前端学习:html+css基础-->text常用属性和font常用属性
text常用属性
text-decoration--装饰线作用
当我们元素是a元素时,发现对应的文字信息时带着一条线的,text-decoratin就是用来编辑这条线,分别时none去掉。line-through穿过2个常用属性
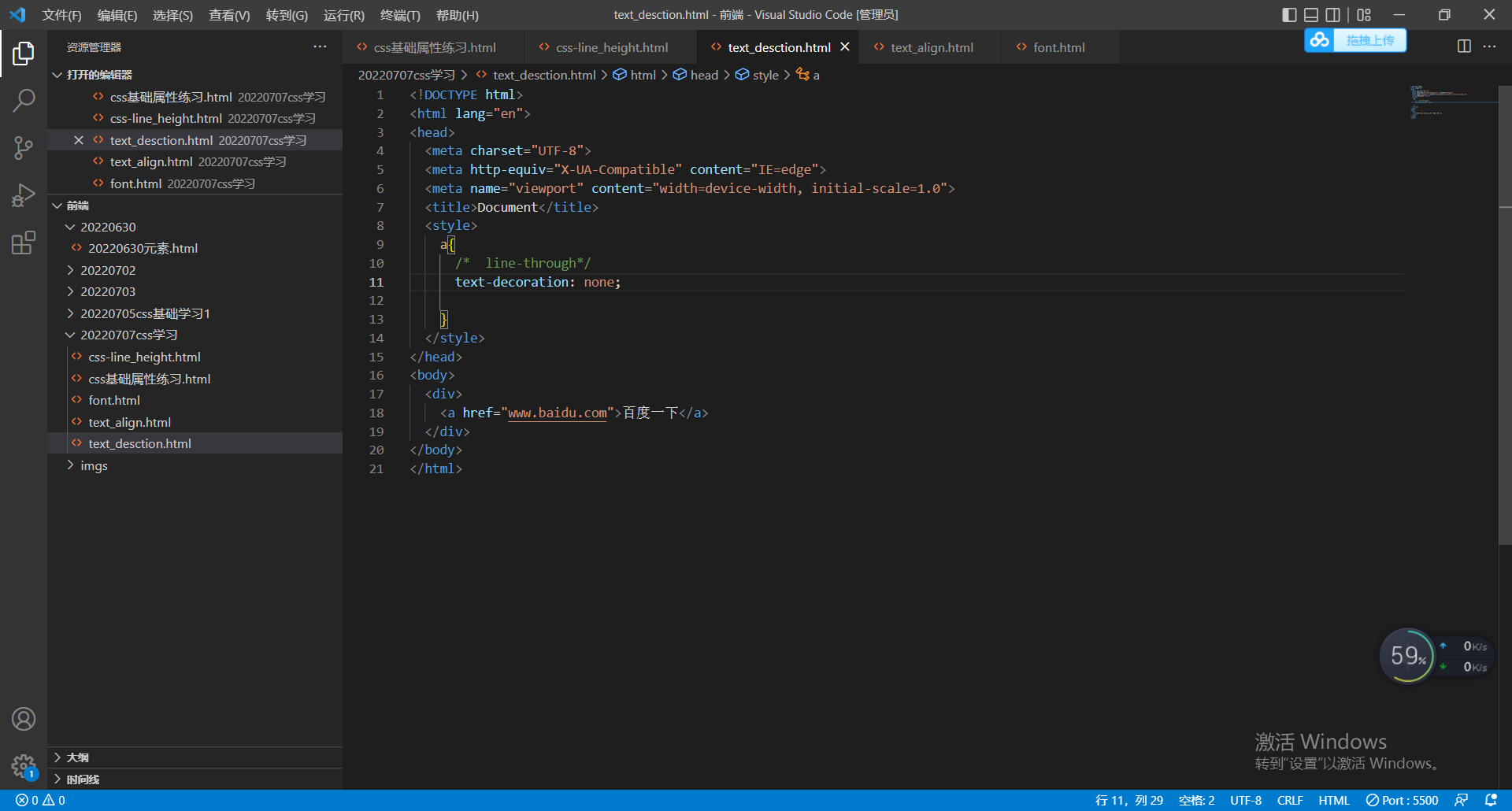
text-decoration--装饰线属性值none--代码

text-decoration--装饰线属性值none--效果图

发现最下面的线已经去掉了
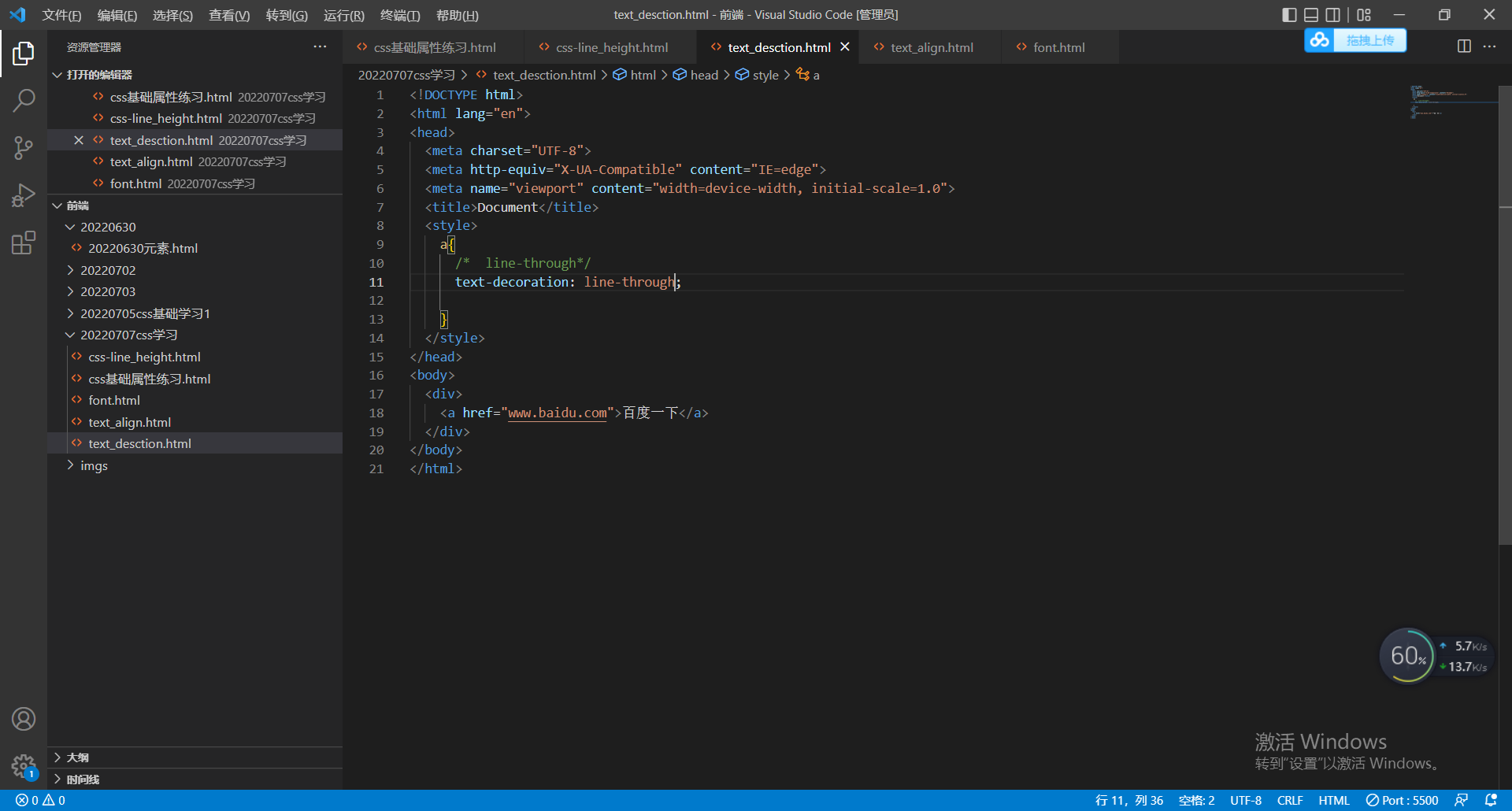
text-decoration--装饰线属性值line-through--代码

text-decoration--装饰线属性值line-through--效果图

text-align--位置--代码1

text-align--位置--效果图

text-align--位置--代码2

text-align--位置--效果图2

text-align--位置--解释
发现我们可以通过设置text-align属性的值(center,left,right)来控制对应内部元素处于父级元素的位置(注意只可以是行内元素,块级元素需要改变display属性为inline-level才可以)
font常用属性
font-size(字体大小)
font-family(字体类型如宋体,黑体,网络体...)
line-height(行高)
是指2行之间的距离
line-height代码

line-height效果图

line-height作用
发现line-height=高度时,那么对应位置处于中间高度的位置--可以设置高度居中
font缩写属性
[ [ <'font-style'> || <font-variant-css2> || <'font-weight'> || <font-stretch-css3> ]? <'font-size'> [ / <'line-height'> ]? <'font-family'> ] |
font缩写属性--代码

font缩写属性--效果图

font缩写属性--解释
font属性很多如font-style ,font-weight,font-size,line-height,font-family...如果一个一个来写就很麻烦,那么我们可以用font来表示所有的属性
并且是有一定的要求的即Font-size,和font-family必须写。并且顺序固定必须先写size再写family。如果要line-height必须用font-size/line-height来写。剩下的则没有要求

