地图 JS API v2. vue 海量点标记
<template> <div> <div id="container" style="width: 1200px; height: 500px"></div> </div> </template> <script> import AMapLoader from "@amap/amap-jsapi-loader"; let map = {} export default { data() { return { citys: [], }; }, mounted() { this.axios.get("/static/data/city.json").then((res) => { this.citys = res.data.citys; }); this.initMap(); }, methods: { initMap() { AMapLoader.load({ key: "你的key值", plugin: [ "AMap.Scale", "AMap.OverView", "AMap.ToolBar", "AMap.MapType" ], version: "2.0", }) .then((AMap) => { map = new AMap.Map("container", { zoom: 4, center: [102.342785, 35.312316], showIndoorMap: false, viewMode: "3D", }); var style = [ { url: "https://webapi.amap.com/images/mass/mass0.png", anchor: new AMap.Pixel(6, 6), size: new AMap.Size(11, 11), zIndex: 3, }, { url: "https://webapi.amap.com/images/mass/mass1.png", anchor: new AMap.Pixel(4, 4), size: new AMap.Size(7, 7), zIndex: 2, }, { url: "https://webapi.amap.com/images/mass/mass2.png", anchor: new AMap.Pixel(3, 3), size: new AMap.Size(5, 5), zIndex: 1, }, ]; var mass = new AMap.MassMarks(this.citys, { opacity: 0.8, zIndex: 111, cursor: "pointer", style: style, }); var marker = new AMap.Marker({ content: " ", map: map, }); mass.on("mouseover", function (e) { marker.setPosition(e.data.lnglat); marker.setLabel({ content: e.data.name, }); }); mass.setMap(map); }) .catch((e) => { console.log(e); }); }, }, }; </script> <style> </style>
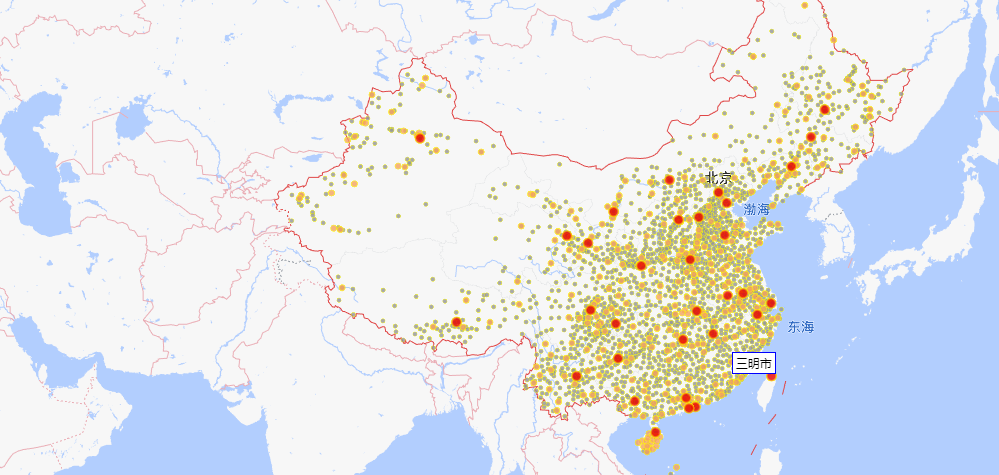
显示:

打开高德的html页面的案列:
npm i -g parcel
全局安装后
parcel index.html(页面)
移除海量点:
massMarks.clear()



