前端学习:css基础讲解+浏览器渲染过程
书接上篇 本文主要介绍1.css的使用方式2浏览器渲染过程
CSS的使用方式1
作用
html主要是界面会用到那些元素,而具体展示成什么样 ,是有css来决定 ,css相当于美颜~~
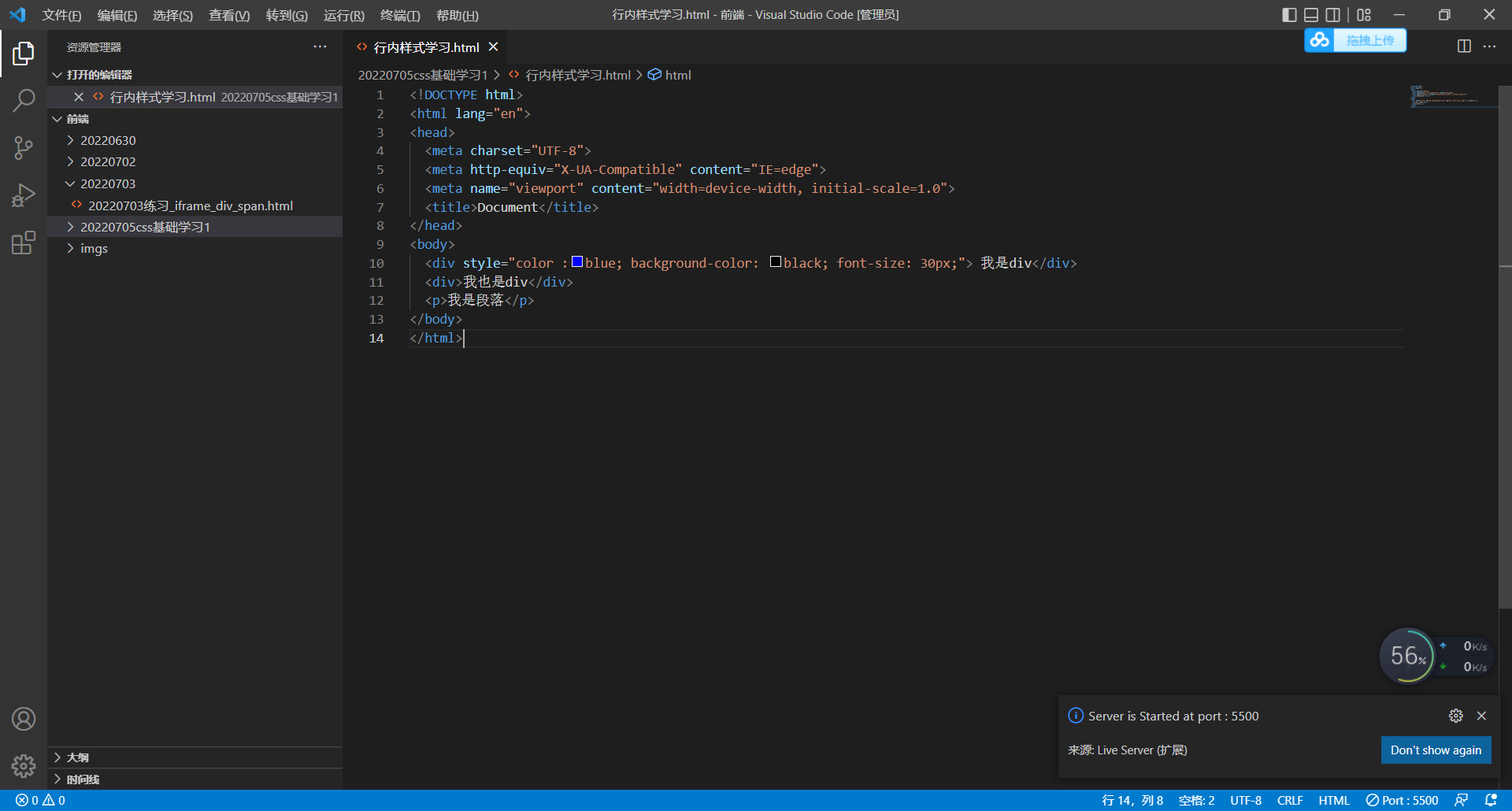
使用方式1-行内样式--代码

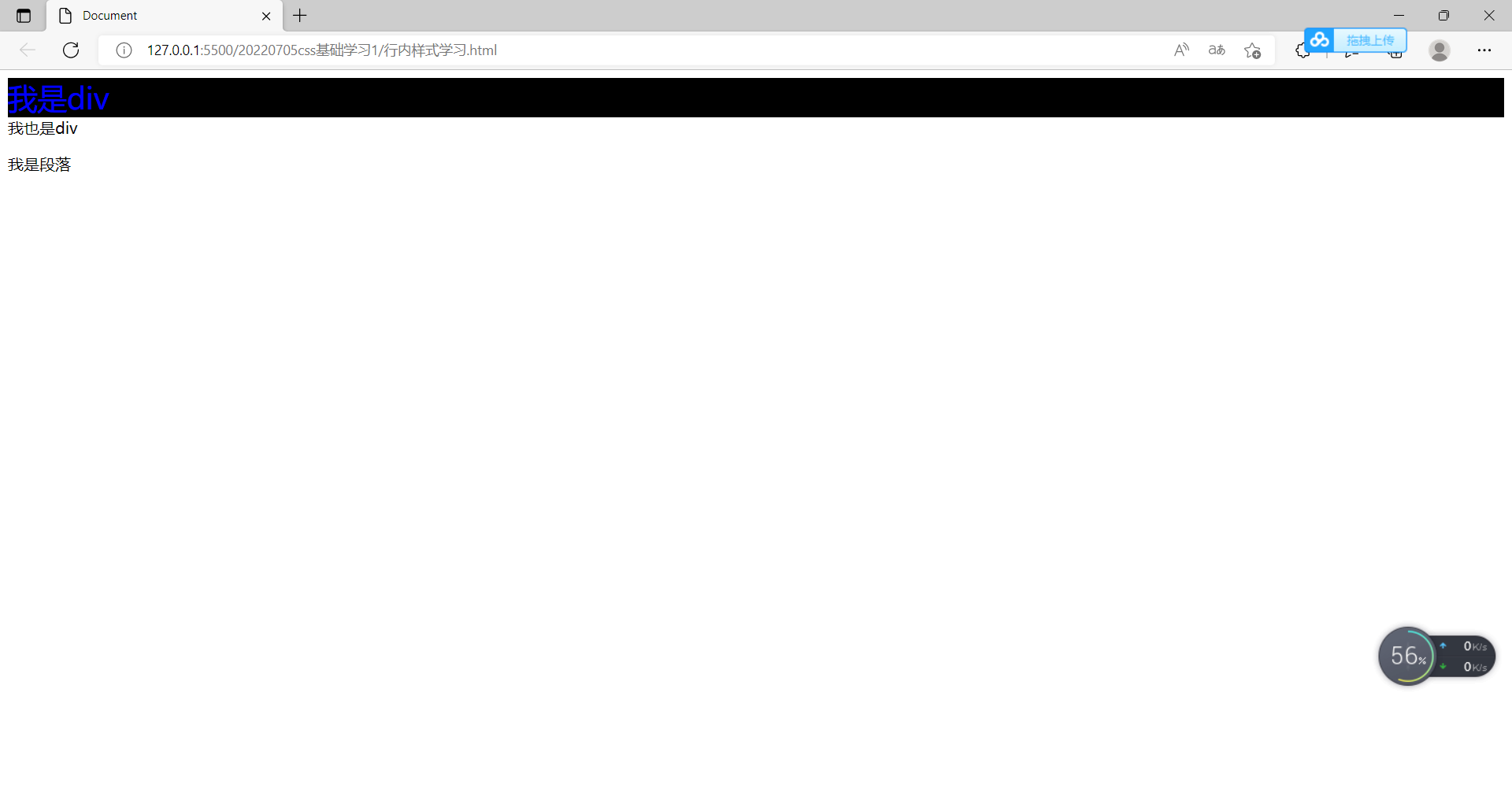
使用方式1-行内样式--效果图

使用方式1-行内样式--讲解
上文 我们提到过 元素的全局属性有 id,class,title,style 前面3个都讲过,这个style就是和css有关。通过在元素的属性style里编写 就可以实现样式
那么思考一个问题 假如有个元素 他的css样式很长有10个怎么办呢 都写在行内样式里就会显的很拥挤 因此就引出来第二个样式---内部样式
CSS的使用方式2
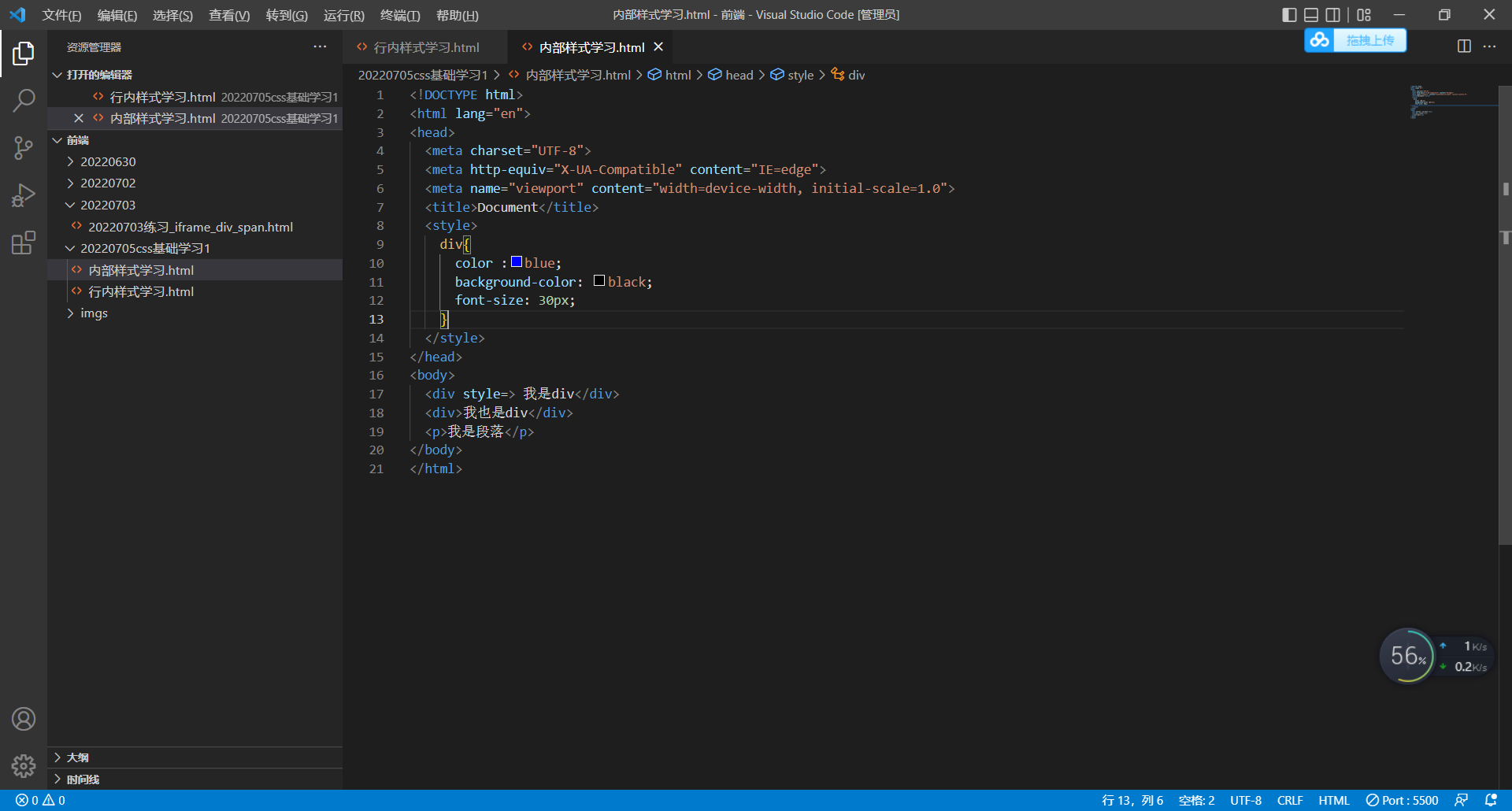
使用方式2-内部样式--代码

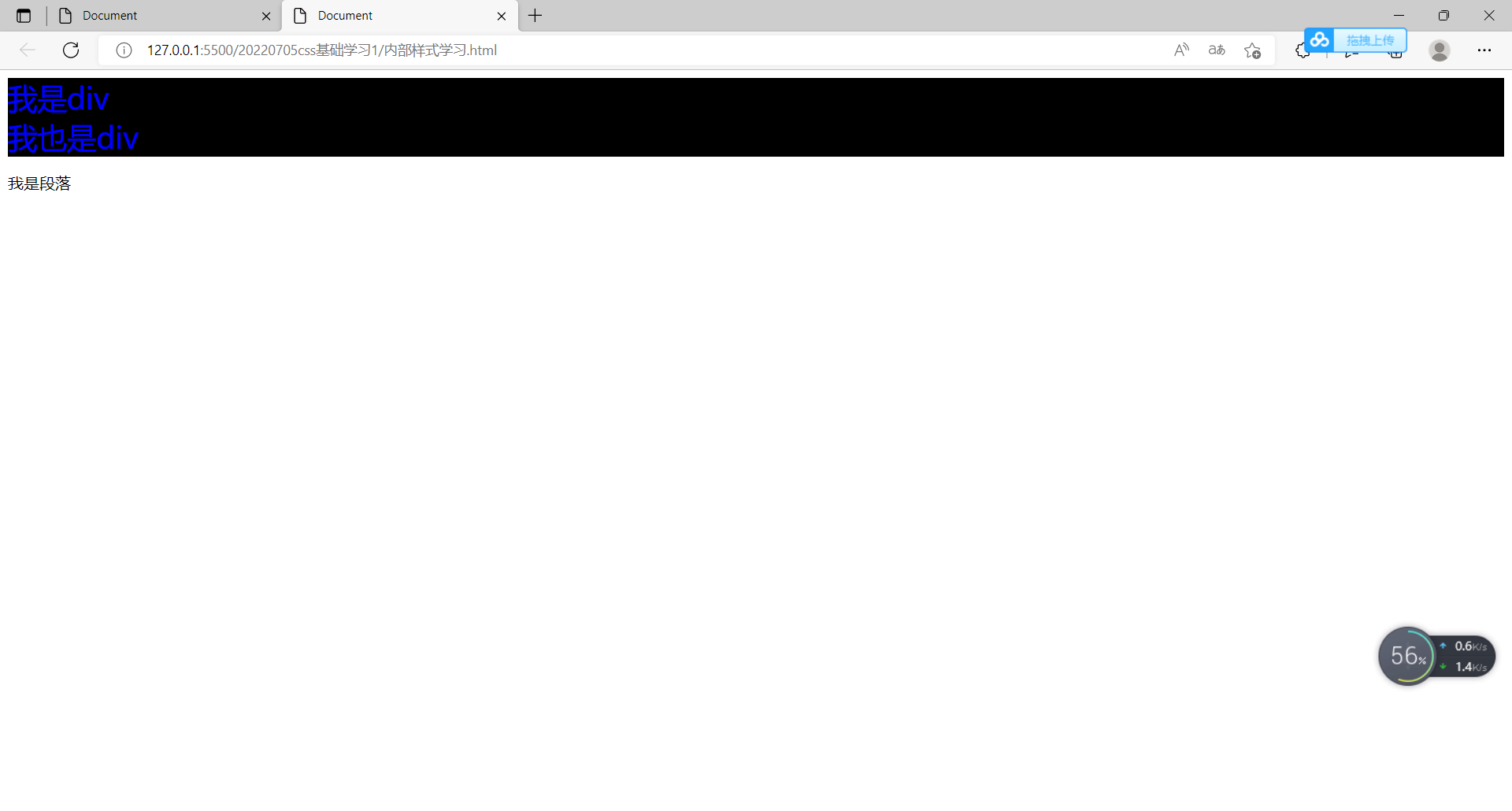
使用方式2-内部样式--效果图

使用方式2-内部样式--讲解
发现我们可以把style写在head里 也是可以控制的 但是假如一个元素有不同的样式怎么办呢?那是不是可以用id/class属性呢
当然是可以的本文不再叙述
再思考一个问题 那假如有10个页面呢 每个页面都有一样的样式 怎么办 这就引出来 外部样式
CSS的使用方式3
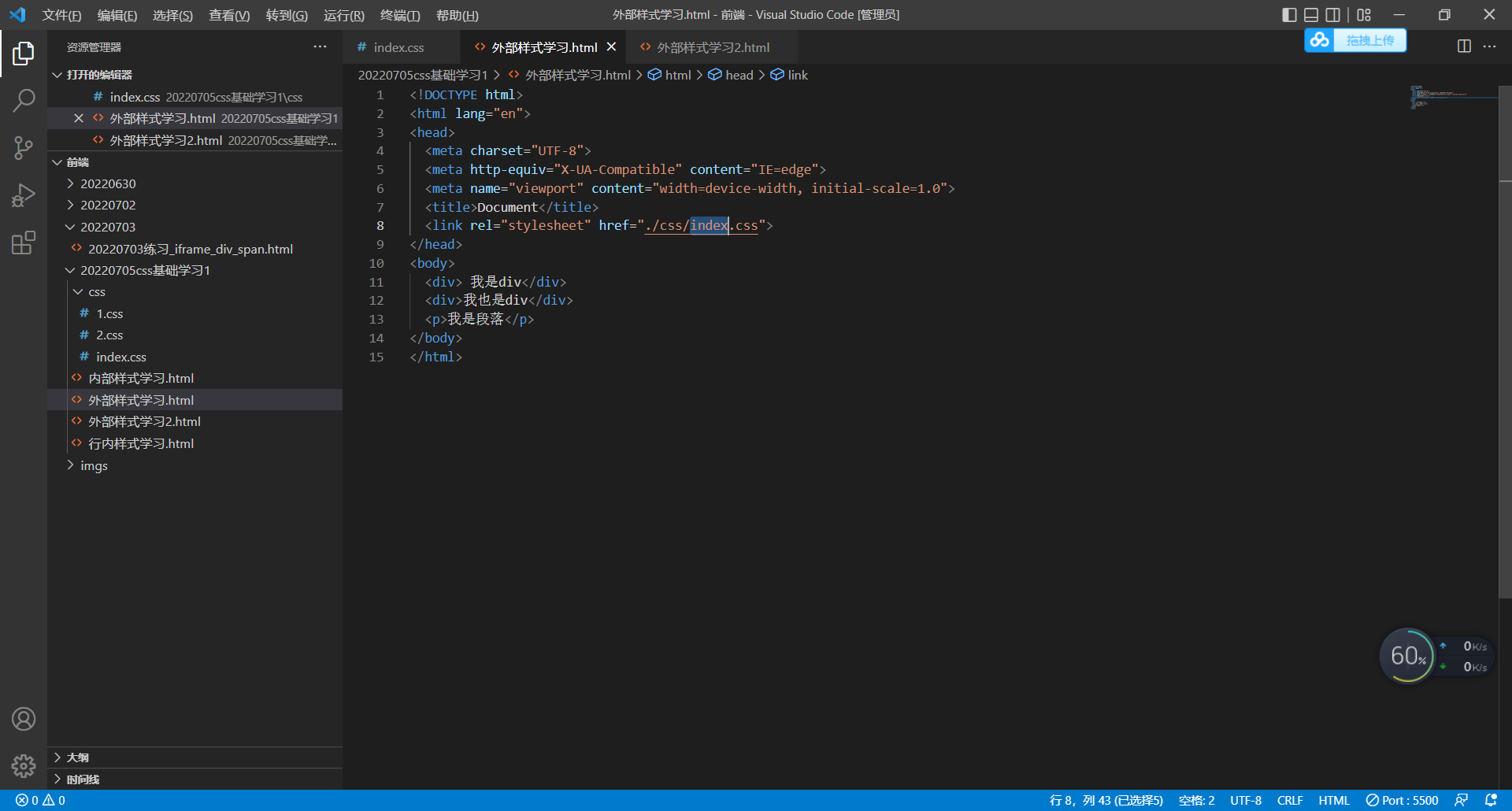
使用方式3-外部样式--代码



使用方式3-外部样式--效果图


使用方式3-外部样式--讲解
啊 原来我们可以把共同的样式放在一个css文件里,然后对应的html调用时 只需要在head里加上link属性就可以 对就是这样
那么 假如一个html要导入很多个css文件呢 难道要写很多个link吗
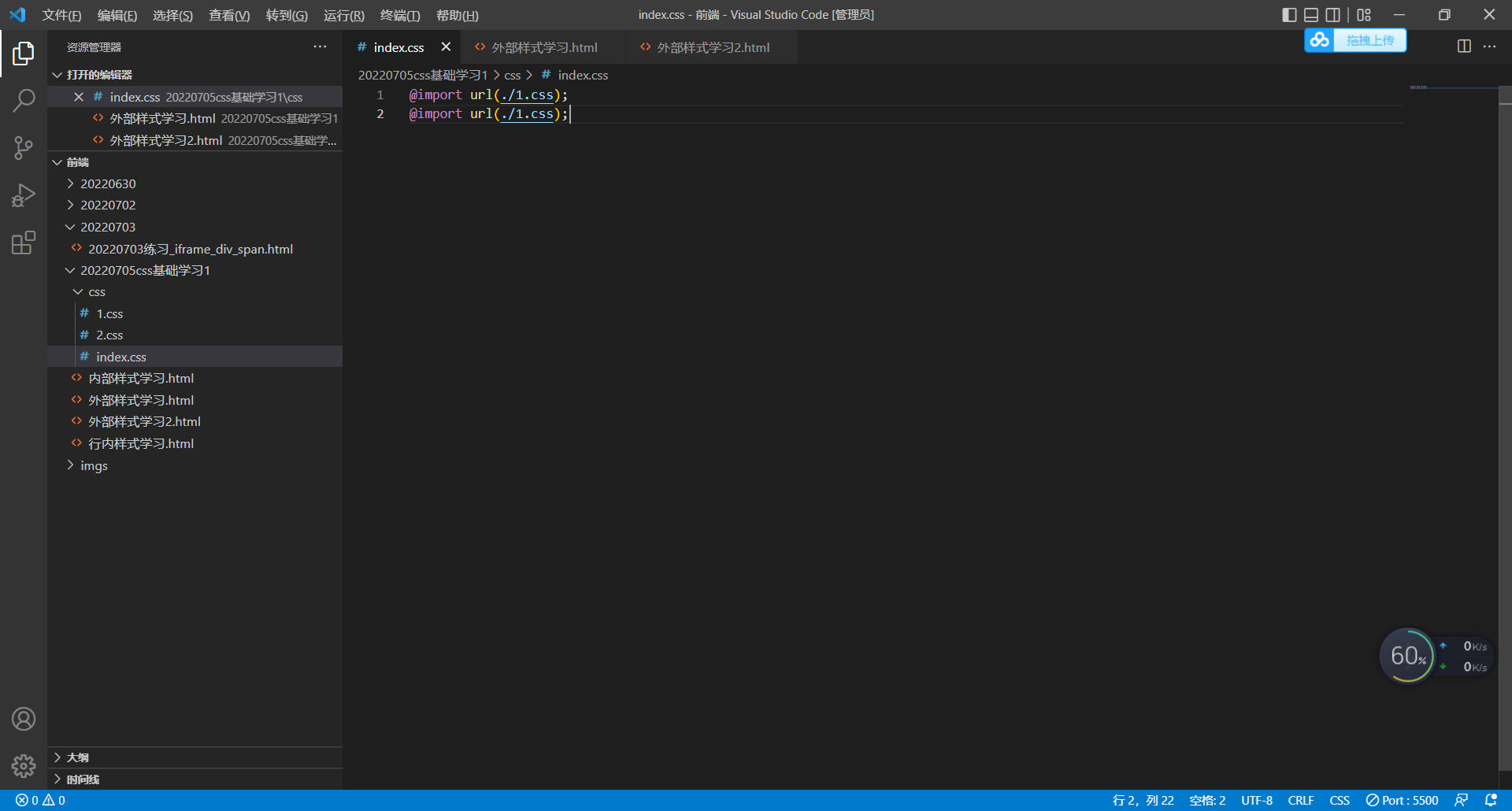
使用方式3-外部样式--多css文件导入代码


使用方式3-外部样式--多css文件导入效果图

使用方式3-外部样式--link补充
通过link元素里的 rel属性添加icod属性 可以添加网站图标
浏览器渲染过程
浏览器输入地址后,1会下载页面的HTML,2接着读取页面的HTML,3当读取到head里link元素时 会发现需要用到css样式,于是一边下载css样式 一边继续读取HTML,4当下载完css后会读取css样式。如果这个时候HTML读取完后会加载成一个dom树5.当读取完css样式后会把css样式加载到dom树里。
注意 下载css样式时,HTML是继续执行的,直到加载完整个dom树,才会停下来,等到css读取完后,在加载到dom树里才会继续往下执行

