前端学习:html+css基础(1)
废话不多说。先上总结
1个HTML界面 不论怎么变都离不开 1:文档声明 2html元素
文档声明
文档声明指得是:<!DOCTYPE html>
介绍这是HTML页面 告诉浏览器 要用HTML格式去解析
html 是组成页面的部分 其中是由head 和body来组成
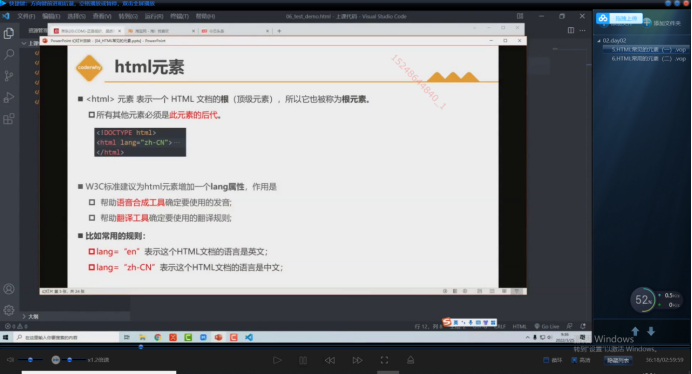
html 元素是所有元素的根元素
lang 属性 是用来 告诉 使用的中文编码 zh_CN

head标签
head 元素 主要是设置整个页面的配置信息 其中有2个属性 是最重要的 charset和title
charset 是文件编码格式
title 是页面标题
<head>
<!--
head 元素 主要是设置整个页面的配置信息 其中有2个属性 是最重要的 charset和title
charset 是文件编码格式
title 是页面标题
-->
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>百度百科</title>
</head>
body标签
里面是整个页面所有用到的元素 主要是 h标签 p标签 img标签 a标签
body标签-h元素
h元素是标题元素,标题标签 从1-到6
body标签-p元素
p元素是段落元素
<p>1976年4月1日,乔布斯签署了一份合同,决定成立一家电脑公司。 [2] 1977年4月,乔布斯在美国第一次计算机展览会展示了苹果Ⅱ号样机。1998年苹果推出iMac [3] ,创新的外壳颜色透明设计使得产品大卖,并让苹果度过财政危机。2011年8月24日,史蒂夫·乔布斯向苹果董事会提交辞职申请。</p>
<p>
body标签-img元素
img元素是图片元素
属性分别是 src 和 alt
src 指的是文件地址 地址可以是本地图片(本地图片可以用绝对路径或者相对路径)也可以是网上图片地址
alt 是文件地址出错时 你想告诉用户什么信息
网上地址: <img src="https://p3.toutiaoimg.com/origin/tos-cn-i-tjoges91tu/TAOBnei5kEDjZb?from=pc" alt="图片加载错误" >
本地地址:<img src="../imgs/美女图片.webp" alt="图片加载错误" >
注意 wscode 如果要打开本地图片 要用 open in browser的方式 如果用 live server方式打开 会出现图片加载错误 因为 这方式是默认用网站方式打开 导致出错
.一个.表示一个父级
在url连接里打开图片打不开加上referrerpolicy='no-referrer'
body标签-a元素
a元素是超文本元素
作用是1点击对应文件跳转到对应界面 2是移动到当前界面的莫一个指定元素位置
主要属性 1href 就是对应的超链接 2target就是已何种方式打开对应的超链接
_blank 新建一个页面
_self 不新建 当前界面直接打开
body标签-a元素-作用2举例截图

例如点击KCP就可以跳转到对应位置
学习代码
<!DOCTYPE html>
<!-- <!DOCTYPE html> 文档声明
介绍这是HTML页面 告诉浏览器 要用HTML格式去解析
-->
<html lang="zh_CN"><!-- -->
<!--
html 元素是所有元素的根元素
lang 属性 是用来 告诉 使用的中文编码 zh_CN
-->
<head>
<!--
head 元素 主要是设置整个页面的配置信息 其中有2个属性 是最重要的 charset和title
charset 是文件编码格式
title 是页面标题
-->
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>百度百科</title>
</head>
<body>
<!--
里面是整个页面所有用到的元素 主要是 h标签 p标签 img标签 a标签
-->
<h1>史蒂夫·乔布斯</h1>
<!--
h标签是标题标签 从1-到6
-->
<p>史蒂夫·乔布斯(Steve Jobs,1955年2月24日—2011年10月5日 [1] ),出生于美国加利福尼亚州旧金山,美国发明家、企业家、苹果公司联合创始人。</p>
<!--
p标签是段落标签
-->
<p>1976年4月1日,乔布斯签署了一份合同,决定成立一家电脑公司。 [2] 1977年4月,乔布斯在美国第一次计算机展览会展示了苹果Ⅱ号样机。1998年苹果推出iMac [3] ,创新的外壳颜色透明设计使得产品大卖,并让苹果度过财政危机。2011年8月24日,史蒂夫·乔布斯向苹果董事会提交辞职申请。</p>
<p>
乔布斯被认为是计算机业界与娱乐业界的标志性人物,他经历了苹果公司几十年的起落与兴衰,先后领导和推出了麦金塔计算机、iMac、iPod、iPhone、iPad等风靡全球的电子产品,深刻地改变了现代通讯、娱乐、生活方式。乔布斯同时也是前皮克斯动画工作室的董事长及首席执行官。
</p>
<p>
2011年10月5日,史蒂夫·乔布斯因患胰腺神经内分泌肿瘤 [5] 病逝,享年56岁。 [1]
</p>
<!--
img 标签2个属性分别是 src 和 alt
src 指的是文件地址 地址可以是本地图片(本地图片可以用绝对路径或者相对路径)也可以是网上图片地址
alt 是文件地址出错时 你想告诉用户什么信息
网上地址: <img src="https://p3.toutiaoimg.com/origin/tos-cn-i-tjoges91tu/TAOBnei5kEDjZb?from=pc" alt="图片加载错误" >
本地地址:<img src="../imgs/美女图片.webp" alt="图片加载错误" >
注意 wscode 如果要打开本地图片 要用 open in browser的方式 如果用 live server方式打开 会出现图片加载错误 因为 这方式是默认用网站方式打开 导致出错
.一个.表示一个父级
-->
<img src="../imgs/美女图片.webp" alt="图片加载错误" >
<!--
a 标签 是超链接 1个作用是点击对应文件跳转到对应界面 2是移动到当前界面的莫一个指定元素位置
2个主要属性
href 就是对应的超链接
target就是已何种方式打开对应的超链接
_blank 新建一个页面
_self 不新建 当前界面直接打开
-->
<a href="https://www.baidu.com" target="_blank">百度一下</a>
</body>
</html>

