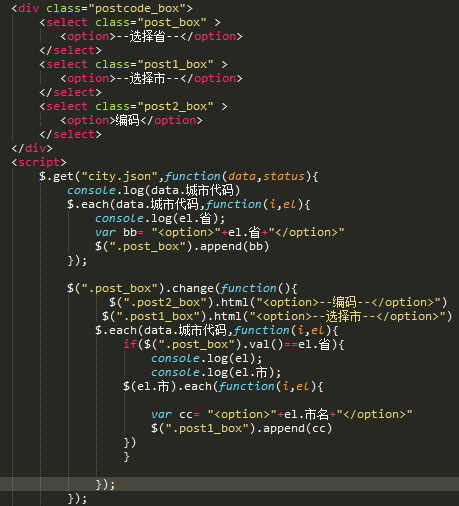
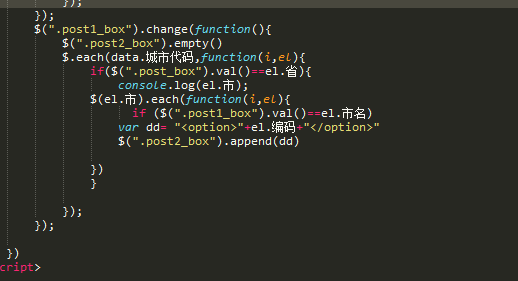
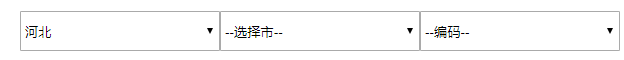
JQ ajax 三级联动
get() 和 post()
jQuery get() 和 post() 方法用于通过 HTTP GET 或 POST 请求从服务器请求数据。
两种在客户端和服务器端进行请求-响应的常用方法是:GET 和 POST。
GET - 从指定的资源请求数据 (查数据);
POST - 向指定的资源提交要处理的数据 (传送数据,修改数据);
get()的语法:
$.get(url,callback). //url,地址 callback。回调函数;
eg: $.get("/example/jquery/demo_test.asp",function(data,status) //data 数据; status.状态
post的语法:
$.post(URL,data,callback);
eg:
$.post("demo_test_post.asp",
{
name:"Donald Duck",
city:"Duckburg"
},
function(data,status){
alert("Data: " + data + "\nStatus: " + status);
});
必需的 URL 参数规定您希望请求的 URL。
可选的 data 参数规定连同请求发送的数据。
可选的 callback 参数是请求成功后所执行的函数名。
get和post的区别:
1. GET使用URL或Cookie传参。而POST将数据放在BODY中。
2. GET的URL会有长度上的限制,则POST的数据则可以非常大。
3. POST比GET安全,因为数据在地址栏上不可见。
邮编ajax