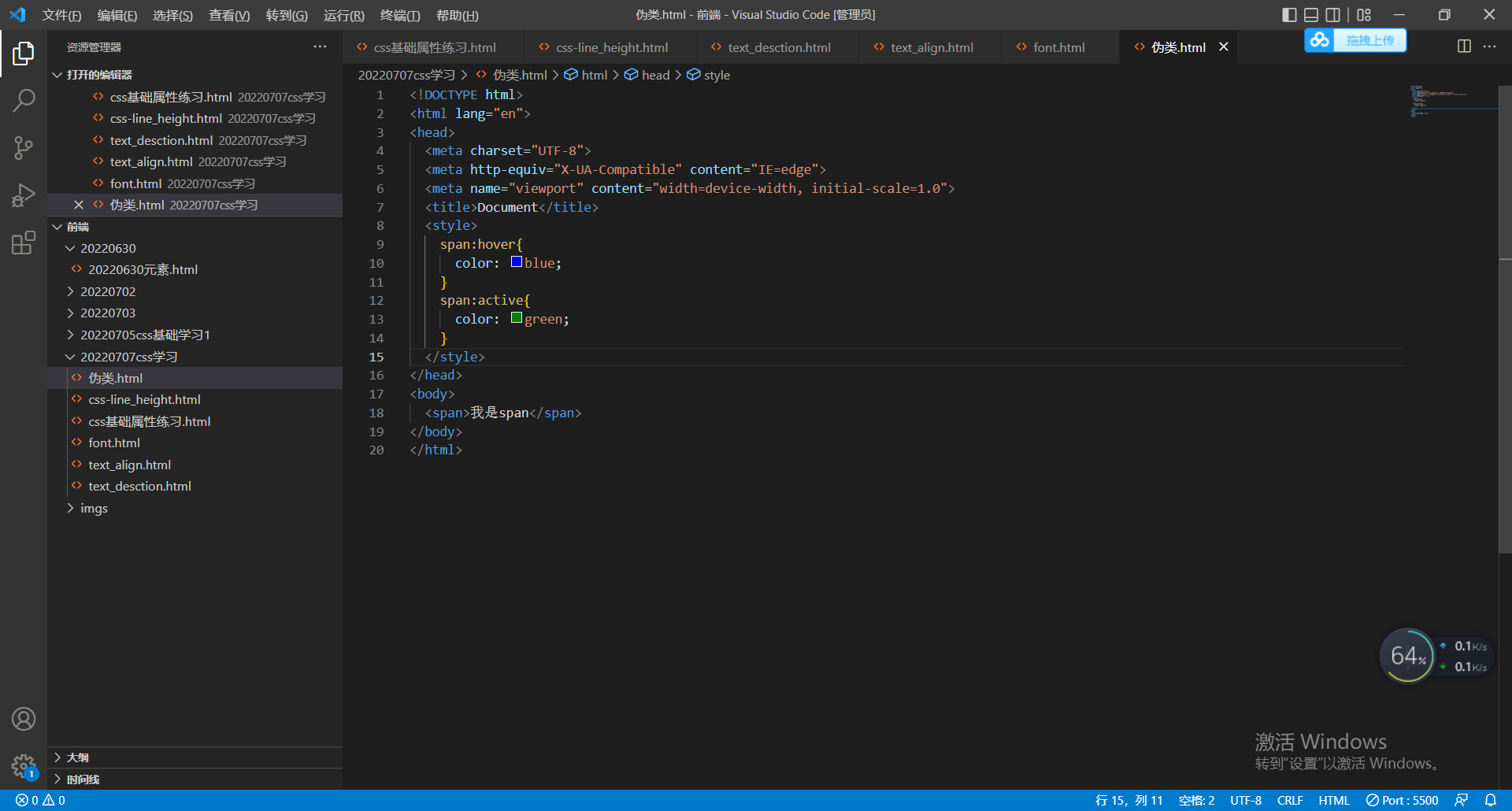
* 动态伪类
* hover(鼠标悬浮时,对应字体的状态)
* 了解
* link(默认)
* visited(浏览过)
* focus
* hover(悬浮)
* active(鼠标按住没有点下去)
* hover和active可以是任何元素,别的只能是a元素
伪类代码截图

选择器截图

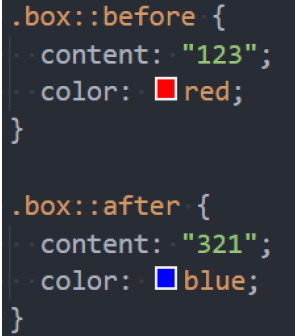
伪元素
::before 和 ::after 用来在一个元素的 内容之前或之后插入其他内容 (可以是文字、图片)
常通过 content来为一个元素添加修饰性的内容。