前端学习:html+css基础(2)
书接上篇 本文主要介绍1.iframe的使用2.span和div的使用和区别3.元素的全局属性4.字符实体
iframe的使用
作用
iframe的作用主要是在一个页面里嵌套另一个页面
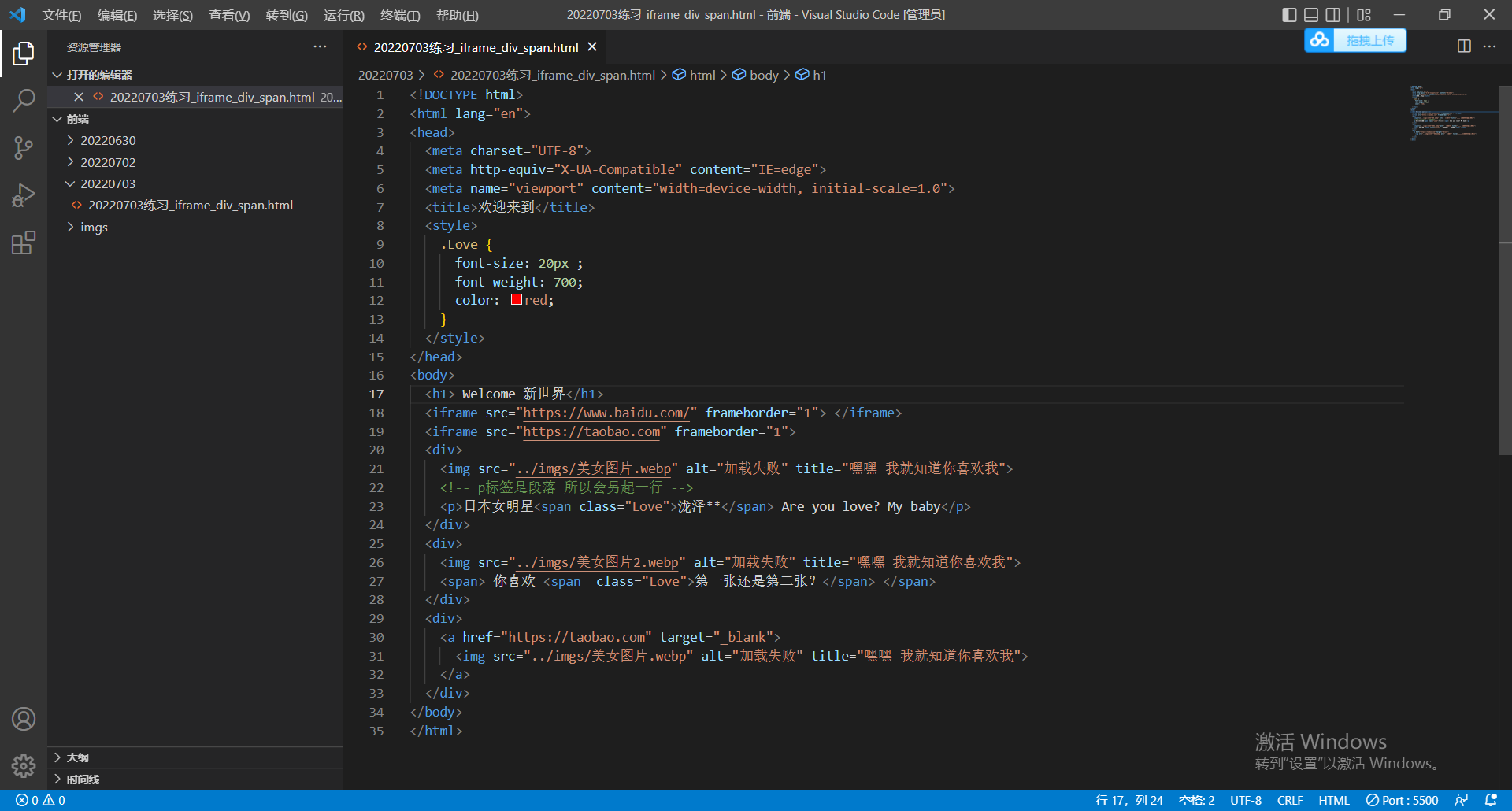
代码

可以看到我们主要写了2个iframe 一个是链接到百度 另一个是链接到淘宝
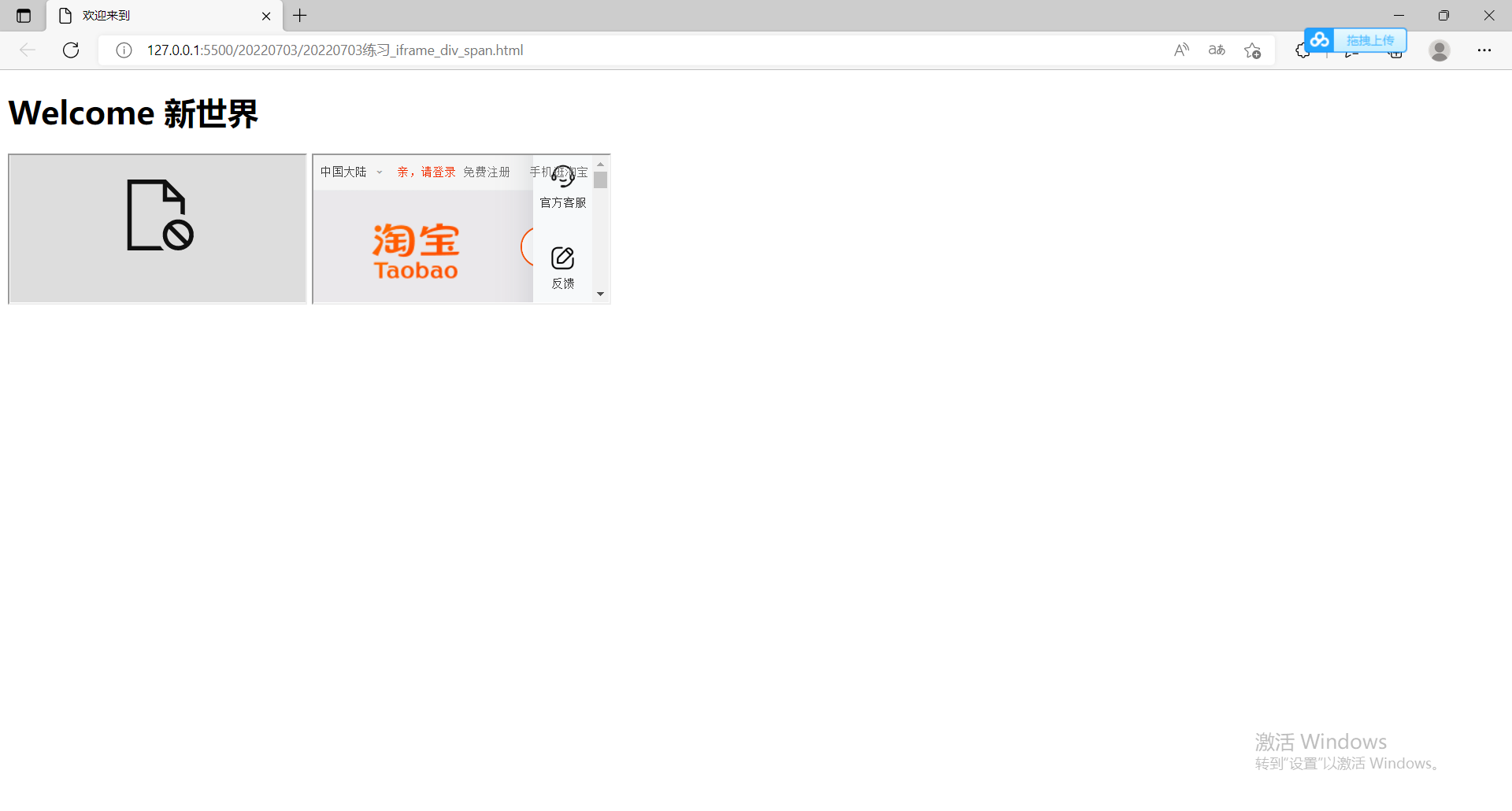
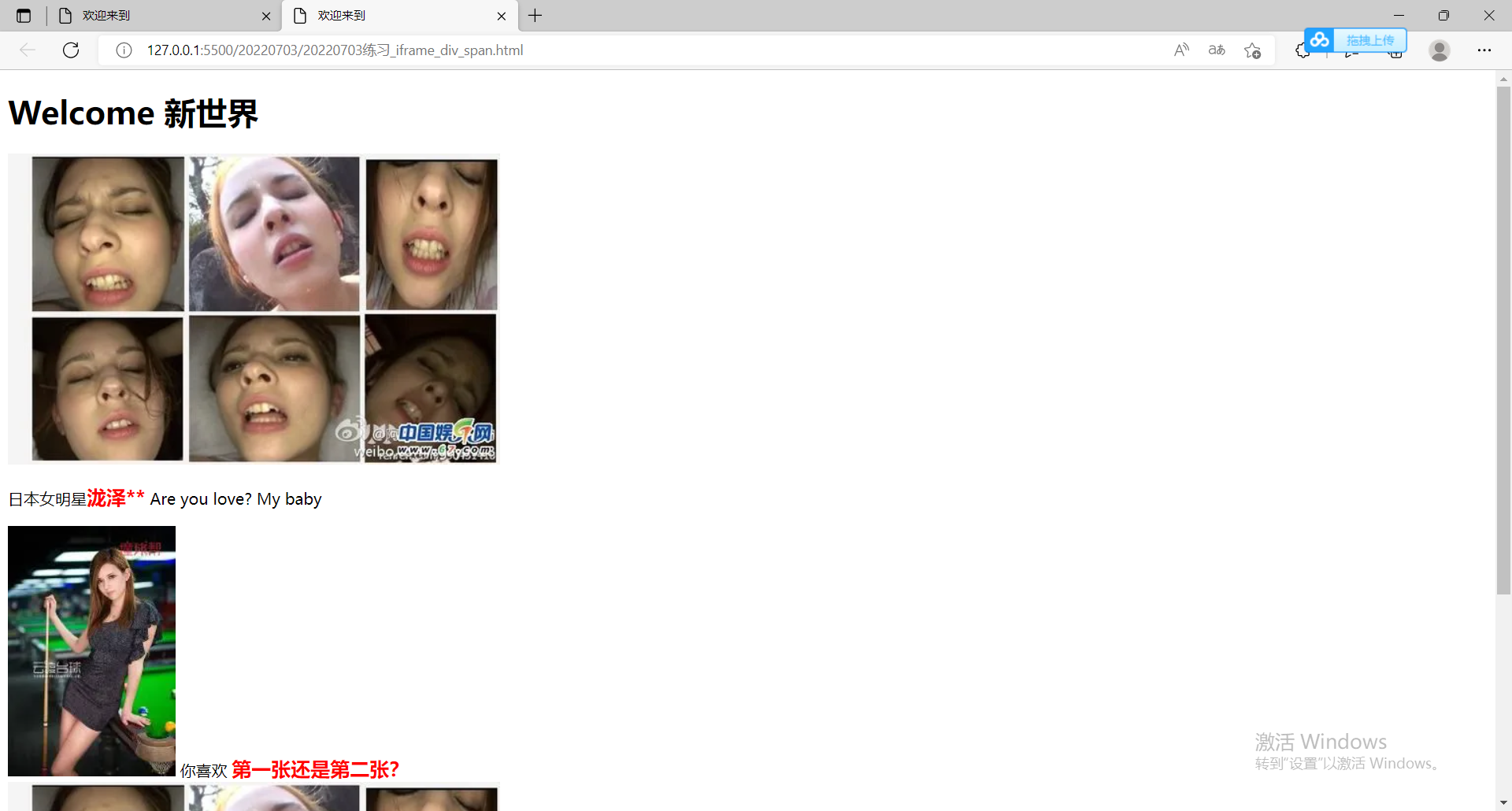
效果图

发现在界面里展示了2个窗口 一个是百度的窗口 另一个是淘宝的窗口 但是为啥 百度窗口显示不正常呢
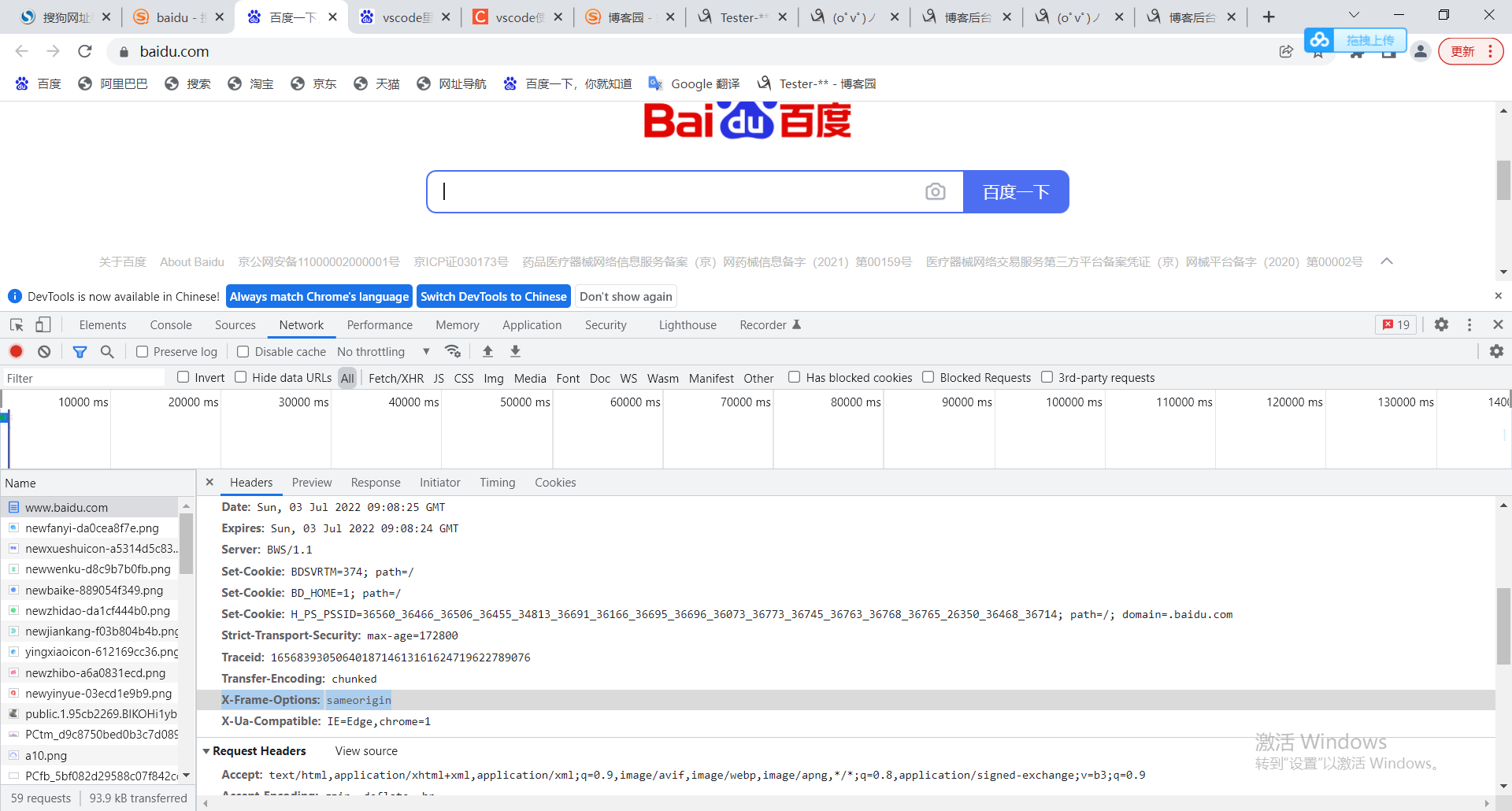
iframe显示错误的原因
百度显示 错误的原因是因为百度在请求头里做了限制 如X-Frame-Options:sameorigin 这个属性就是限制百度只能同源打开,而iframe嵌套就打开不了的原因,而淘宝没有这个限制 所有是可以打开的

div/span的使用和区别
div和span作用
都是把元素放进来,可以理解成一个盒子 可以装各个元素
区别就是 div是单独站一个 也就是一个div占一行 而span 则是存在一行

代码

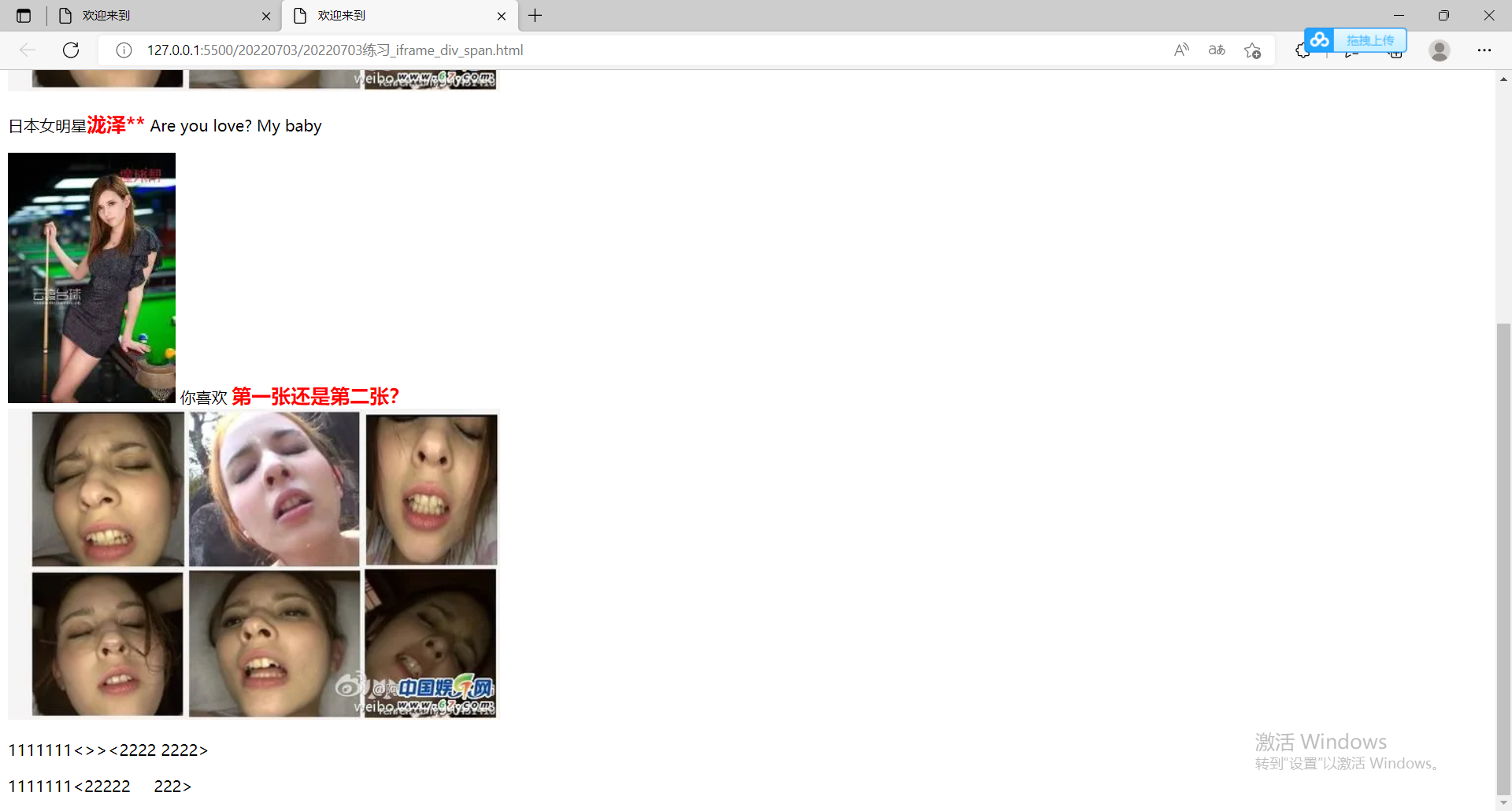
效果图

发现再同一个div元素里使用p元素也是在图片的下方 因此p元素也是单独占一行 而使用span 则是拼接在图片的后面
全局属性
我们发现无论是a元素和img元素都有自己独特的属性 如alt img..
但是 我们也可以在 上面添加一些全局的属性 即每个元素都共有的属性
属性
id 名称唯一 ,以方便后面使用css样式来定位到唯一的元素
class 名称唯一,即多个元素可以共有一个class 如果class内容 里需要定义多个 用空格来分开
title 当把鼠标移到界面上对应的元素如图片时,你想展示的文字

style 于css连接 使用 本篇不做解释
属性图片

字符实体
理解
什么是字符实体 在代码里 如果有一些特殊文字 比如< ,> 空格 的话 计算机会怎么识别出来 并且在前端界面给咱们展示出来呢 因为一个元素就是 是以< 开头和 > 结尾的 所以展示出来是很难的
因此就引出来字符实体的概念
代码

效果图

图片解析


